

 2.4输入控件组
2.4输入控件组


图2-34 输入控件组
1.文本设置函数
QStringtext() const 获取文本数据
voidsetText(const QString &) 设置文本数据
2.文本的最大允许长度
intmaxLength() const 获取文本最大允许的长度
voidsetMaxLength(int) 设置文本最大允许的长度
3.设置文本显示模式
在某些情况下,不想将输入的内容显示出来,可以设置文本的显示的模式。
比如:密码输入框,一般不会明文显示密码。
EchoMode echoMode() const 获取文本显示的模式
voidsetEchoMode(EchoMode) 设置文本显示的模式
以下是EchoMode 模式的枚举类型:
常数
数字
描述
QLineEdit::Normal
0
默认显示模式,输入什么内容就显示什么内容。
QLineEdit::NoEcho
1
不显示任何内容,Unix/Linux 下常用的密码显示模式。
QLineEdit::Password
2
输入的每一个字符都用星号显示。
QLineEdit::PasswordEchoOnEdit
3
输入一个字符时,短暂显示该字符,然后迅速将该字符显示为星号。方便提示用户输入的是什么数据
4.设置只读属性
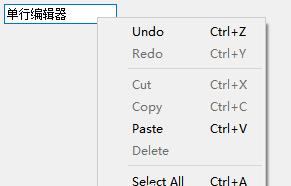
void setText(const QString &)
设置显示的文本,会清除之前的显示
void clear()
清除显示内容
void copy()const
复制Ctrl C,将选中的文本复制到剪贴板
void cut()
剪切Ctrl X,将选中的文本复制到剪贴板并删除它
void paste()
粘贴Ctrl V,在光标位置插入剪贴板的文本,删除选中的文本
void redo()
撤销当前操作,返回到下一步操作与undo()相反。
void selectAll()
全选Ctrl A
void undo()
Ctrl Z撤销当前操作,返回上一步操作

图2-35 鼠标右键即可查看支持的槽函数功能
1.textChanged信号:当文本内容发生改变时触发,通过图形界面方式和代码方式改变文本都可以触发。
voidtextChanged(const QString & text)
2.textEdited信号:当文本内容发生改变时触发,只限于图形界面方式进行改变文本,代码方式改变文本不会触发。
voidtextEdited(const QString & text)
voideditingFinished()
4.cursorPositionChanged信号:当光标发生改变时触发
voidcursorPositionChanged(int old, int new)
old表示前一次光标所在的位置,new表示当前光标所在的位置。
voidselectionChanged()
voidreturnPressed()
数据校验器
QStringinputMask() const 获取已设置的模板,如果没有设置,返回空字符串
voidsetInputMask(const QString & inputMask) 设置输入模板
模板可输入的字符列表:
字符
描述
A
允许输入ASCII字母。A – Z、a – z 。占位的字符不可以省略.
a
允许输入ASCII字母。A – Z、a – z 。占位的字符可以省略。
N
允许输入ASCII字母数字字符。a – z、a – z 0 – 9。占位的字符不可以省略.
n
允许输入ASCII字母数字字符。a – z、a – z 0 – 9。占位的字符可以省略。
X
允许输入任何字符。 占位的字符不可以省略.
x
允许输入任何字符。 占位的字符可以省略。
9
允许输入ASCII数字。0 – 9。占位的字符不可以省略.
0
允许输入ASCII数字。0 – 9。占位的字符可以省略。
D
允许输入ASCII数字。1 – 9。占位的字符不可以省略.
d
允许输入ASCII数字。1 – 9。占位的字符可以省略。
#
允许输入ASCII数字 或 –
H
允许输入十六进制字符。 A-F、a-f、 0-9。占位的字符不可以省略。
h
允许输入十六进制字符。 A-F、a-f、 0-9。占位的字符可以省略。
B
允许输入二进制字符。0 – 1。占位的字符不可以省略。
b
允许输入二进制字符。0 – 1。占位的字符可以省略。
>
将所有的字母转为大写字母。
<
将所有的字母转为小写字母。
!
\
使用校验器示例:
ui->lineEdit_c->setInputMask(“0000-00-00”);//日期
ui->lineEdit_d->setInputMask(“>AAAAA-AAAAA-AAAAA-AAAAA-AAAAA”);//序列号,并将所有(字母)字符转换为大写
2.整型数值验证器
针对整数数值,可以用QIntValidator 类作为验证器,使用该类需要包含头文件#include <QIntValidator>,该类常用构造函数:
QIntValidator::QIntValidator(int minimum, int maximum, QObject * parent = 0)
参数解析:
Minimum :整数下限
Maximum :整数上限
Parent :父窗口指针
只允许边界范围之内的数值输入。
1)修改上下限函数:
void QIntValidator::setRange(int bottom, int top)
参数解析:
Bottom :整数下限
top :整数上限
void QLineEdit::setValidator(const QValidator * v)
示例:
//设置输入范围在0-100之间
QIntValidator*line_Validator=newQIntValidator(0,100,this);ui->lineEdit_a->setValidator(line_Validator);
3.浮点数值验证器
针对浮点数校验,由QDoubleValidator 类实现,使用该类需要包含头文件#include<QDoubleValidator> ,该类常用的构造函数:
QDoubleValidator::QDoubleValidator(double bottom, double top, int decimals, QObject * parent = 0)
参数解析:
Bottom :浮点数下限
Top :浮点数上限
Decimals :小数点后的数字位数限定(精度)
Parent :父窗口指针
只允许边界范围之内的数值输入。
示例:
//浮点数限制范围0.00至99.99,精度是2位
QDoubleValidator*line_Validator=newQDoubleValidator(0.00,99.99,2,this);
ui->lineEdit_a->setValidator(line_Validator);
4.正则表达式验证器
正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。正则表达式是最为强大的数据验证和数据筛选武器。各种编程语言基本都有支持正则表达式的类库,Qt提供 QRegExp 类支持正则表达式,正则表达式的验证器类为 QRegExpValidator。
使用QRegExpValidator类需要加载#include <QRegExpValidator>头文件。
1)正则表达式构造函数:
QRegExpValidator::QRegExpValidator(const QRegExp & rx, QObject * parent = 0)
参数解析:
QRegExp :构造正则表达式对象给定模式的字符串类
parent :父窗口指针
2)使用QRegExp类需要加载#include <QRegExp>头文件,QRegExp类常用的构造函数如下:
QRegExp::QRegExp(const QRegExp & rx)
QRegExp::QRegExp(const QString & pattern, Qt::CaseSensitivity cs = Qt::CaseSensitive, PatternSyntax syntax = RegExp)
参数解析:
Pattern :正则表达式字符串
Cs :决定大小是否敏感,默认是敏感
syntax :语法格式
枚举enum Qt::CaseSensitivity:
常数
数值
描述
Qt::CaseInsensitive
0
不敏感
Qt::CaseSensitive
1
敏感
使用正则表达式示例:
QRegExprx(“-?\\d{1,3}”); //只能输入3个数字。
QValidator*validator=newQRegExpValidator(rx,this);
QLineEdit*edit=newQLineEdit(this);
edit->setValidator(validator);
1.QCompleter头文件
#include <QCompleter>
2.QCompleter 常用的构造函数
QCompleter::QCompleter(QAbstractItemMode* model, QObject * parent = 0)
QCompleter::QCompleter(const QStringList & list, QObject * parent = 0)
参数解析:
parent :父对象指针
mode:数据条目的模型
List :字符串列表 (根据一个字符串列表来生成单词补全器)
使用List 字符串列表需要加载#include <QStringList>头文件,使用List 字符串列表时常用到的排序函数:
void QStringList::sort(Qt::CaseSensitivity cs = Qt::CaseSensitive)
参数解析:
cs 排序时大小写是否敏感,默认是敏感。一般用做字符数字字符串排序,中文字符串不需要排序。
3.大小写区分设置函数
Qt::CaseSensitivitycaseSensitivity() const 返回设置的值
voidsetCaseSensitivity(Qt::CaseSensitivity caseSensitivity) 设置是否区分大小写,默认是区分大小写
Qt::CaseSensitivity 枚举类型有两个枚举常量:
常数
数值
描述
Qt::CaseInsensitive
0
不敏感
Qt::CaseSensitive
1
敏感
4.设置匹配单词显示的模式
CompletionModecompletionMode() const 获取显示的模式
voidsetCompletionMode(CompletionMode mode) 设置显示的模式
CompletionMode是一个枚举类型,有三个枚举常量:
常量
数值
描述
QCompleter::PopupCompletion
0
正常弹出单词列表显示
QCompleter::InlineCompletion
1
显示最接近的一个单词,不弹出候选列表
QCompleter::UnfilteredPopupCompletion
2
列出所有可能的单词,不进行匹配筛选
void QLineEdit::setCompleter(QCompleter * c)
示例:
QStringListlistyear;
listyear<<“2012″<<“2013″<<“2014″<<“2015”; //年份列表
QCompleter*year=newQCompleter(listyear);//构建自动补全器
ui->lineEdit->setCompleter(year); //设置自动补全器功能
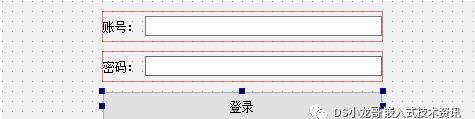
1.widget.ui文件示例

