一、主要内容
二、jQuery对象
1. JQuery的下载与安装
2. jQuery的核心
3. Dom对象与jQuery包装集对象
三、jQuery选择器
(一)基础选择器
(二)层次选择器
(三)表单选择器
四 、jQuery Dom操作
(一)操作元素的属性
(二)操作元素的样式
(三)操作元素的内容
(四)创建元素
(五)添加元素
(六)删除元素
(七)遍历元素
五、jQuery事件
(一)ready加载事件
(二)bind()绑定事件
六、jQuery Ajax
(一)`$.ajax`
(二)`$.get`
(三)`$.post`
(四)`$.getJSON`
往期内容回顾
jQuery与Ajax知识
 一、主要内容
一、主要内容
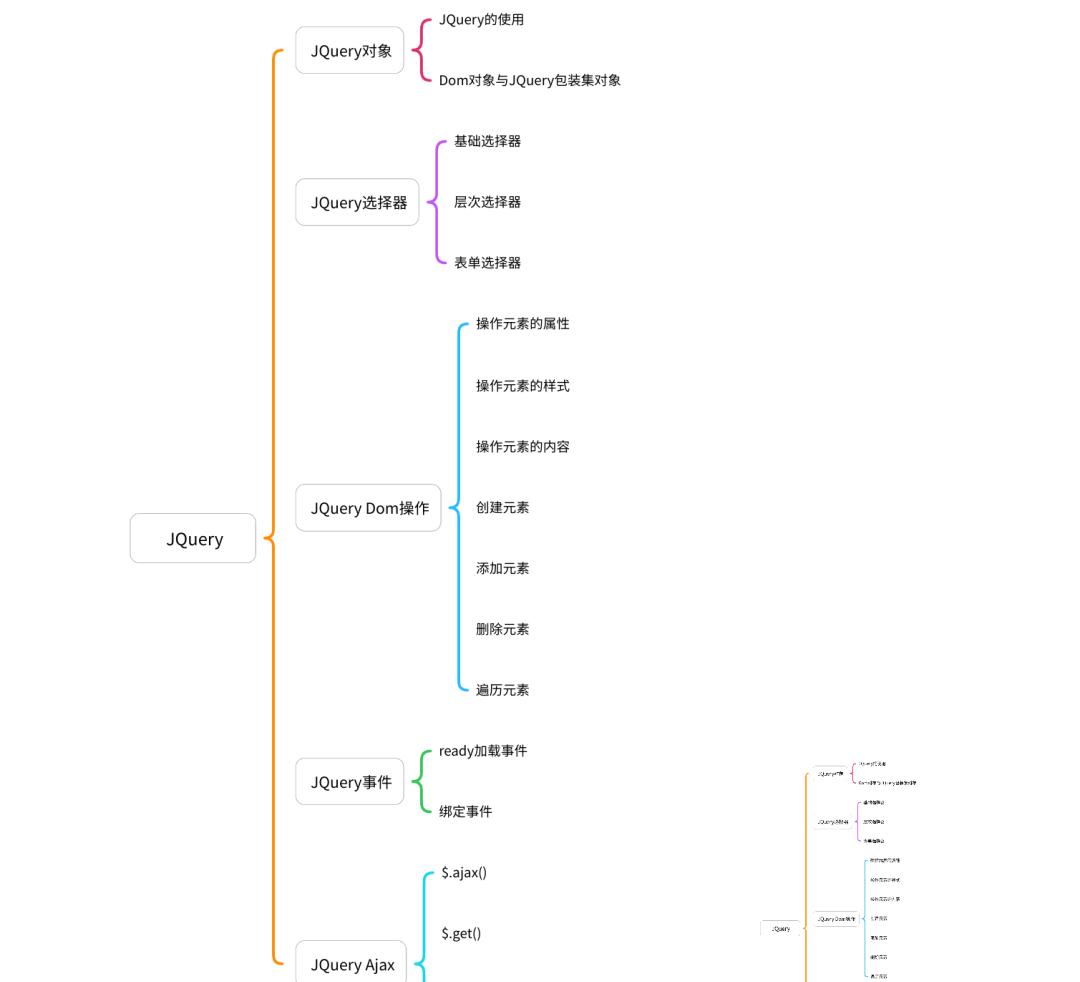
主要内容大致分为五个部分,如下所示:
 二、jQuery对象
二、jQuery对象
JQuery是一套兼容多浏览器的JavaScript脚本库,核心理念是写得更少,做的更多,使用JQuery将极大提高编写JS代码的效率,帮助开发者节省了大量工作,让写出来的代码更加优雅、更加健壮。
同时网络上丰富的JQuery插件也让我们的工作变成了有JQuery,一切都so easy。
1. JQuery的下载与安装(1)下载
JQuery官网:https://jquery.com/
下载官网的最新版本jQuery3.6.js
(2)版本
jQuery 2.x has the same APl as jQuery 1.x, but does not support Internet Explorer 6, 7,or 8. (不 支持 ie6、7、 8, 如 果 需 要 下 载 1.X)
完整 版 :jquery-x.x.xjs -> 学习 版 本 (学 习 源码 想 高 手 学 习 是 最 好 学 习 方法 )
压缩 版 :jquery-x.x.x.minjs –> 开 发 版 本 (压缩 版 , 减 少 传输 )
目前 使 用 版 本 : jquery-3.6.js
(3)优点提供了强大的功能函数解决浏览器兼容性问题实现丰富的UI和插件纠正错误的脚本知识……(4)安装与使用
直接在HTML页面中引入即可
<scriptsrc=”../Bjs/jQuery3.6.js”type=”text/javascript”charset=”UTF-8″></script>2. jQuery的核心
$符号在jQuery中代表对jQuery对象的引用,“jQuery是核心对象”,通过该对象可以获取jQuery对象,调用jQuery提供的方法等,只有jQuery对象才能调用jQuery提供的方法。
$<====>jQuery3. Dom对象与jQuery包装集对象
明确Dom对象和jQuery包装集的概念,将极大加快我们学习的速度,原始的Dom对象只有DOM接口提供的方法和属性,通过js代码获取的对象都是dom对象,而通过jQuery获取的对象是jQeury包装集对象,简称jQuery对象,只有jQuery对象才能使用jQuery提供的方法。
(1)Dom对象
JavaScript中获取Dom对象,Dom对象只有有限的属性和方法:
//获取dom对象,所谓的dom对象就是通过js方式获取的letdivElement=document.getElementById(“mydiv”);//获取单个dom对象console.log(divElement)//获取dom对象数组letdivDomArray=document.getElementsByTagName(“div”);console.log(divDomArray)(2)jQuery包装集对象
可以说是Dom对象的扩充,在jQuery的世界中将所有的对象,无论是一个还是一组,都封装成一个jQuery包装集,比如获取包含一个元素的jQuery包装集:
//获取jQuery对象,返回的是jQuery包装集vardivJquery=$(“#mydiv”);alert(divJquery)console.log(divJquery)(3)Dom对象转jQuery对象
Dom对象转为jQuery对象,只需要利用$()方法进行包装即可
/**dom对象转成jQuery对象*/letdiv=document.getElementById(“mydiv”);letdivDomToJquery=$(div);console.log(divDomToJquery);(4)jQuery对象转Dom对象
jQuery对象转Dom对象,只需要取数组中的元素即可
/**jQuery对象转Dom对象*/letjQueryDiv=$(“#mydiv”);letjQueryToDom1=jQueryDiv[0];console.log(jQueryToDom1)三、jQuery选择器
和使用js操作Dom一样,获取文档中的节点对象是很频繁的一个操作,在jQuery中提供了简便的方式供我们查找定位元素,称为jQuery选择器,通俗的说,Selector选择器就是一个表示特殊语意的字符串,只要把选择字符串传入上面的方法中就能够选择不同的Dom对象并且以jQuery包装集的形式返回。
jQuery选择器按照功能主要分为“选择”和“过滤”,并且是配合使用的,具体分类如下:
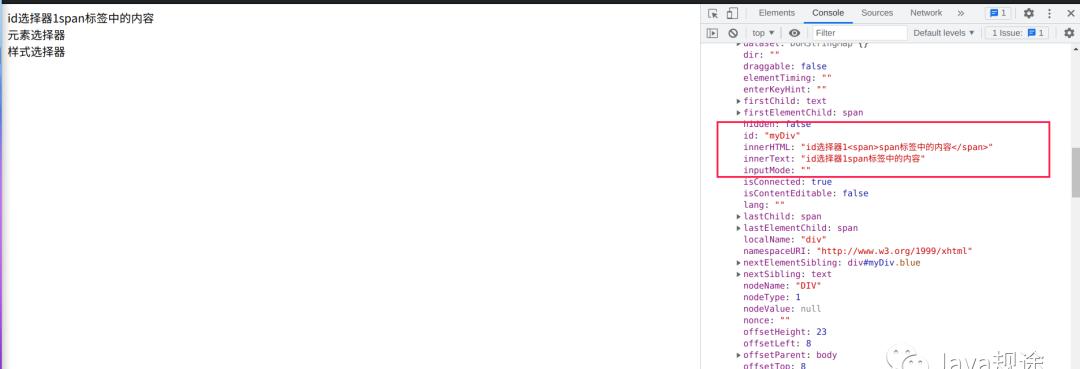
(一)基础选择器选择器名称举例id选择器#id$(‘#mydiv’)表示选择id为mydiv的元素(如果有多个同名id,只会选择第一个)元素名称选择器element$(‘div’)选择所有的div元素类选择器.class$(‘.blue’)选择所有class=blue的元素选择所有的元素*$(‘*’)选择页面所有的元素组合选择器selector1,selector2,selectorN$(‘#mydiv,span,.blue’)同时选中多个选择器匹配的元素<divid=”myDiv”>id选择器1<span>span标签中的内容</span></div><divid=”myDiv”class=”blue”>元素选择器</div><spanclass=”blue”>样式选择器</span>使用id选择器选择重复id的时候,只会获取第一个包含该id的dom对象//使用id选择器,如果出现同名,则选择第一个letmyDiv=$(“#myDiv”);console.log(myDiv);//此处只会获取id选择器1
如下图所示
 使用类选择器选择某个类属性的时候,会获取所有包含该属性的dom对象//使用类选择器letclassBlue=$(“.blue”);console.log(classBlue);
使用类选择器选择某个类属性的时候,会获取所有包含该属性的dom对象//使用类选择器letclassBlue=$(“.blue”);console.log(classBlue);
获取结果如下所示:
 通过标签选择器获取dom对象,会获取所有包含该标签名的dom对象//使用元素选择器letspanDom=$(“span”);console.log(spanDom);使用通用选择器,选择页面中所有的元素//通用选择器,使用*表示匹配所有letall=$(“*”);console.log(all);使用组合选择器,获取dom对象//组合选择器letgroupDom=$(“.blue,#myDiv,span,div”);console.log(groupDom);(二)层次选择器选择器名称举例后代选择器ancestor descendant$(“#parent div”)选择id为parent的元素的所有div元素子代选择器parent>child$(#parent>div)选择id为parent的直接div子元素相邻选择器prev next$(“.blue img”)选择css类为blue的下一个img元素同辈选择器prev~sibling$(“.blue~img”)选择css类为blue的之后的img元素
通过标签选择器获取dom对象,会获取所有包含该标签名的dom对象//使用元素选择器letspanDom=$(“span”);console.log(spanDom);使用通用选择器,选择页面中所有的元素//通用选择器,使用*表示匹配所有letall=$(“*”);console.log(all);使用组合选择器,获取dom对象//组合选择器letgroupDom=$(“.blue,#myDiv,span,div”);console.log(groupDom);(二)层次选择器选择器名称举例后代选择器ancestor descendant$(“#parent div”)选择id为parent的元素的所有div元素子代选择器parent>child$(#parent>div)选择id为parent的直接div子元素相邻选择器prev next$(“.blue img”)选择css类为blue的下一个img元素同辈选择器prev~sibling$(“.blue~img”)选择css类为blue的之后的img元素
例:
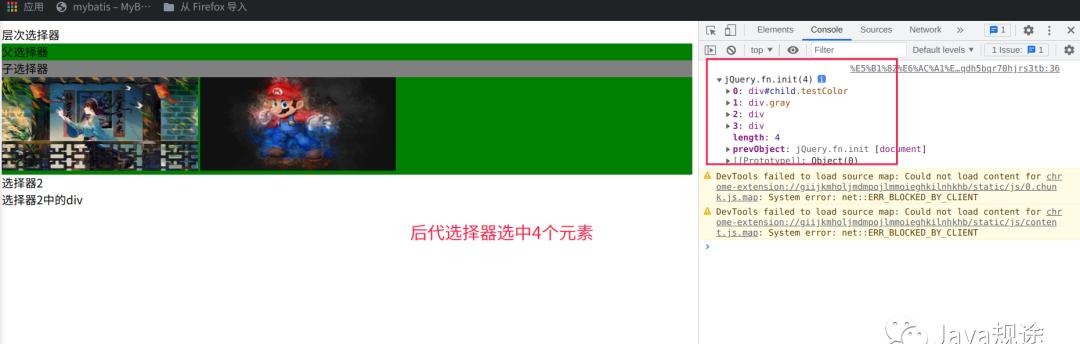
<divid=”parent”>层次选择器<divid=”child”class=”testColor”>父选择器<divclass=”gray”>子选择器</div><imgsrc=”../img/岁月.png”width=”270″height=”129″><imgsrc=”../img/马里奥.png”width=”270″height=”129″></div><div>选择器2<div>选择器2中的div</div></div></div>1. 后代选择器
该选择器会选取后代中所有满足条件的元素,格式为父元素 指定的子代元素
<scripttype=”text/javascript”>letdescendantsSelectors=$(“#parentdiv”);console.log(descendantsSelectors);</script>
总的来说,层次选择器的后div元素共有四个
 2. 子代选择器
2. 子代选择器
子代选择器只会选中父元素的其中第一代指定的子元素。
letdescendantSelector=$(“#parent>div”);console.log(descendantSelector);
在以parent为id的选择器中,第一代子元素中div有两个,因此最终返回两个结果:一个是id为child的选择器,第二个是内容为选择器2的父级div元素。
 3. 相邻选择器
3. 相邻选择器
要求必须要满足指定的元素,如果相邻的元素中没有指定的标签,则会返回空
