
一、网页设计是什么?
网页设计被称为 Web Design、网站设计、Website Design、WUI 等。它的本质就是网站的图形设计。
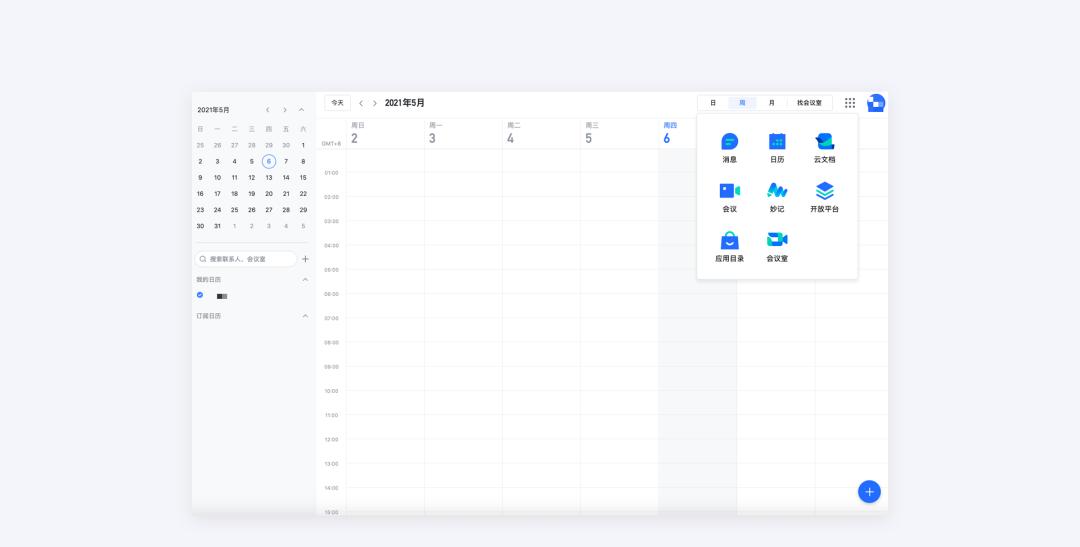
21世纪我们在使用移动端获取资讯的频率远高于 PC 端获取资讯的频率。但是 PC 端上网获取资讯的历史远高于移动端的历史。从1987年的第一封邮件的发送到2000年搜狐、新浪、网易在美国纳斯达克挂牌上市,再到现在的网站遍地,中国的网站高速发展已经将近三十多年。到目前为止我们在 PC 端进行的操作更多的时候办公和娱乐。目前的移动端分辨率(IPhone6 的分辨率为750x1334px)PC 端的通用设计分辨率为 1080x1920px 。
PC 端在发展的过程中除了不断的提升网站性能和分辨率以及硬件的提升外,也更加重视用户体验设计、注重页面交互的舒适性和页面动效。

作为 UI 设计师我们除了需要掌握基本的网站设计的规范和理解网站的运行原理,还需要较高的审美和思维逻辑能力,在进行网页设计时进行合理安排动效和布局的方式。
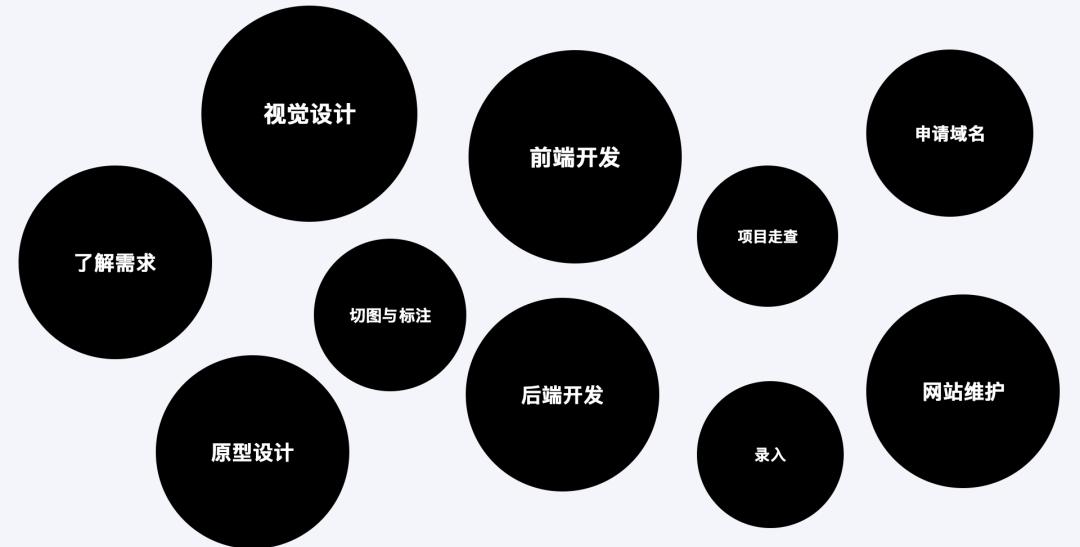
二、工作流程