图2-4-1 设计框架
2.widget.cpp文件示例
#include”widget.h”
#include”ui_widget.h”
#include<QCompleter>
#include<QMessageBox>
Widget::Widget(QWidget*parent):
QWidget(parent),
ui(newUi::Widget)
{
ui->setupUi(this);
//设置密码的显示模式
ui->lineEdit_password->setEchoMode(QLineEdit::Password);
//构建账号补全列表
QStringListlistnumber;
listnumber<<“1126626497″<<“123456789″<<“1122334455”;
//构建补全器
QCompleter*number=newQCompleter(listnumber);
ui->lineEdit_number->setCompleter(number);
}
Widget::~Widget()
{
deleteui;
}
//确定
voidWidget::on_pushButton_ok_clicked()
{
//实际运用中可以通过QCryptographicHash类进行加密
QStringpassword_info;
password_info =tr(“账号:”);
password_info =ui->lineEdit_number->text();
password_info =”\n”;
password_info =tr(“密码:”);
password_info =ui->lineEdit_password->text();
password_info =”\n”;
QMessageBox::information(this,tr(“登录信息”),password_info,QMessageBox::Ok);
}
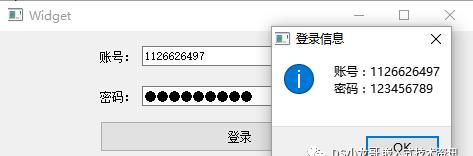
3.运行效果

图2-4-2 密码输入框运行效果图
2.4.2 comboBox下拉框
创建一个QComboBo示例
QComboBox *box=new QComboBox(this);
box->addItem(“选项1”);
box->addItem(“选项2”);