letadjacentSelector=$(“#child div”);console.log(adjacentSelector)
相邻选择器要求选择的是当前元素的同辈的下一个指定元素,如果下一个不存在该指定的元素,则返回空。
效果如下所示
 4. 同辈选择器
4. 同辈选择器
选择元素的下面所有指定元素
letimgs=$(“.gray~img”);console.log(imgs);
效果如下:
 (三)表单选择器Forms名称举例表单选择器:input查找所有的input元素:$(“:input”)注意:会匹配所有的input、textarea、select和button元素文本框选择器:text查找所有文本框:$(“:text”)密码框选择器:password查找所有密码框:$(“:password”)单选按钮选择器:radio查找所有单选按钮$(“:radio”)复选框选择器:checkbox查找所有的复选框$(“:checkbox”)提交按钮选择器:submit查找所有提交按钮$(“:submit”)图像域选择器:image查找所有图像域$(“:image”)重置按钮选择器:reset查找所有重置按钮$(“:reset”)按钮选择器:button查找所有按钮$(“:button”)文件域选择器:file查找所有文件域$(“:file”)
(三)表单选择器Forms名称举例表单选择器:input查找所有的input元素:$(“:input”)注意:会匹配所有的input、textarea、select和button元素文本框选择器:text查找所有文本框:$(“:text”)密码框选择器:password查找所有密码框:$(“:password”)单选按钮选择器:radio查找所有单选按钮$(“:radio”)复选框选择器:checkbox查找所有的复选框$(“:checkbox”)提交按钮选择器:submit查找所有提交按钮$(“:submit”)图像域选择器:image查找所有图像域$(“:image”)重置按钮选择器:reset查找所有重置按钮$(“:reset”)按钮选择器:button查找所有按钮$(“:button”)文件域选择器:file查找所有文件域$(“:file”)
示例:
表单页面
<divclass=”container”><divclass=”row”><formname=”myform”id=”myform”method=”post”><inputtype=”hidden”name=”uno”value=”9999″disabled=”disabled”>姓名:<inputtype=”text”name=”uname”id=”uname”/><br>密码:<inputtype=”password”name=”upwd”id=”upwd”value=”123456″/><br>年龄:<inputtype=”radio”name=”uage”value=”0″checked=”checked”/>0岁<inputtype=”radio”name=”uage”value=”1″/>1岁<br>爱好:<inputtype=”checkbox”name=”hobby”value=”篮球”/>篮球<inputtype=”checkbox”name=”hobby”value=”代码”/>代码<inputtype=”checkbox”name=”hobby”value=”唱歌”/>唱歌<br>籍贯:<selectid=”ufrom”name=”ufrom”><optionvalue=”-1″selected=”selected”>请选择</option><optionvalue=”0″>北京</option><optionvalue=”1″>上海</option><optionvalue=”2″>广州</option><optionvalue=”3″>深圳</option><optionvalue=”4″>其他</option></select><br>简介:<textarearows=”10″cols=”30″name=”uintro”></textarea><br>头像:<inputtype=”file”/><br><inputtype=”image”src=”../img/岁月.png”width=”30″height=”30″/><buttontype=”submit”onclick=”returncheckForm();”>提交</button><buttontype=”reset”>重置</button></form></div></div>
引入jQuery对象
<scriptsrc=”../js/jQuery3.6.js”type=”text/javascript”charset=”UTF-8″></script>
获取表单选择器
<scripttype=”text/javascript”>letinputs=$(“:input”);console.log(inputs);</script>
最终会打印出14个内容,这是因为选中了所有表单中的内容元素,共有14个,其与元素选择器的区别在于,表单选择器会选中所有的表单中的项,元素选择器只会选择对应元素的内容。
其他的选择器与之类似。
四 、jQuery Dom操作
jQuery也提供了对HTML节点的操作,而且在原生JS的基础上进行了优化,使用起来更加方便。