2.1了解需要
了解用户需求(本产品定位)、撰写需求文档进行市场分析、用户调研、产品说明文档等。

2.2原型设计
原型图阶段中设计师需要和产品经理进行需求的沟通,这时要注意的时候产品的原型图并不只是产品经理的工作范围,也不是产品经理香设计师下发设计需求而是需要相互就自己擅长的方面进行沟通,视觉方面具体呈现也许设计师会有更好的方式,这时需要在设计之前与产品经理达成一致。而不是在产品原型产出后反复进行修改。
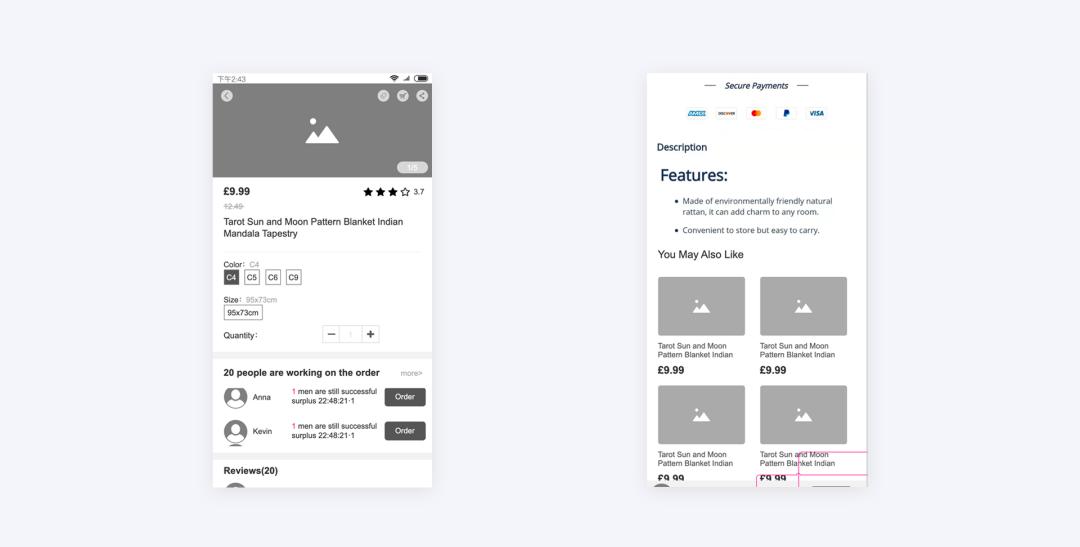
工具(Axure)

产出(原型图)

可交互的原型设计
2.3视觉设计
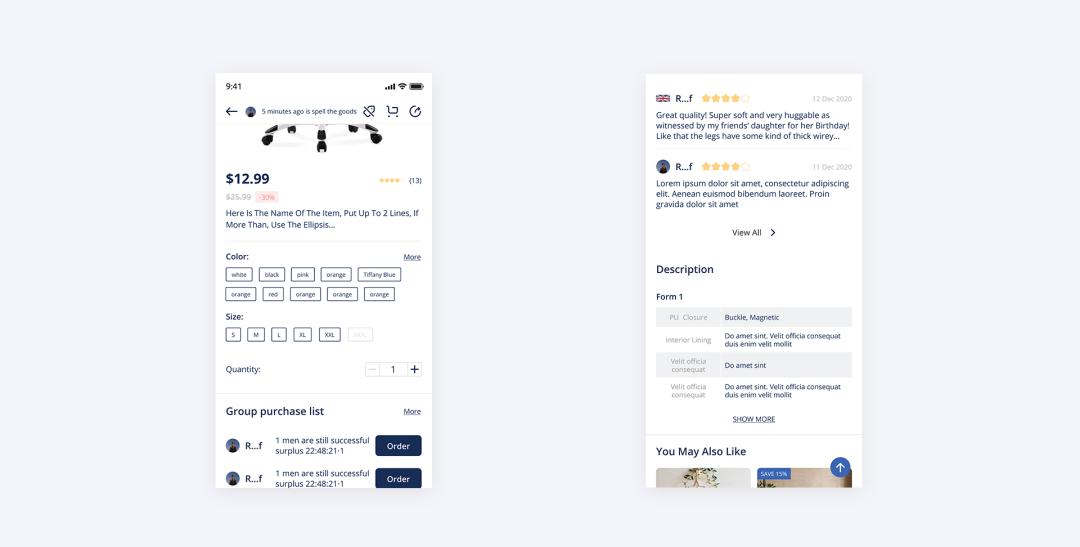
基于原型图的基础上进行视觉设计、信息功能主次划分、页面布局和排版重构,在保证信息功能不变的前提下进行设计。整理和完善设计规范,利用组件化思维形成本产品的组件库。

