
Hello各位朋友,大家好!
最近听许多同学反映,在前端面试过程中,有一个知识点特别容易被提及,即服务器问题。
有些同学的回答差强人意,也因此和自己心仪的offer失之交臂。
所以,今天在这里,小云给大家聊一聊服务器的那些事儿~希望对大家有所帮助。
01
web服务器
web服务器一般是指网站服务器,它是驻留在互联网上的一种计算机程序,主要作用是向浏览器等web客户端提供文档信息。同时,也可以将浏览器的文档信息进行持久化保存。目前来看,市面上主流的web服务器包括以下几种:
1、Apache服务器

图为Apache服务器logo
2、Tomcat服务器

图为Tomcat服务器logo
3、Node.js服务器

图为Node.js服务器logo
上面就是目前几种比较主流的服务器,当然Node.js作为后起之秀,是最符合前端工程师使用的一款服务器。同样,这也是大家面试时,经常被问到的一点。
02
服务器工作原理

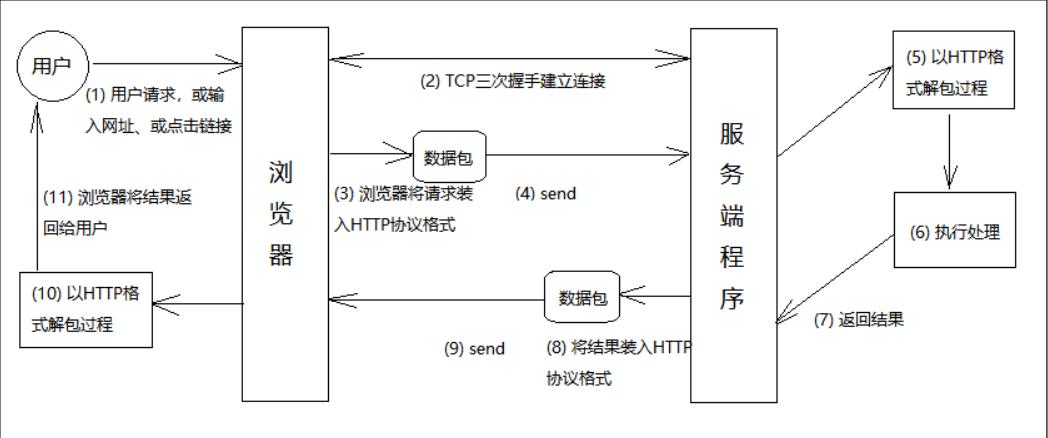
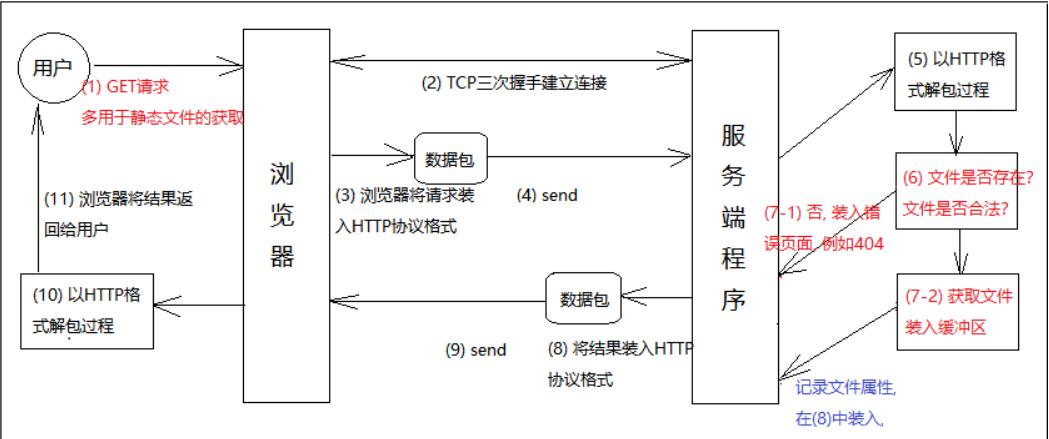
图为服务器工作原理
上面这幅图,就是一张web服务器的工作原理图。也许有同学很惊讶,这个图和之前说过的HTTP请求图差不多呀!
其实,在软件开发与使用过程中,web服务器就等同于HTTP服务器。虽然不同web服务器之间有细节上的不同,但是基础原理是一样的。下面,我们就根据上面这幅图来一一分析:
Step2:浏览器与服务器建立TCP连接;
Step3:浏览器将用户的事件按照HTTP协议要求的格式打包成数据包,这个过程的本质就是在待发送缓冲区中有这一段HTTP协议格式的字节流;
Step4:浏览器确认服务器可写,将该数据包推入Internet中,最终,该包被递交到服务端;
Step5:服务器在接收到该数据包后,以同样的格式进行解析,获取客户端的意图;
Step6:在获取了客户端的意图之后,服务器进行分类处理,或是提供某一文件,或是处理相关数据;
Step7:将处理结果装入缓冲区,或者文档,或是其他内容;
Step8:服务器将按照HTTP协议格式,将Step7中的数据进行打包;
Step9:服务器确定对端可写,将数据包推入Internet,该包经过网络处理,最终返回至客户端;
Step10:客户端拿到包之后,以HTTP协议格式进行解包,然后解析数据;
Step11:客户端处理相关数据,并且展示在页面之上。
以上这11步,就是web服务器最基本的工作原理。通过梳理,我们不难发现,这就是一个简单的网络通信过程。换句话说,就是一个简单的发送数据、接受数据、处理数据的过程。更高级的web服务器,无非也就是将上述的三个基础内容划分得更加详细一点而已。
03
静态文件工作原理
对于web服务器来说,它除了提供一些数据功能之外,另一个主要功能就是提供静态文件了。