常用的从几个方面来说,查找元素(选择器实现),创建节点对象,访问和设置节点对象的值,以及属性,添加节点、删除节点,删除、添加、修改、设定节点的CSS样式等。以下的操作方式只适用于jQuery对象。
(一)操作元素的属性1. 获取元素的属性方法说明举例attr(属性名称)获取指定的属性值,操作checkbox时,选中返回checked,没有选中返回undefinedattr(‘checked’)、attr(‘name’)prop(属性名称)获取具有true和false两个属性的属性值prop(‘checked’)(1)获取各种属性
语法:
attr(“属性名”)prop(“属性名”)
示例:
<!–定义两个复选框–><inputtype=”checkbox”name=”ch”checked=”checked”id=”aa”aaaa=”aaaaaaa”/>aa<inputtype=”checkbox”name=”ch”id=”bb”/>bb
首先设置了两个复选框,之后进行dom操作。需要注意的是属性一般有3种类型,一种是元素固有的属性,一种是返回值为布尔类型的属性(如checked、disabled等),一种是用户自定义属性。
「获取固有属性」//获取固有属性letname1=$(“#aa”).attr(“name”);console.log(name1);letname2=$(“#aa”).prop(“name”);console.log(name2);
首先需要利用选择器选中元素,之后再调用方法进行属性获取。对应的返回结果如下:(两者都获取到了对应的属性值为ch)

「获取返回值为布尔类型的属性」
//返回值是布尔的属性(已设置属性)letck1=$(“#aa”).attr(“checked”);//checked字符串console.log(ck1);letck2=$(“#aa”).prop(“checked”);//对应的布尔值trueconsole.log(ck2);
首先需要利用选择器选中元素,之后再调用方法进行属性获取。对应的返回结果如下:
当获取的属性已设置时候(该返回布尔值类型的元素属性已经设置)
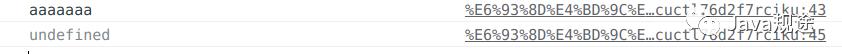
 当要获取的属性未设置值的时候(该返回值为布尔类型的元素属性没有设置)//返回值是布尔值的属性(未设置属性)letck3=$(“#bb”).attr(“checked”);//undefinedconsole.log(ck3);letck4=$(“#bb”).prop(“checked”);//falseconsole.log(ck4);
当要获取的属性未设置值的时候(该返回值为布尔类型的元素属性没有设置)//返回值是布尔值的属性(未设置属性)letck3=$(“#bb”).attr(“checked”);//undefinedconsole.log(ck3);letck4=$(“#bb”).prop(“checked”);//falseconsole.log(ck4);
首先需要利用选择器选中元素,之后再调用方法进行属性获取。对应的返回结果如下:
 「获取自定义属性」//获取自定义属性letaa1=$(“#aa”).attr(“aaaa”);//aaaaaaaconsole.log(aa1);letaa2=$(“#aa”).prop(“aaaa”);//undefinedconsole.log(aa2);
「获取自定义属性」//获取自定义属性letaa1=$(“#aa”).attr(“aaaa”);//aaaaaaaconsole.log(aa1);letaa2=$(“#aa”).prop(“aaaa”);//undefinedconsole.log(aa2);
首先需要利用选择器选中元素,之后再调用方法进行属性获取。对应的返回结果如下:

总结:attr与prop的区别:
如果是固有属性,attr与prop方法均可以获取对应的值如果是自定义属性,attr可以获取,prop不可获取如果返回值是布尔类型的属性:如果设置了属性,attr返回的是具体的值,prop返回true如果没有设置属性,attr返回的是undefined,prop返回的是false(2)设置属性
语法:
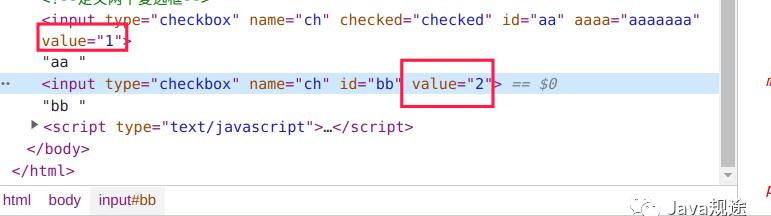
attr(“属性名”,“属性值”)prop(“属性名”,“属性值”)「设置固有属性」//设置固有属性$(“#aa”).attr(“value”,”1″);$(“#bb”).prop(“value”,”2″);
依旧是选中对应的元素,使用attr或者prop方法为value属性设置对应的属性值(注:在原先的html中并没有显式设置对应的value属性值),效果如下所示:
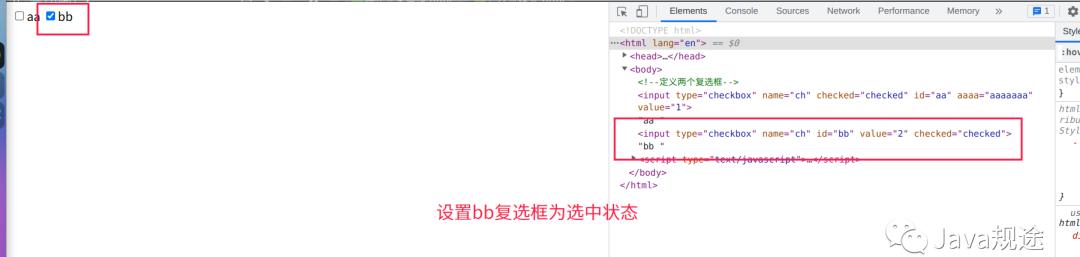
 「设置返回值为布尔类型的属性值」//返回值是布尔值的属性//使用attr方法设置id为bb的为选中状态$(“#bb”).attr(“checked”,”checked”);//使用prop方法设置id为bb的为非选中状态$(“#bb”).prop(“checked”,false);