图2-4-3QComboBo效果图
以下介绍QComboBo常用的成员函数
1.添加条目信息
void QComboBox::addItem(const QString &text, const QVariant &userData = QVariant())
void QComboBox::addItem(const QIcon &icon, const QString &text, const QVariant &userData = QVariant())
void QComboBox::addItems(const QStringList &texts)
addItem 是一个重载函数,可以单独添加字符串文本,也可以添加图标。
2.返回所有条目的数量
intcount() const
3.设置选项框显示的图标尺寸
QSizeiconSize() const
voidsetIconSize(const QSize & size)
4.返回指定条目的图标或者字符串
QStringQComboBox::itemText(intindex)const
QIconQComboBox::itemIcon(intindex)const
5.给指定条目设置图标和文本
voidQComboBox::setItemIcon(intindex,constQIcon&icon)
voidQComboBox::setItemText(intindex,constQString&text)
booisEditable() const
void setEditable(booeditable)
voidsetCurrentText(constQString&text) //设置当前显示的字符串文本
使用currentText属性的前提是当前的QComboBox必须支持文本属性(setCurrentText(true))。
8.设置QComboBox支持显示的最大条目数量。默认是2147483647个
int maxCount() const
void setMaxCount(int max)
9.设置指定选项的显示文本和图标
voidsetItemText(intindex,constQString&text);
voidsetItemIcon(intindex,constQIcon&icon);
voidsetItemData(intindex,constQVariant&value,introle=Qt::UserRole);
intindex表示条目选项的索引值。索引从0开始计算。
10.插入新的条目选项
void insertItem(int index, const QString &text, const QVariant &userData = QVariant());
void insertItem(int index, const QIcon &icon, const QString &text,const QVariant &userData = QVariant());
void insertItems(int index, const QStringList &texts);
intindex表示条目选项的索引值。
QComboBox常用的槽函数
void clear();
清除所有条目选项
void clearEditText();
清除文本显示
void setEditText(const QString &text);
设置选项框显示的文本
void setCurrentIndex(int index);
设置当前选项的节点索引
void setCurrentText(const QString &text);
设置当前选项的文本
QComboBox常用的信号
voideditTextChanged(constQString&);
2.activated信号:当用户在下拉列表框中选择了一个选项发出。形参保存选中选项的节点索引值或文本。
voidactivated(intindex);
void activated(const QString &text)
注意:即使选中的选项没有发生改变(本次选择与之前的选择相同)activated信号也会发出。
void currentTextChanged(const QString &text)
注意:该信号对应currentText属性
void currentIndexChanged(int index)
void currentIndexChanged(const QString &text)
注意:如果选项没有发生改变(本次选择与之前的选择相同)不会发出currentIndexChanged信号。
void highlighted(int index)
void highlighted(const QString &text)
下面编写一个QComboBox的简单运用例子(配套程序编号CH2-9)。
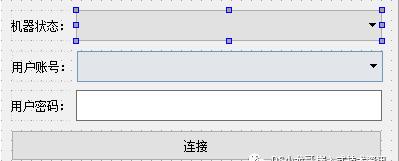
1.widget.ui设计界面

图2-4-4 UI设计界面
2.widget.cpp代码
#include”widget.h”
#include”ui_widget.h”
#include<QComboBox>
#include<QDebug>
#include<QMessageBox>
#include<QIcon>
Widget::Widget(QWidget*parent):
QWidget(parent),
ui(newUi::Widget)
{
ui->setupUi(this);
QStringListlist;
//创建机器状态列表
ui->comboBox_state->addItem(QIcon(“:/start.ico”),”开始运行”);
ui->comboBox_state->addItem(QIcon(“:/suspend.ico”),”暂停”);
ui->comboBox_state->addItem(QIcon(“:/stop.ico”),”停止”);
//创建待选的账号列表
list<<“1126626497″<<“1186628498″<<“525474550”;
ui->comboBox_number->addItems(list);//添加显示的条目
//设置密码显示模式
ui->lineEdit_password->setEchoMode(QLineEdit::Password);
}
Widget::~Widget()
{
deleteui;
}
//开始连接
voidWidget::on_pushButton_connect_clicked()
{
//实际运用中可以通过QCryptographicHash类进行加密
QStringpassword_info;
password_info =tr(“账号:”);
password_info =ui->comboBox_number->currentText();
password_info =”\n”;
password_info =tr(“密码:”);
password_info =ui->lineEdit_password->text();
password_info =”\n”;
QMessageBox::information(this,tr(“登录信息”),password_info,QMessageBox::Ok);
}
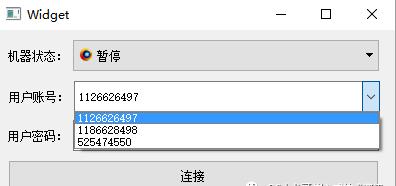
3.运行效果

图2-4-5QComboBox运行效果示例
2.4.3 QFontComboBox字体列表框
QFontComboBox通常用于工具栏,结合QComboBox控制字体大小再加两个QToolButtons按钮控制粗体和斜体。QFontComboBox继承与QComboBox,函数接口用法可以参考QComboBox。
以下是word文档中QFontComboBox的运用:

图2-4-6QFontComboBox的运用
创建一个QFontComboBox示例
QFontComboBox*fontbox=newQFontComboBox(this);
以下介绍常用的成员函数
1.获取当前选中的字体
QFont currentFont() const
void setCurrentFont(const QFont &f)
当字体列表框选项发生改变时会发出void currentFontChanged(const QFont &font)信号,可以将该信号与字体设置函数关联,用来设置字体。
2.字体过滤器
FontFilters fontFilters() const
void setFontFilters(FontFilters filters)
FontFilters filters枚举:
QFontComboBox::AllFonts
显示所有字体
QFontComboBox::ScalableFonts
显示可扩展字体
QFontComboBox::MonospacedFonts
显示等宽字体
QFontComboBox::ProportionalFonts
显示正比例字体
QFontComboBox字体框使用示例