图为web服务器实现静态文件服务
上图就是一个以GET请求方式为模板的流程图,通过对图的观察,我们不难发现,整个静态文件处理过程与之前的动态数据处理基本保持一致,变化之处就在于红色&蓝色标注的位置。
Step2:服务程序解包之后,优先判断其请求方式,确定是GET请求,并且是对该服务器上某一特定资源的请求;
Step3:服务器需要先确定路径是否存在,如果路径真实存在,再确定文件是否可以获取;
Step4:确定了该路径合法、可获取之后,服务程序将根据该文件类型的不同,进行不同的装载过程,记录其类型作为Step8(上文有描述)中HTTP协议中对应的返回类型,并且加入响应头。

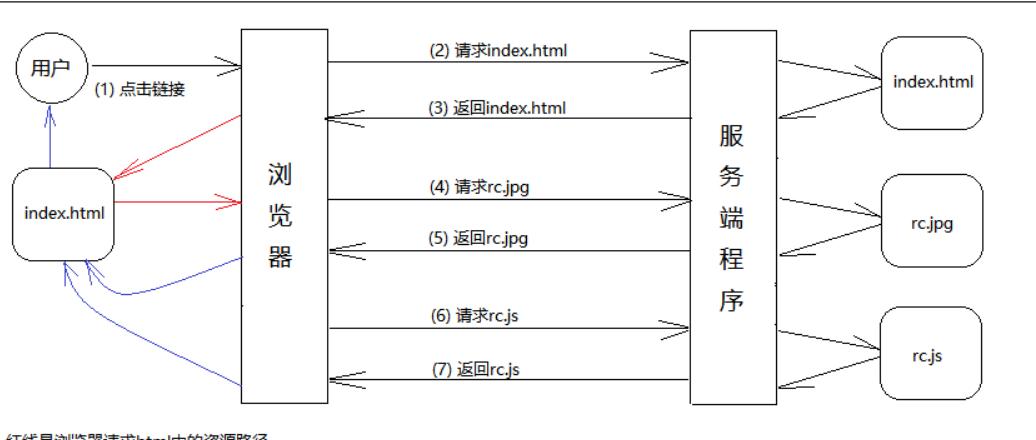
图为一个简易静态资源传输过程
04
web服务器数据提交原理
如果只是网页浏览的功能,是无法真正实现网站功能的。要想更好实现网站功能,那么客户端与服务端之间,进行数据交互必不可少。什么叫做数据交互呢?比如我们注册/登录、资源上传、远程指令等等,都可以叫做客户端与服务器的数据交互。

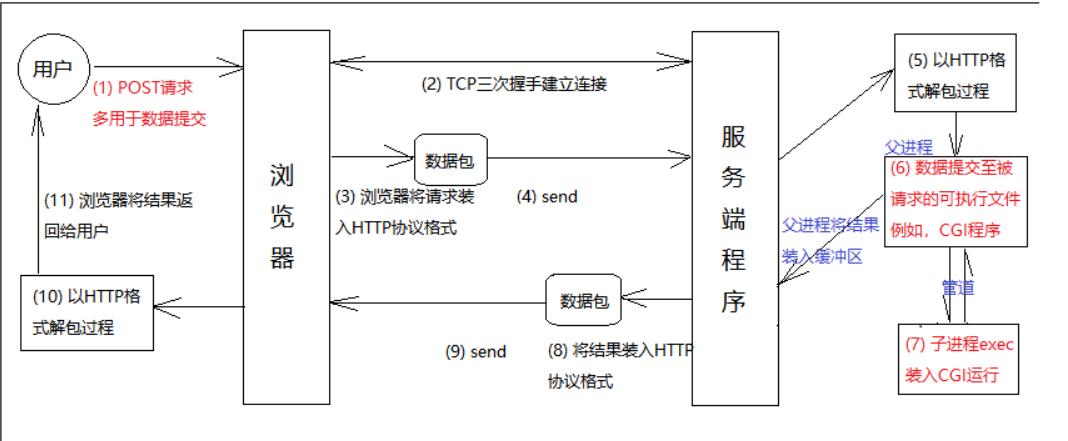
图为客户端与服务器数据交互示意
通过观察上图,我们可以发现,用户提交数据时,往往是通过单击一个功能按钮来实现。那么单击这个功能按钮之后,又做了什么呢?
首先,程序会将用户需要提交的数据以POST格式要求进行写入,并填入服务端需要提交到服务端的可执行程序路径;
其次,服务端将参数与CGI进行绑定,复制进程,用管道传递参数、接收结果;
最后,子进程执行CGI,接收父进程传来的参数,运算并返回结果,父进程将结果装入静态模板文件,放入缓冲区。
05
动态技术
通过上述内容的基本描述,我们可以得出一个结论,就是web服务器都是以短连接为主的,并且,获取到的数据在到达客户端的时候,一定是静态不变的。这好像与我们所说的动态数据又有一些出入,这是因为所谓的动态实际上指的是这两种情况——
情况一:
用户POST提交数据到某个程序,程序根据该数据作为运行参数,得出的结果装入静态的模板页中,返回该静态页。但是从用户的角度来看,同样一个页面,完成了一个操作后页面数据不一样,就会认为这是动态页面。
情况二:
用户GET请求一个JavaScript文件,服务端不做任何处理,直接返回该文件,由负责解析该文件的浏览器负责执行,在本地刷新页面。
用户POST请求提交数据到服务端,服务端根据提交的数据返回静态文件,浏览器接收执行。