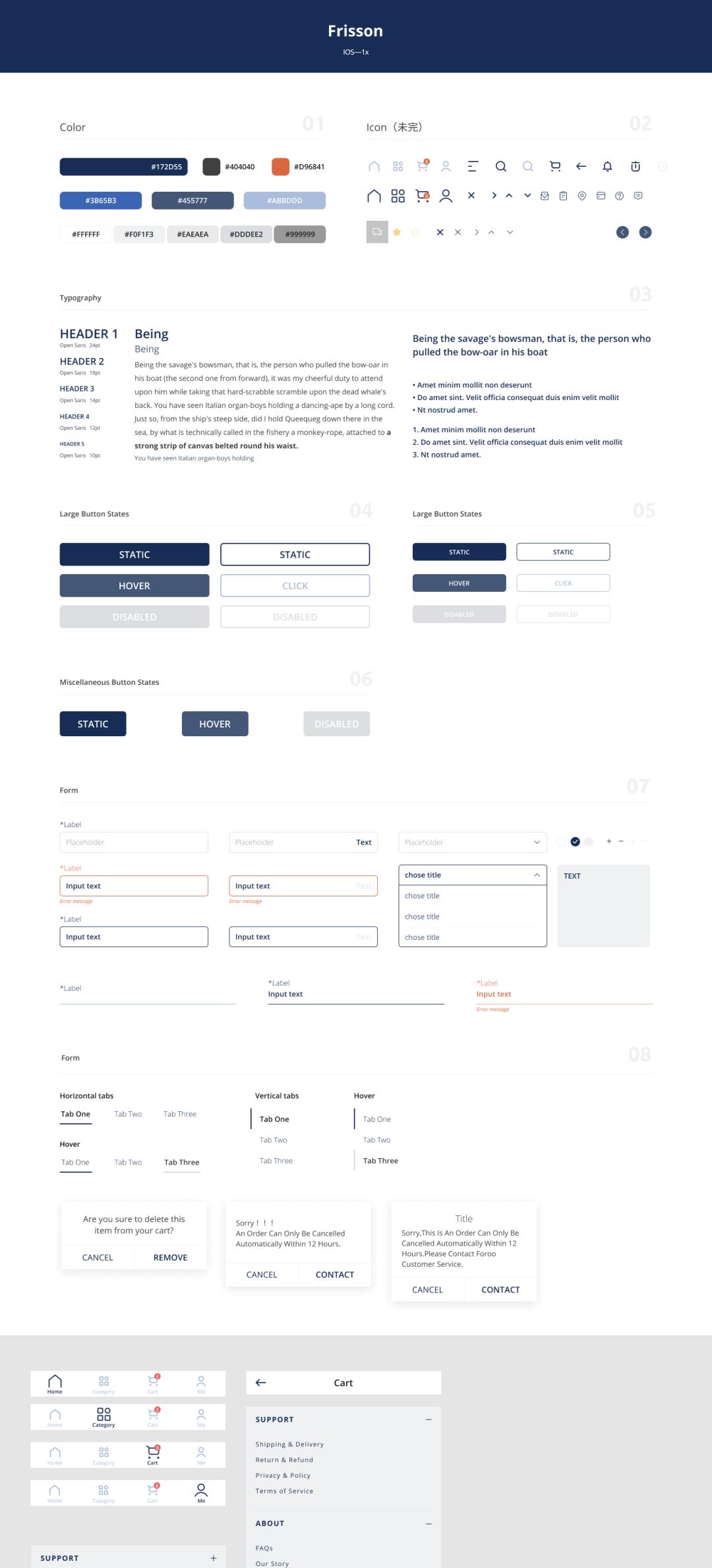
组件库的建立(所展示的组件库为笔者近期电商类产品的组件库)
不算很完美的组件库的建立,放出来的主要原因是自己刚做设计时知道组件库但是总不知道怎么设计组件库。所以放出来供大家参考。
设计规范是所有页面中共性的东西比如字体不同的大小、图片的尺寸、按钮的样式等。建立设计规范和视觉组件库。