图2-4-7QFontComboBox运行
QTextEdit 基于段落和字符工作的,一个段落就是一个格式化的字符串,一般以换行符作为段落分隔标志。阅读纯文本时,一个换行符代表一个段落,一个文档中包含0个或多个段落时,显示的内容按照段落的对齐方式显示并自动换行。每个字符在一个段落里都有自己的属性。例如:字体和颜色。
my_lineedit->setGeometry(QRect(QPoint(10,50),QSize(200,50)));
以下列出QTextEdit常用的成员函数
1.文本设置函数
voidsetText(const QString & text)
根据内容区分显示网页或普通文本
voidsetHtml(const QString & text)
显示丰富的 HTM网页文本
voidsetPlainText(const QString & text)
显示普通的无格式文本
void QTextEdit::insertHtml(const QString &text) void
在光标插入HTML
void QTextEdit::insertPlainText(const QString &text)
在光标处插入文本
QTextEdit::paste()
将剪贴板的数据粘贴到光标处
插入图片示例:ui->textEdit->insertHtml(“<imgsrc=E:/linux-share-dir/123.jpg>”);
2.文本自动换行
LineWrapModelineWrapMode() const
voidsetLineWrapMode(LineWrapMode mode)
LineWrapMode属性保存着自动换行模式。
LineWrapMode有以下4个枚举值:
常量
数值
描述
QTextEdit::NoWrap
0
不自动换行
QTextEdit::WidgetWidth
1
根据控件大小自动换行
QTextEdit::FixedPixelWidth
2
根据设置的固定值换行,以像素为单位
QTextEdit::FixedColumnWidth
3
根据设置的固定值换行,以列为单位
文本显示默认是根据控件的宽度自动换行的,超出控件显示范围,会自动调用滚动条显示,可以通过拖动滚动条查看文本。如果不想自动换行,可以设置QTextEdit::NoWrap属性。
3.设置自动换行的位置
intlineWrapColumnOrWidth() const //获取当前设置的换行位置
voidsetLineWrapColumnOrWidth(int w) //设置换行位置
4.获取显示的文本
QString QTextEdit::toPlainText() const //返回普通无格式文本
QString toHtml() const
5.文本搜索功能
booQTextEdit::find(const QString & exp, QTextDocument::FindFlags options = 0)
booQTextEdit::find(const QRegExp & exp, QTextDocument::FindFlags options = 0)
这是一个重载函数,第一个函数用于查找字符串,查找成功返回真,并且高亮查找到的字符串,查找失败返回假。第二个函数用于匹配正则表达式,查找成功返回真,并且高亮查找到的文本字符串,查找失败返回假。
QTextDocument::FindFlags是一个枚举常量,使用时需要加载#include <QTextDocument>头文件:
常量
数值
描述
QTextDocument::FindBackward
0x00001
向后搜索单词
QTextDocument::FindCaseSensitively
0x00002
默认情况下搜索不区分大小写。指定这个选项可以更改支持区分大小写。
QTextDocument::FindWholeWords
0x00004
只匹配完整的单词。
6.便捷的打印函数。可以将文本直接输出到打印机或者打印为PDF格式。
void QTextEdit::print(QPagedPaintDevice *printer) const
7.设置QText插入的文本格式
booacceptRichText() const
void setAcceptRichText(booaccept)
该属性默认为true表示支持插入富文本数据。比如:从粘贴等。当该属性设置为false的时候表示QText只支持插入纯文本数据。
8.只读属性
booisReadOnly() const
void setReadOnly(booro)
9.设置Tab键宽度
int tabStopWidth() const;
void setTabStopWidth(int width);
默认宽度为80像素。相当于8个空格的宽度。
10.设置QText支持重做功能(Ctrl Z功能)
booisUndoRedoEnabled() const
void setUndoRedoEnabled(booenable)
11.设置用户与QText交互的属性
Qt::TextInteractionFlags textInteractionFlags() const
void setTextInteractionFlags(Qt::TextInteractionFlags flags)
Qt::TextInteractionFlag枚举值:
Qt::NoTextInteraction
不支持输入
Qt::TextSelectableByMouse
文本可以用鼠标选择并复制到剪贴板,使用上下文菜单或标准的键盘快捷键。
Qt::TextSelectableByKeyboard
显示文本光标。
Qt::LinksAccessibleByMouse
超链接可以突出显示并激活鼠标复制链接功能。
Qt::TextEditable
Qt::TextEditorInteraction
Qt::TextBrowserInteraction
默认为一个文本查看器
12.设置文本光标的宽度
int cursorWidth() const;
void setCursorWidth(int width);
光标默认宽度为1。
13.获取当前的行位置与列数量
QTextCursor QTextEdit::textCursor() const //获取当前光标的位置信息
void QTextEdit::setTextCursor(const QTextCursor &cursor) //设置光标的位置信息
获取当前行和列的位置示例:
QTextCursor cur=ui->textEdit->textCursor(); //获取当前光标位置
int colnum=cur.blockNumber();
int rownum=cur.columnNumber();
qDebug()<<“列:”<<colnum; //列位置
qDebug()<<“行:”<<rownum; //行位置
QText常用的槽函数
1.丰富的文本格式设置
槽函数
描述
void QTextEdit::setCurrentFont(const QFont & f)
设置文字显示格式
void QTextEdit::setFontItalic(booitalic)
设置文字为斜体
void QTextEdit::setFontWeight(int weight)
设置文字为粗体字
voidsetTextColor(const QColor & c)
设置文字前景的颜色
voidsetTextBackgroundColor(const QColor & c)
设置文字背景的颜色
voidsetFontPointSize(qreas)
设置文字尺寸大小。如:8、16、32、64
void QTextEdit::setFontUnderline(boounderline)
设置文字显示下划线
void QTextEdit::setAlignment(Qt::Alignment a)
设置段落对齐的方式
void QTextEdit::setFontFamily(const QString & fontFamily)
设置当前的字体格式fontFamily。
QString QTextEdit::fontFamily() const
返回当前设置的字体格式
以上设置字体格式的函数全是槽函数,可以直接与其他控件的状态信号关联,方便设置。比如:将QFontComboBox字体组合框选择信号与设置字体的槽函数关联即可实时设置字体。
字体设置示例:
connect(ui->fontComboBox,SIGNAL(currentIndexChanged(QString)),ui->textEdit_xiaolong,SLOT(setFontFamily(QString)));
}
2.设置段落对齐方式
void QTextEdit::setAlignment(Qt::Alignment a)
Qt::Alignment是一个枚举,使用该枚举常量需要加载头文件#include <Qt>。枚举值定义如下:
常数
数值
描述
Qt::AlignLeft
0x0001
左对齐
Qt::AlignRight
0x0002
右对齐
Qt::AlignHCenter
0x0004
居中对齐
Qt::AlignJustify
0x0008
两端对齐
3.斜体字设置
void QTextEdit::setFontItalic(booitalic)
booQTextEdit::fontItalic() const
设置选中文字为斜体格式。italic =true表示设置为斜体格式,否则取消设置
4.粗体字设置
void QTextEdit::setFontWeight(int weight) 设置字体格式为粗体
int QTextEdit::fontWeight() 检测当前格式是否为粗体
示例:
if(ui->textEdit_xiaolong->fontWeight()==QFont::Bold)
{
ui->textEdit_xiaolong->setFontWeight(QFont::Normal);//设置字体为不加粗
}
else
{
ui->textEdit_xiaolong->setFontWeight(QFont::Bold);//设置字体加粗
}
5.下画线显示
void QTextEdit::setFontUnderline(boounderline)
booQTextEdit::fontUnderline() const
Underline=true表示显示下划线,否则取消显示下划线。
6.文字前景颜色设置
voidsetTextColor(const QColor & c) 设置文字前景的颜色
QColor QTextEdit::textColor() const 返回当前文本的颜色格式
设置颜色格式需要使用QColorDialo类,QColorDialog 是专门用于获取颜色的对话框,可以通过定义对话框实例的方式使用或者通过静态函数访问:
QColor getColor(const QColor & initia= Qt::white, QWidget * parent = 0, const QString & title = QString(), ColorDialogOptions options = 0)
设置示例:
QColorclr=QColorDialog::getColor(Qt::black);//默认设置前景为黑色
if(clr.isValid())//如果用户选了颜色
{
qDebug()<<“设置文字前景颜色”;
}
7.文字背景颜色设置
void QTextEdit::setTextBackgroundColor(const QColor & c) 设置文字背景颜色
QColor QTextEdit::textBackgroundColor() const 返回当前文本的背景颜色
设置示例:
QColor Backg = QColorDialog::getColor(Qt::white); //默认设置为白色背景
if(bgclr.isValid()) //如果用户选了颜色
{
ui->textEdit_xiaolong->setTextBackgroundColor(Backg);
}
8.字体大小设置
void QTextEdit::setFontPointSize(qreas) 设置字体大小
qreaQTextEdit::fontPointSize() const 获取当前字体大小
设置示例:
qDebug()<<“当前字体大小:”<<ui->textEdit_xiaolong->fontPointSize();
ui->textEdit_xiaolong->setFontPointSize(16);//设置字号为16
ui->textEdit_xiaolong->setFontPointSize(32);//设置字号为32
9.文本常规操作
槽函数
描述
voidclear()
删除选中的所有文本。
voidcopy()
把选中的文本拷贝到剪贴板。
voidcut()
void selectAll()
选中所有文本。
void redo()
重塑过去的操作。
voidundo()
取消上一次操作,返回到上一次的状态。
voidpaste()
10.插入字符串或者图片
voidQTextEdit::append(constQString&text)
插入图片示例:
ui->textEdit->append(“<imgsrc=:/image/editundo.png>”); //插入内嵌资源图片
ui->textEdit->append(“<imgsrc=E:/linux-share-dir/123.jpg>”); //插入本地磁盘图片
1.copyAvailable信号
void QTextEdit::copyAvailable(booyes)
2.currentCharFormatChanged信号
void QTextEdit::currentCharFormatChanged(const QTextCharFormat & f)
如果当前字符格式已经改变,则发送该信号。const QTextCharFormat & f返回当前的新格式。
3.cursorPositionChanged信号
void QTextEdit::cursorPositionChanged()
当鼠标选择的位置发生了改变,发送该信号。
4.redoAvailable信号
void QTextEdit::redoAvailable(booavailable)
进行重做操作时发射的信号。比如按下Ctrl z,返回上一次操作
5.selectionChanged信号
void QTextEdit::selectionChanged()
当光标的选择发生变化时发送该信号。
6.textChanged信号
voidtextChanged()
文本内容发生改变时发送该信号。该信号不带文本参数,可以通过其他函数来获取完整的文本内容。
获取文本的函数如下:
QStringtoHtml() const 获取完整的文本内容
QStringtoPlainText() const 获取无格式纯文本内容
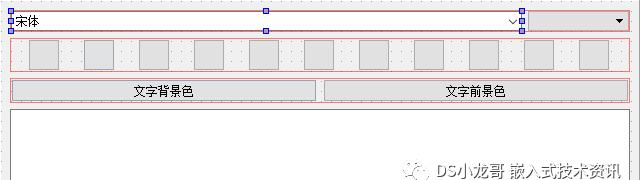
1.widget.ui文件设计示例