「设置返回值为布尔类型的属性值」//返回值是布尔值的属性//使用attr方法设置id为bb的为选中状态$(“#bb”).attr(“checked”,”checked”);//使用prop方法设置id为bb的为非选中状态$(“#bb”).prop(“checked”,false);
对于attr方法而言,需要设置对应的属性名与属性值即可,对于prop方法而言,只需要设置对应的属性名以及布尔值即可。效果如下所示:
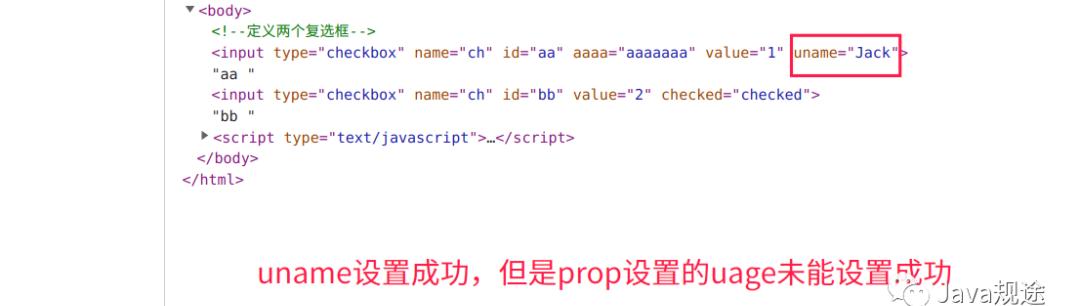
 「设置自定义的属性值」//设置自定义属性$(“#aa”).attr(“uname”,”Jack”);$(“#aa”).prop(“uage”,”18″);
「设置自定义的属性值」//设置自定义属性$(“#aa”).attr(“uname”,”Jack”);$(“#aa”).prop(“uage”,”18″);
对于自定义的属性值,attr可以操作,prop不可进行操作,效果如下所示:
 (3)移除属性
(3)移除属性
语法:
removeAttr(“属性名”)//移除属性值$(“#aa”).removeAttr(“checked”);
移除对应的属性名即可。 效果如下所示:

总结:「如果属性的类型是布尔类型的,则使用prop方法,如果属性的类型是其他的,则使用attr方法」
(二)操作元素的样式
对于元素的样式,也是一种属性,由于样式使用较多,所以对于样式除了当作属性处理还有可以有专门的方法进行处理。
方法说明attr(“class”)获取class属性的值,即样式名称attr(“class”,”样式名”)修改class属性的值,修改样式(原本样式会被覆盖)addClass(“样式名”)添加样式名称(在原本样式的基础上添加样式,原本的样式会保留,如果出现相同的样式,以后定义的为准)css()添加具体的样式(添加行内样式),有两种方式:1.css(“样式名”,”样式值”),设置单个样式2.css({“样式名”:”样式值”,”样式名”:”样式值”,”样式名”:”样式值”….})表示设置多个样式,以多个键值对的形式出现removeClass(class)移除样式名称
操作元素的样式如下所示:
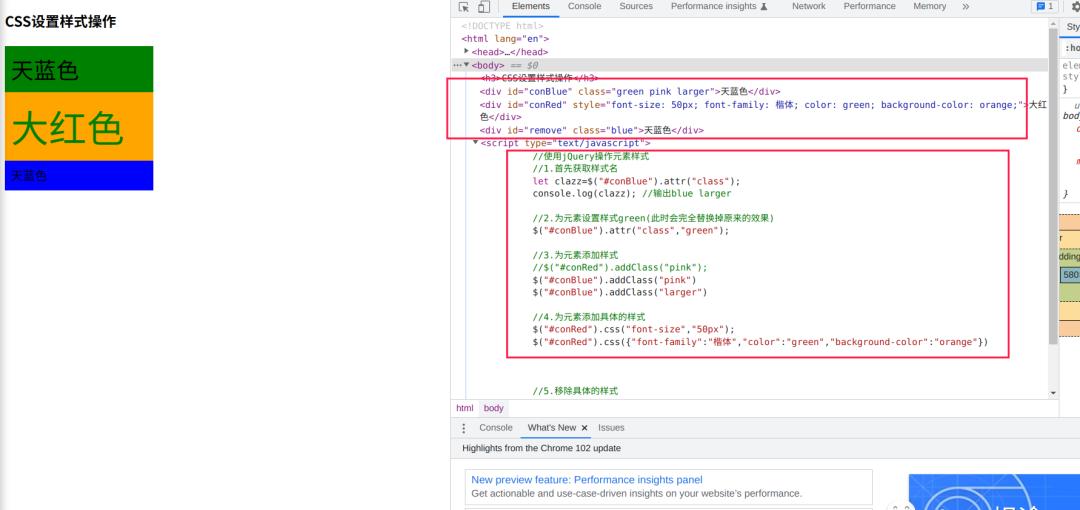
<!DOCTYPEhtml><htmllang=”en”><head><metacharset=”UTF-8″><title>jQuery操作元素样式</title><scripttype=”text/javascript”src=”../js/jQuery3.6.js”charset=”UTF-8″></script><styletype=”text/css”>div{padding:8px;width:180px;}.blue{background-color:blue;}.larger{font-size:30px;}.pink{background-color:pink;}.green{background-color:green;}</style></head><body><h3>CSS设置样式操作</h3><divid=”conBlue”class=”bluelarger”>天蓝色</div><divid=”conRed”>大红色</div><divid=”remove”class=”bluelarger”>天蓝色</div><scripttype=”text/javascript”>//使用jQuery操作元素样式//1.首先获取样式名letclazz=$(“#conBlue”).attr(“class”);console.log(clazz);//输出bluelarger//2.为元素设置样式green(此时会完全替换掉原来的效果)$(“#conBlue”).attr(“class”,”green”);//3.为元素添加样式//$(“#conRed”).addClass(“pink”);$(“#conBlue”).addClass(“pink”)$(“#conBlue”).addClass(“larger”)//4.为元素添加具体的样式$(“#conRed”).css(“font-size”,”50px”);$(“#conRed”).css({“font-family”:”楷体”,”color”:”green”,”background-color”:”orange”})//5.移除具体的样式$(“#remove”).removeClass(“larger”);</script></body></html>
效果图如下所示:
 (三)操作元素的内容
(三)操作元素的内容
对于元素还可以操作其中的内容,例如文本、值,甚至可以是html
方法说明html()获取元素的html内容,包含html标签(非表单元素)html(“html内容”)设置元素的html内容,包含html标签(非表单元素)text()获取元素的纯文本内容,不包含htmltext(“text内容”)设置元素的纯文本内容,不包含htmlval()获取元素value值(表单元素)val(“值”)设定元素的value值(表单元素)
常见的表单元素与非表单元素:
常见表单元素:文本框text密码框password单选框radio复选框checkbox隐藏域hidden下拉框select文本域textarea……..常见非表单元素divspanh1-h6table、tr、tdul-li…..