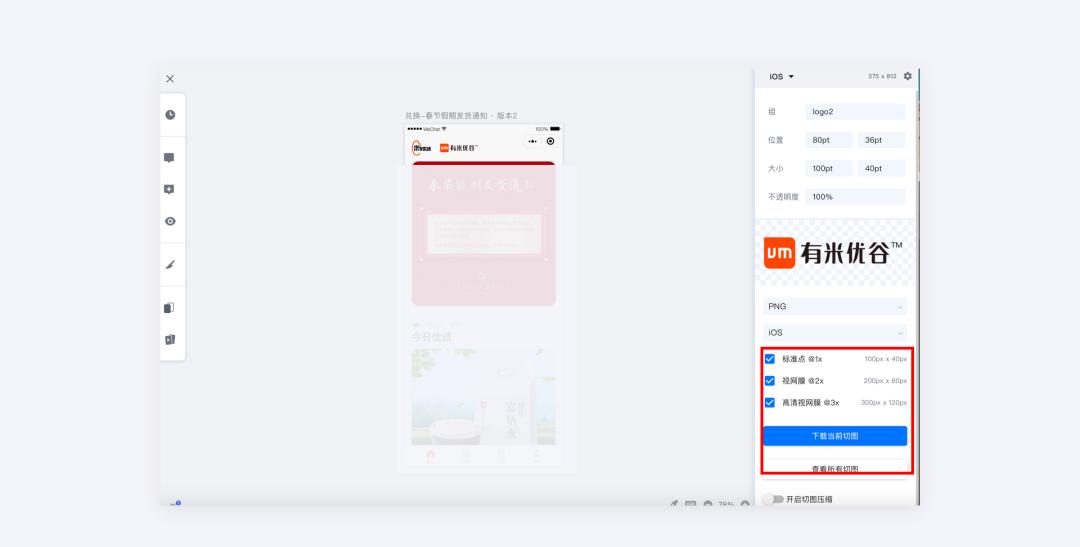
2.4切图与标注
早期(PS 进行视觉设计,像素大厨、Cutterman或者PS 导出)中期(Sketch、XD等进行视觉设计,上传蓝湖进行对接和切图)现在(Figma进行视觉设计,开发等进行自主切图选择自己合适的)
PS/Sketch(蓝湖切图)


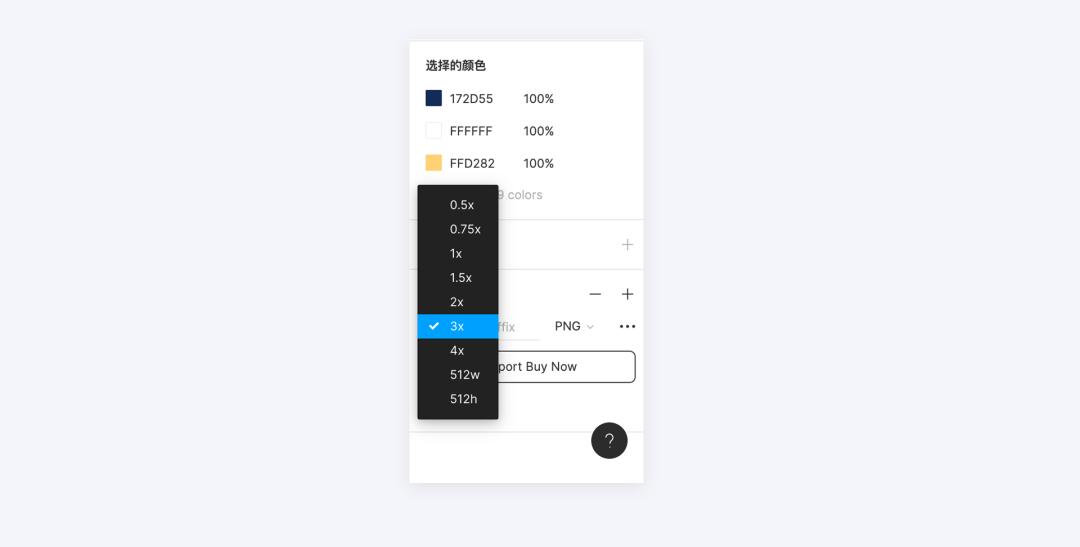
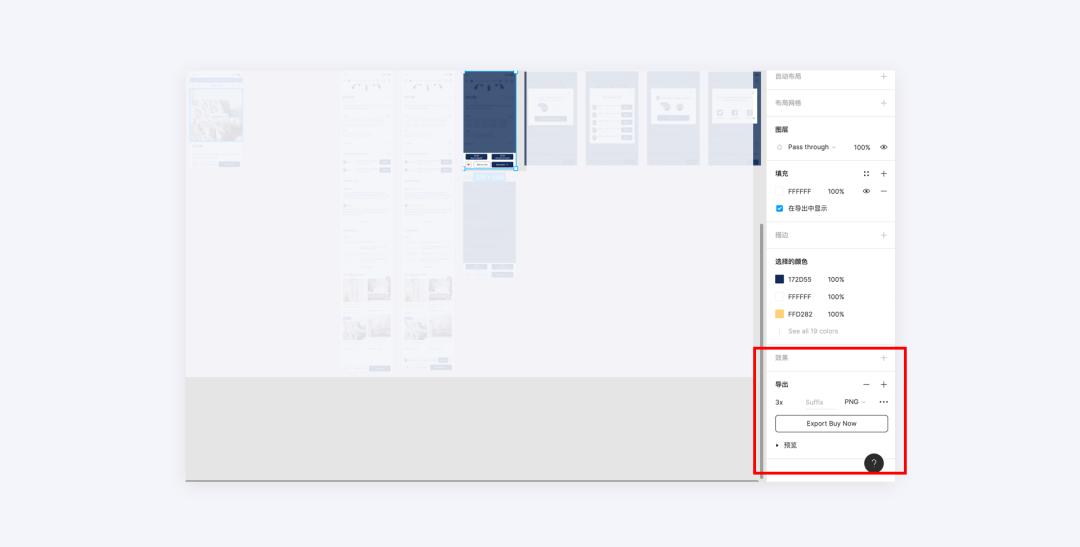
Figma(设计切图一体化)