图2-4-8 设计界面
2.widget.cpp文件代码示例
#include”widget.h”
#include”ui_widget.h”
#include<QTextEdit>
#include<QColorDialog>
Widget::Widget(QWidget*parent):
QWidget(parent),
ui(newUi::Widget)
{
ui->setupUi(this);
/*设置待选的字体*/
for(inti=5;i<50;i )
ui->comboBox->addItem(tr(“%1”).arg(i));
//设置tab键为4个空格
ui->textEdit->setTabStopWidth(40);
/*设置按钮图标*/
ui->pushButton_textunder->setIcon(QIcon(“:/image/textunder.png”));//下划线
ui->pushButton_textright->setIcon(QIcon(“:/image/textright.png”));//右对齐
ui->pushButton_textleft->setIcon(QIcon(“:/image/textleft.png”));//左对齐
ui->pushButton_textcenter->setIcon(QIcon(“:/image/textcenter.png”));//中间对齐
ui->pushButton_textjustify->setIcon(QIcon(“:/image/textjustify.png”));//两端对齐
ui->pushButton_textitalic->setIcon(QIcon(“:/image/textitalic.png”));//斜体
ui->pushButton_textbold->setIcon(QIcon(“:/image/textbold.png”));//粗体
ui->pushButton_editundo->setIcon(QIcon(“:/image/editundo.png”));//撤销
ui->pushButton_editredo->setIcon(QIcon(“:/image/editredo.png”));//重做
ui->pushButton_editcut->setIcon(QIcon(“:/image/editcut.png”));//剪切
ui->pushButton_editcopy->setIcon(QIcon(“:/image/editcopy.png”));//复制
/*关联按钮对应的槽函数,设置文档的格式*/
connect(ui->pushButton_editcopy,SIGNAL(clicked()),ui->textEdit,SLOT(copy()));//复制
connect(ui->pushButton_editcut,SIGNAL(clicked()),ui->textEdit,SLOT(cut()));//剪切
connect(ui->pushButton_editundo,SIGNAL(clicked()),ui->textEdit,SLOT(undo()));//撤销
connect(ui->pushButton_editredo,SIGNAL(clicked()),ui->textEdit,SLOT(redo()));//重做
connect(ui->fontComboBox,SIGNAL(currentIndexChanged(QString)),ui->textEdit,SLOT(setFontFamily(QString)));//字体设置
}
Widget::~Widget()
{
deleteui;
}
//背景色
voidWidget::on_pushButton_background_color_clicked()
{
QColorBackg=QColorDialog::getColor(Qt::white);//默认设置为白色背景
if(Backg.isValid())//如果用户选了颜色
{
ui->textEdit->setTextBackgroundColor(Backg);
//同步设置该按钮的前景色
QStringbuttoncolor=tr(“color:%1”).arg(Backg.name());
ui->pushButton_background_color->setStyleSheet(buttoncolor);
}
}
//前景色
voidWidget::on_pushButton_color_clicked()
{
QColorclr=QColorDialog::getColor(Qt::black);//默认设置前景为黑色
if(clr.isValid())//如果用户选了颜色
{
//同步设置该按钮的前景色
QStringbuttons_color=tr(“color:%1”).arg(clr.name());
ui->pushButton_color->setStyleSheet(buttons_color);
}
}
//加粗
voidWidget::on_pushButton_textbold_clicked()
{
if(ui->textEdit->fontWeight()==QFont::Bold)
{
ui->textEdit->setFontWeight(QFont::Normal);//设置字体为不加粗
}
else
{
ui->textEdit->setFontWeight(QFont::Bold);//设置字体加粗
}
}
//斜体
voidWidget::on_pushButton_textitalic_clicked()
{
if(ui->textEdit->fontItalic())
{
ui->textEdit->setFontItalic(false);
}
else
{
ui->textEdit->setFontItalic(true);//设置斜体
}
}
//下划线
voidWidget::on_pushButton_textunder_clicked()
{
if(ui->textEdit->fontUnderline())
{
ui->textEdit->setFontUnderline(false);
}
else
{
ui->textEdit->setFontUnderline(true);//设置字体加下划线
}
}
//右对齐
voidWidget::on_pushButton_textright_clicked()
{
ui->textEdit->setAlignment(Qt::AlignRight);
}
//左对齐
voidWidget::on_pushButton_textleft_clicked()
{
ui->textEdit->setAlignment(Qt::AlignLeft);
}
//两边对齐
voidWidget::on_pushButton_textjustify_clicked()
{
ui->textEdit->setAlignment(Qt::AlignJustify);
}
//中间对齐
voidWidget::on_pushButton_textcenter_clicked()
{
ui->textEdit->setAlignment(Qt::AlignHCenter);
}
//设置字号
void Widget::on_comboBox_activated(const QString &arg1)
{
ui->textEdit->setFontPointSize(arg1.toInt()); //设置字号为16
}
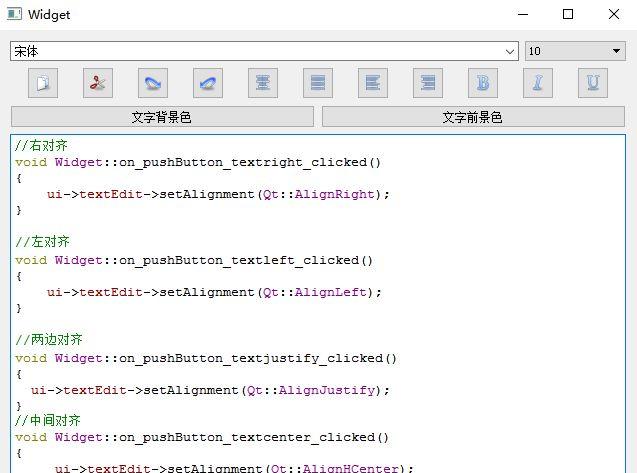
3.运行效果