示例如下:
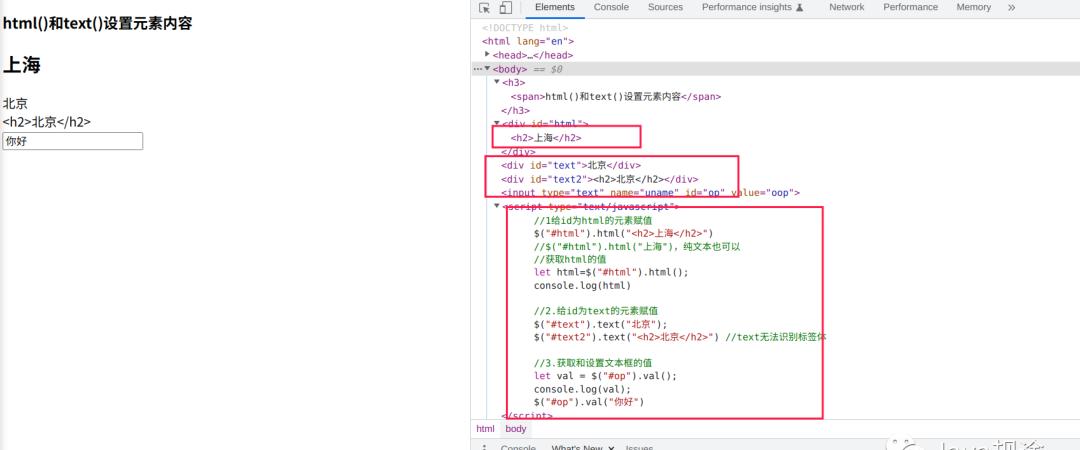
<!DOCTYPEhtml><htmllang=”en”><head><metacharset=”UTF-8″><title>jQuery操作元素内容</title><scripttype=”text/javascript”src=”../js/jQuery3.6.js”charset=”UTF-8″></script></head><body><h3><span>html()和text()设置元素内容</span></h3><divid=”html”></div><divid=”text”></div><divid=”text2″></div><inputtype=”text”name=”uname”id=”op”value=”oop”><scripttype=”text/javascript”>//1给id为html的元素赋值$(“#html”).html(“<h2>上海</h2>”)//$(“#html”).html(“上海”),纯文本也可以//获取html的值lethtml=$(“#html”).html();console.log(html)//2.给id为text的元素赋值$(“#text”).text(“北京”);$(“#text2”).text(“<h2>北京</h2>”)//text无法识别标签体//3.获取和设置文本框的值letval=$(“#op”).val();console.log(val);$(“#op”).val(“你好”)</script></body></html>
效果如下所示:
 (四)创建元素
(四)创建元素
在jQuery中创建元素很简单,直接使用核心函数即可
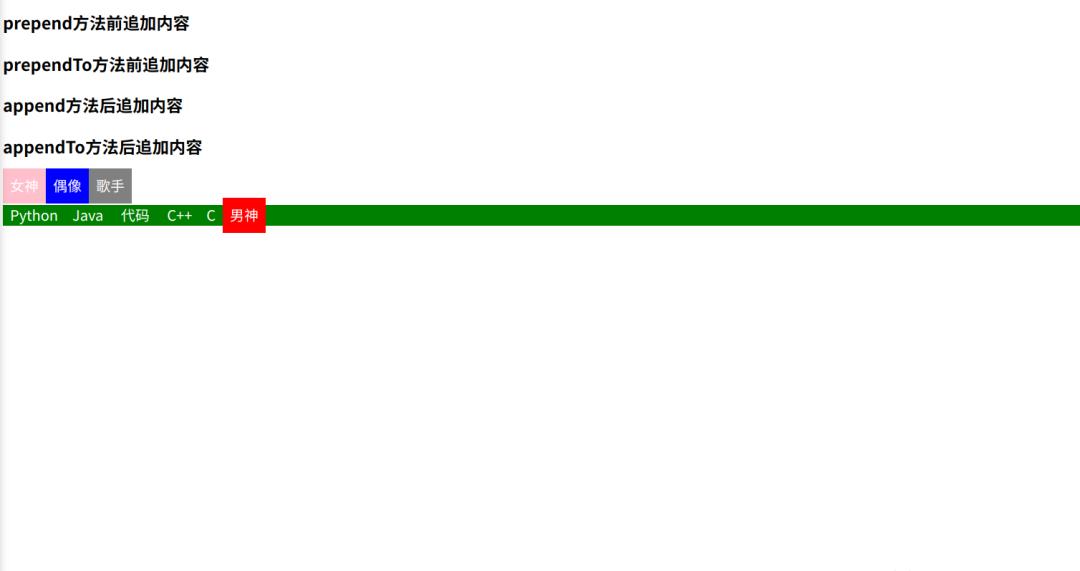
$(‘元素内容’)$(‘<p>thisisaparagraph</p>’)(五)添加元素方法说明prepend(content)在被选元素的内部的开头插入元素或者内容,被追加的content参数,可以是字符、HTML元素标记$(content).prependTo(selector)把content元素或内容加入selector元素开头append(content)在被选元素内部的结尾插入元素或者内容,被追加的content参数,可以是字符、HTML元素标记$(content).appendTo(selector)把content元素或内容插入selector元素内,默认是在尾部before()在元素前插入指定的元素或内容:$(selector).before(content)after()在元素后插入指定的元素或内容:$(selector).after(content)xxxTo()方法的使用需要先将对应要添加的内容转为jQuery对象,之后再指定要添加到哪个元素。如$(span4).appendTo($(“.green”))。如果元素本身不存在(新建的元素),此时会将元素操作到指定的位置。如果元素本身存在,此时会将已存在元素进行剪切之后进行相关操作,使其到指定的位置。<!DOCTYPEhtml><htmllang=”en”><head><metacharset=”UTF-8″><title>创建元素和添加元素</title><scripttype=”text/javascript”src=”../js/jQuery3.6.js”charset=”UTF-8″></script><styletype=”text/css”>div{margin:10px0px;}span{color:white;padding:8px;}.red{background-color:red;}.blue{background-color:blue;}.green{background-color:green;}.pink{background-color:pink;}.gray{background-color:gray;}</style></head><body><h3>prepend方法前追加内容</h3><h3>prependTo方法前追加内容</h3><h3>append方法后追加内容</h3><h3>appendTo方法后追加内容</h3><spanclass=”red”>男神</span><spanclass=”blue”>偶像</span><divclass=”green”><span>代码</span></div><scripttype=”text/javascript”>//创建元素letp=”<p>这是一个P元素</p>”console.log(p)console.log($(p))//添加元素//1.前追加子元素//指定元素.prepend(内容):在指定元素的最前面追加内容//创建元素letspan=”<span>Java</span>”//得到指定元素并在最前面追加内容$(“.green”).prepend(span)//$(内容).prependTo(指定元素),将内容转变为包装集对象//创建元素letspan2=”<span>Python</span>”//添加prependTo需要先将元素内容转成jQuery对象$(span2).prependTo($(“.green”))//2.后追加子元素//指定元素.append(内容):在指定元素的最后面追加内容letspan3=”<span>C </span>”$(“.green”).append(span3)//$(内容).appendTo(指定元素),将内容转变为包装集对象letspan4=”<span>C</span>”$(span4).appendTo($(“.green”))//将已存在的内容追加到指定的元素中$(“.green”).append($(“.red”))/***同级追加*///3.前追加同级元素//before()在指定元素的前面追加内容letsp1=”<span class=’pink’>女神</span>”$(“.blue”).before(sp1);//4.后追加同级元素//after()在指定元素的后面追加内容letsp2=”<span class=’gray’>歌手</span>”$(“.blue”).after(sp2)</script></body></html>
效果如下所示:
 (六)删除元素方法说明remove()删除所选元素或指定的子元素。包括整个标签和内容一起删除empty()清空所选元素的内容
(六)删除元素方法说明remove()删除所选元素或指定的子元素。包括整个标签和内容一起删除empty()清空所选元素的内容
一般来说remove使用居多
示例:
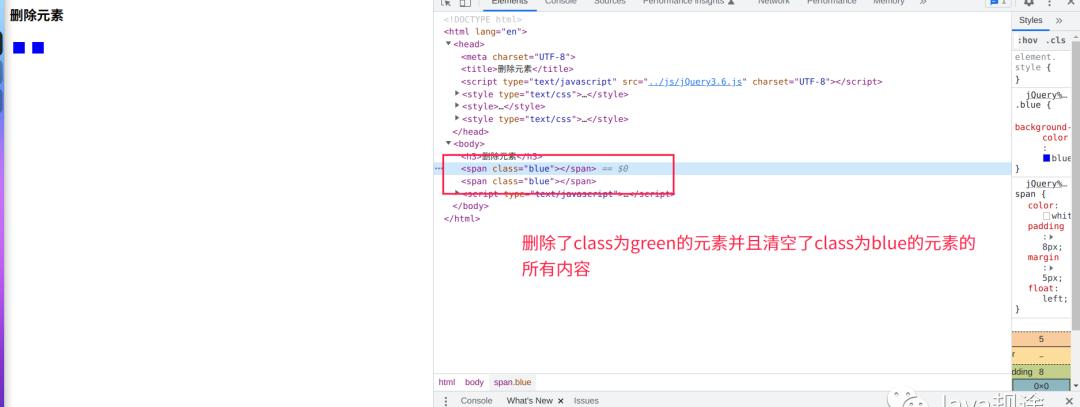
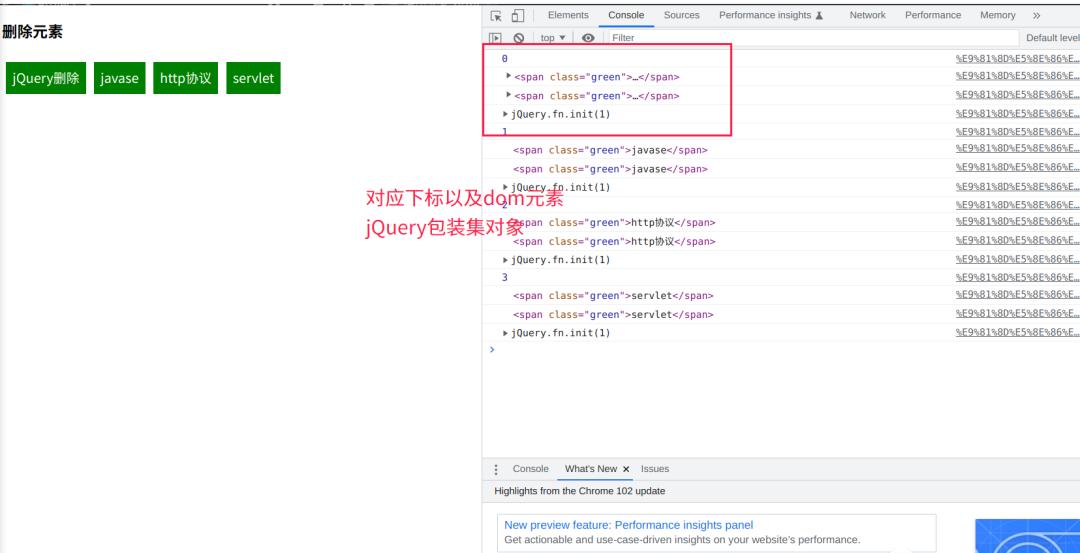
<!DOCTYPEhtml><htmllang=”en”><head><metacharset=”UTF-8″><title>删除元素</title><scripttype=”text/javascript”src=”../js/jQuery3.6.js”charset=”UTF-8″></script><styletype=”text/css”>span{color:white;padding:8px;margin:5px;float:left;}.green{background-color:green;}.blue{background-color:blue;}</style></head><body><h3>删除元素</h3><spanclass=”green”>jQuery<a>删除</a></span><spanclass=”blue”>javase</span><spanclass=”green”>http协议</span><spanclass=”blue”>servlet</span><scripttype=”text/javascript”>//删除class为green的元素$(“.green”).remove();//清空元素$(“.blue”).empty();</script></body></html>
上述操作表示移除class为green的元素,并且清空class为blue的元素内容,效果如下:
 (七)遍历元素
(七)遍历元素
each()
$(selector).each(function(index,element){}):遍历元素
参数function为遍历时的回调函数index为遍历元素的序列号,从0开始element是当前的元素,此时是dom元素
示例
<!DOCTYPEhtml><htmllang=”en”><head><metacharset=”UTF-8″><title>遍历元素</title><scripttype=”text/javascript”src=”../js/jQuery3.6.js”charset=”UTF-8″></script><styletype=”text/css”>span{color:white;padding:8px;margin:5px;float:left;}.green{background-color:green;}.blue{background-color:blue;}</style></head><body><h3>删除元素</h3><spanclass=”green”>jQuery<a>删除</a></span><spanclass=”green”>javase</span><spanclass=”green”>http协议</span><spanclass=”green”>servlet</span><scripttype=”text/javascript”>//获取指定元素并遍历$(“.green”).each(function(index,element){//index表示下标,element表示当前dom元素console.log(index)console.log(element)console.log(this)//如果需要使用this(当前的dom对象),需要将其转成jQuery对象console.log($(this))})</script></body></html>