图2-4-9 QText运行效果
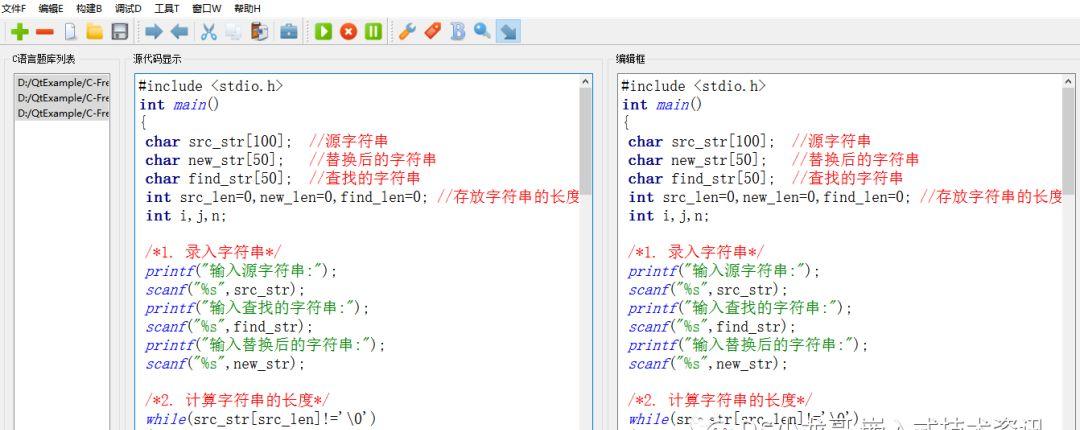
QTextEdit实现语法高亮(比如:C语言代码关键字、JAVA语言代码关键字)
Qt提供了一个QSyntaxHighlighter类允许自定义高亮规则,用户可以用这个类来格式化文档或者用户数据。
该类的使用方法惊人的简单,只要加上一行代码,调用这个类的构造函数就可以了。如果想自定义高亮规则可以去类实现中重新实现自己的规则,如果没有特殊要求可以直接将例子中SyntaxHighlighter类的头文件和源文件复制出来直接加载到工程中就可使用。
设置QtextEdit语法高亮示例:
editor = new QTextEdit;
editor->setFont(font);
highlighter = new Highlighter(editor->document());
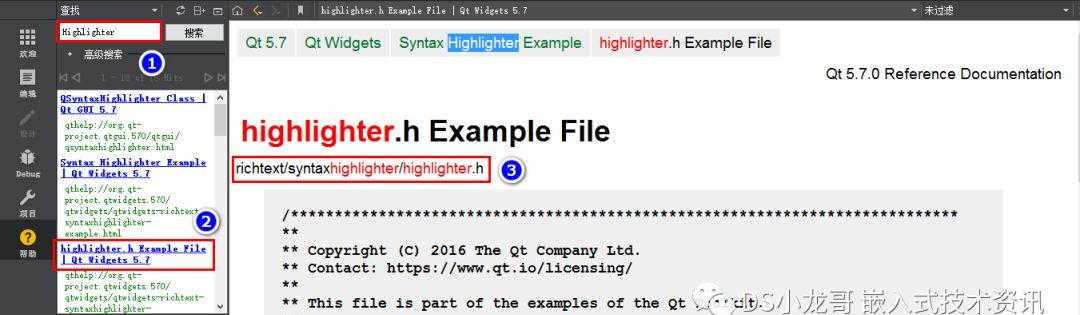
SyntaxHighlighter类头文件和源文件路径:
QT安装路径\Qt5.7.0\Examples\Qt-5.7\widgets\richtext\syntaxhighlighter\highlighter.cpp
QT安装路径\Qt5.7.0\Examples\Qt-5.7\widgets\richtext\syntaxhighlighter\highlighter.h
帮助文档的搜索:

高亮效果示例:

创建QPlainTextEdit示例
QPlainTextEdit*edit=newQPlainTextEdit(this);
QPlainTextEdit常用的接口函数
1.设置QPlainTextEdit显示的内容,会覆盖之前的内容。
QString toPlainText() const
void setPlainText(const QString &text)
2.追加文本显示
void QPlainTextEdit::insertPlainText(const QString &text)
3.滚动显示条,显示最后一行
//移动滚动条到底部
QScrollBar *scrollbar = ui->plainTextEdit_BluetoothInfiShow->verticalScrollBar();
if(scrollbar)
{
scrollbar->setSliderPosition(scrollbar->maximum());
}
说明: ui->plainTextEdit_BluetoothInfiShow就是plainTextEdit控件
QPlainTextEdit用到的信号
1.textChanged信号:当文本内容发生改变时发出。
void QPlainTextEdit::textChanged()
其他的用法与QTextEdit类似。
2.4.6 dial刻度盘
QT的QDial类提供了一个圆形的范围转盘(可以当做速度计或电位计)。QDial继承于QAbstractSlider类,刻度盘的行为类似于一个滑块。QDial可以设置输入数值的上限和下限,每次步进的值也可以设置,步进的整数数值属性为 value。转盘支持通过键盘来改变转盘的数值,键盘的上/下箭头或者左/右箭头控制转盘的步进,Home 键和 End 键快速设置为整数下限和上限,另外还可以为转盘设置比较大的步进,或叫页进,即 pageStep,按键盘上的 PageUp 和 PageDown 会根据大步进 pageStep 调整转盘数值。
创建一个QDial刻度盘
QDia*qt_qdia= new QDial(this);
qt_qdial->setGeometry(QRect(QPoint(10, 50), QSize(200, 50)));

图2-4-10QDial效果图
下面列出QDial常用的成员函数
1.设置刻度盘的值
intvalue() const
voidsetValue(int)
示例:
ui->dial_xl->setValue(20);//设置刻度盘的值
qDebug()<<“当前刻度盘的值:”<<ui->dial_xl->value();
2.设置刻度盘大步进值
按键盘上的PageUp键 和 PageDown键会根据大步进 pageStep 调整转盘数值。
intpageStep() const 获取当前大步进的值
voidsetPageStep(int) 设置大步进的值
示例:
ui->dial_xl->setPageStep(20);//设置大步进的值为20
qDebug()<<“当前大步进的值:”<<ui->dial_xl->pageStep();
3.设置刻度盘自然步进值
键盘上的上键/下键会根据setSingleStep调整转盘的数值。
intsingleStep() const 获取当前自然步进值
voidsetSingleStep(int) 设置自然步进值
示例:
ui->dial_xl->setSingleStep(10);//设置自然步进的值
qDebug()<<“当前自然步进的值:”<<ui->dial_xl->singleStep();
4.设置刻度盘转动的最大最小值
intminimum() const 获取刻度盘的最小值
voidsetMinimum(int) 设置刻度盘的最小值
intmaximum() const 获取刻度盘的最大值
voidsetMaximum(int) 设置刻度盘的最大值
示例:
ui->dial_xl->setMinimum(20);
qDebug()<<“最小值”<<ui->dial_xl->minimum();
ui->dial_xl->setMaximum(500);
qDebug()<<“最大值”<<ui->dial_xl->maximum();
5.设置刻度盘显示刻度
默认visible的值为false,表示不显示刻度值。
boolnotchesVisible() const 获取刻度盘是否显示刻度
voidsetNotchesVisible(boovisible) 设置刻度盘显示刻度值,bool值为真表示显示。
QDial常用的信号
1.sliderPressed信号:鼠标点中控件时发出
void QAbstractSlider::sliderPressed()
2.sliderReleased信号:鼠标释放控件时发出该信号
void QAbstractSlider::sliderReleased()
3.valueChanged信号:刻度盘的值发生改变时发出,信号参数是当前刻度盘的值
voidvalueChanged(int value)
2.4.7 spinBox整数计数器
整数计数器QSpinBox用于接收整数数值输入,QSpinBox允许用户选择一个值通过单击向上/向下按钮或按下键盘上的向上/向下增加/减少当前显示的值。用户也可以手动输入数值。
创建Spinbox
QSpinBox*box=newQSpinBox(this);
box->setGeometry(QRect(QPoint(10,50),QSize(200,50)));