效果如下所示:
 五、jQuery事件(一)ready加载事件
五、jQuery事件(一)ready加载事件
ready()类似于onLoad()事件
ready()可以「写多个」,按顺序执行
$(document).ready(function(){})等价于$(function(){})
当页面中的dom结构加载完毕后执行,类似于JS中的load事件
示例
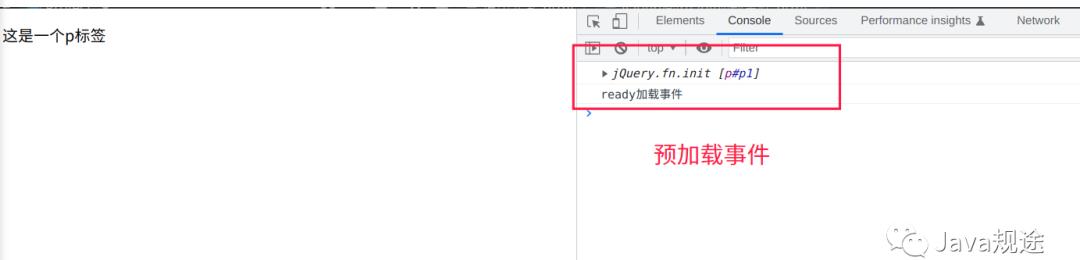
<!DOCTYPEhtml><htmllang=”en”><head><metacharset=”UTF-8″><title>ready加载事件</title><scripttype=”text/javascript”charset=”UTF-8″src=”../js/jQuery3.6.js”></script><scripttype=”text/javascript”>$(document).ready(function(){//获取元素console.log($(“#p1”));})//简写形式$(function(){console.log(“ready加载事件”)})</script></head><body><pid=”p1″>这是一个p标签</p></body></html>
主要用于解决元素加载的问题,如果将要获取元素的js代码放在不恰当的位置,则会造成数据读取失败,此时ready事件就可以实现预加载功能。
效果如下:
 (二)bind()绑定事件
(二)bind()绑定事件
为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数
$(selector).bind(eventType)[,eventData],handler(eventobject));
evenType:是一个字符串类型的事件类型,就是所需要绑定的事件,这类类型包括如下:
blur、focus、focusout、load、resize、scroll、unload、click、dbclick、mousedown、mouseup、mousemove、mouseover、mouseout、mouseenter、mouseleave、change、select、submit、keydown、keypress、keyup、error
[,eventData]:表示传递的参数,格式:(名:值,名2:值2)
handler(eventobject):该事件触发执行的函数
1. 简单的bind()事件
主要有两种方式:一种是bind绑定,一种是直接绑定
jQuery调用ajax方法:
格式:$.ajax({});
参数:
例子:
效果如下
 (二)$.get
(二)$.get
这是一个简单的GET请求功能以取代复杂的$.ajax
请求成功时可以调用回调函数,如果需要在出错时执行函数,使用$.ajax
「请求json文件,忽略返回值」$.get(‘../js/data.json’)「请求json文件,传递参数,忽略返回值」$.get(‘../js/data.json’,{name:’Tom’,age:100});「请求json文件,拿到返回值,请求成功后可拿到返回值」$.get(‘../js/data.json’,function(data){console.log(data);})「请求json文件,传递参数,拿到返回值」$.get(‘../js/data.json’,{name:’Tom’,age:100},function(data){console.log(data);})(三)$.post
post与get的用法类似
(四)$.getJSON
表示请求返回的数据类型是JSON格式的ajax请求
<scripttype=”text/javascript”>$.getJSON(“../js/data.json”,{},function(data){console.log(data);})</script>
「getJSON方式返回的数据格式满足json格式(json字符串)」
往期内容回顾
Web前端UI框架| BootStrap与LayUI