图2-4-11Spinbox效果图
下面列出Spinbox常用的成员函数
1.设置spinBox输入数值的上限
spinBox上限默认为99。
intmaximum() const 获取spinbox上限值
voidsetMaximum(int max) 设置spinbox上限值
示例:
//设置spinBox的上限值
ui->spinBox_xl->setMaximum(200);
//获取spinBox的上限值
qDebug()<<“spinBox的上限值:”<<ui->spinBox_xl->maximum();
2.设置spinBox输入数值的下限值
spinBox默认的最小值是0。
Int minimum() const 获取spinbox下限值
voidsetMinimum(int min) 设置spinbox下限值
示例:
//设置spinBox的下限值为-100
ui->spinBox_xl->setMinimum(-100);
//获取spinBox的下限值
qDebug()<<“spinBox的下限值:”<<ui->spinBox_xl->minimum();
3.获取spinbox输入的值
intvalue() const 获取spinbox输入的值
voidsetValue(int val) 设置spinbox的值
示例:
//设置spinBox值
ui->spinBox_xl->setValue(50);
//获取spinBox值
qDebug()<<“spinBox输入的值:”<<ui->spinBox_xl->value();
4.设置spinbox显示的前缀和后缀
在计数时可能用到一些字符的前缀或者后缀。比如千米km、千克 kg 等。通过如下函数可以进行设置。
QStringsuffix() const 获取spinbox显示的后缀
voidsetSuffix(const QString & suffix) 设置spinbox显示的后缀
QStringprefix() const 获取spinbox显示的前缀
voidsetPrefix(const QString & prefix) 设置spinbox显示的前缀
示例
//设置spinbox显示的后缀为km
ui->spinBox_xl->setSuffix(“km”);
//获取spinbox显示的后缀
qDebug()<<ui->spinBox_xl->suffix();
//设置spinbox显示的前缀为距离:
ui->spinBox_xl->setPrefix(“距离:”);
//获取spinbox显示的前缀
qDebug()<<ui->spinBox_xl->prefix();
5.设置步进值大小
用户可以使用箭头递增/递减来改变计数器的值。默认值每次递增/递减的值是1。设置每次递增/递减值小于0无效。
intsingleStep() const 获取步进的值
voidsetSingleStep(int val) 设置步进的值
示例:
//设置步进的值
ui->spinBox_xl->setSingleStep(10);
//获取步进的值
qDebug()<<ui->spinBox_xl->singleStep();
Spinbox常用的信号
voidvalueChanged(int i) 信号参数是整数数值
voidvalueChanged(const QString & text) 信号参数是数字字符串。
2.4.8 QDoubleSpinBox浮点计数器
浮点数计数器QDoubleSpinBox用于接收浮点数值输入,与整数计数器基本一样,只是操作的数据类型是浮点数。操作的浮点数可以通过对应的函数设置精度。
创建QDoubleSpinBox示例
//创建一个doublespinbox
QDoubleSpinBox*box=newQDoubleSpinBox(this);
//设置doublespinbox的尺寸大小与显示位置
box->setGeometry(QRect(QPoint(10,50),QSize(200,50)));
下面列出QDoubleSpinBox常用的成员函数
1.设置浮点数的精确度
默认的精确度为小数点后两位,最大的精确度可以设置为323。
intdecimals() const 获取浮点数的精确度
voidsetDecimals(int prec) 设置浮点数的精确度
示例:
//设置doubleSpinBox浮点数的精度
ui->doubleSpinBox_xl->setDecimals(325);
qDebug()<<“浮点数的精度:”<<ui->doubleSpinBox_xl->decimals();
Doublespinbox其他功能函数与QSpinBox的函数一样,只是操作的类型为浮点类型,可以参考QSpinBox。
Doublespinbox常用的信号
voidvalueChanged(double d) 信号参数是浮点数值
voidvalueChanged(const QString & text) 信号参数是浮点数字符串

图2-4-12 Doublespinbox效果图
2.4.9 QSlider滑块
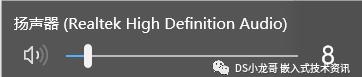
QT的Qslider类提供了一个垂直和水平滑动条。滑块是典型的小控件,用于控制一个有效的范围值。它允许用户沿水平或垂直移动滑块,将滑动的范围值转换成一个整数值。QSlider大部分函数都继承于QAbstractSlider类。QSlider滑块控件常用于音量控制、视频播放器的进度条等场合。

图2-4-13QSlider用于音量控制
创建QSlider示例
QSlider*lider=newQSlider(this);
lider->setOrientation(Qt::Horizontal);//创建横向滑块
默认QSlider创建的是纵向滑块,可以通过setOrientation函数进行修改样式。
以下列出QSlider常用的成员函数
1.判断滑块是否按下
booisSliderDown() const //获取滑块的状态
void setSliderDown(bool) //设置滑块的状态
2.获取滑块当前的位置值。
int sliderPosition() const //获取滑块当前的位置值
void setSliderPosition(int) //设置滑块的位置值
当滑块的的位置发生改变时会发出sliderMoved信号。
3.启用跟踪属性
boohasTracking() const
void setTracking(booenable)
该属性默认为true,表示启用了跟踪功能。该功能主要是针对valueChanged信号;如果启用了跟踪功能,每当滑块的值发生改变时,就会实时发出valueChanged信号;否则只有在用户松开时才会发出valueChanged信号。
4.获取滑块当前的值
int value() const //获取滑块的值
void setValue(int) //设置滑块的值
与sliderPosition函数功能一样。当滑块的值发生改变时会发出valueChanged信号
5.设置滑块的方向
Qt::Orientation orientation() const
void setOrientation(Qt::Orientation)
滑块默认是垂直方向。Qt::Orientation 是一个枚举类型:Qt::Horizontal表示水平方向 ,Qt::Vertical表示垂直方向。
6.设置滑块最大最小值
void QAbstractSlider::setRange(int min, int max)
也可以通过以下函数单个设置:
int minimum() const //获取最小值
void setMinimum(int) //设置最小值
int maximum() const //获取最大值
void setMaximum(int) //设置最大值
7.设置滑块每步的滑动值
int singleStep() const
void setSingleStep(int)
以下列出QSlider常用的信号
1.valueChanged信号:当滑块的值发生改变时发出,形参表示滑块改变后的新值
void QAbstractSlider::valueChanged(int value)
2.sliderPressed信号:当鼠标按下滑块时发出。
void QAbstractSlider::sliderPressed()
3.sliderReleased信号:当鼠标松开滑块时发出。
void QAbstractSlider::sliderReleased()
4.sliderMoved信号:移动滑块时发出该信号,形参表示滑块移动后的新值。
void QAbstractSlider::sliderMoved(int value)
下面编写一个QSlider简单运用例子(配套程序编号CH2-11)
1.widget.ui文件

图2-4-15 滑块运用
2.widget.cpp文件槽函数
//显示值
void Widget::on_horizontalSlider_valueChanged(int value)
{
ui->lineEdit->setText(tr(“%1”).arg(value));
}
3.运行效果

图2-4-16 滑块运用
 技术合作与咨询
技术合作与咨询