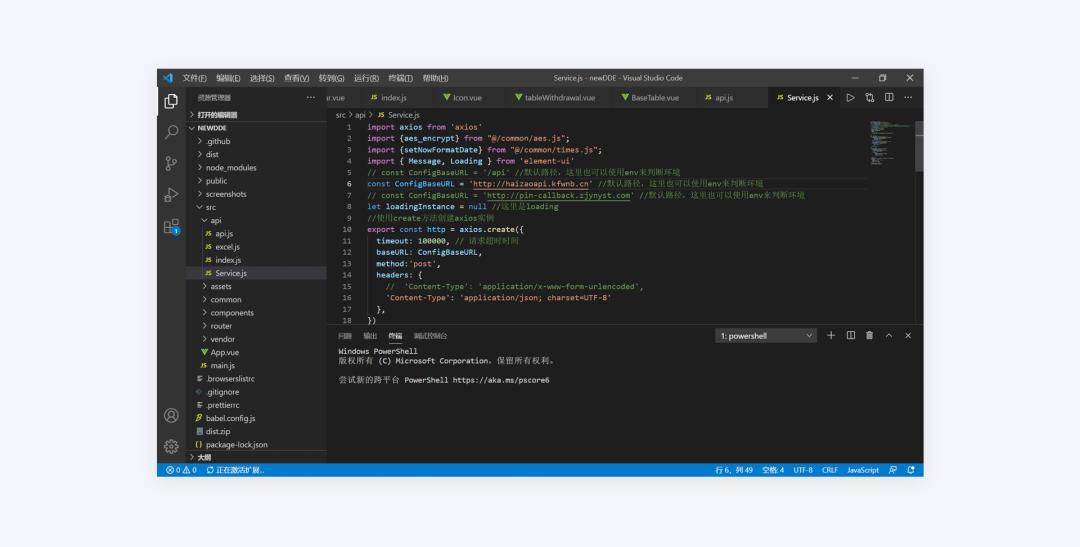
2.5前端开发
前端开发工程师的主要任务是用代码使设计稿变为静态页面。
然后和后段工程师进行调取数据接口,一个网站便可以运行起来。在网站开发中为了后期方便进行数据的监测,在开发网页时会进行“埋点”,方便后期了解网站数据和用户在哪一些流程中有大量的流失情况。从而进行改版和完善用户体验。

2.6后端开发
集中在三大部分,分别是平台设计、接口设计和功能实现。平台设计主要是搭建后端的支撑服务容器;接口设计主要针对于不同行业进行相应的功能接口设计,通常一个平台有多套接口,就像卫星导航平台设有民用和军用两套接口一样;功能实现则是完成具体的业务逻辑实现
上传资料或信息管理 PHP .net 数据库的开发和建立

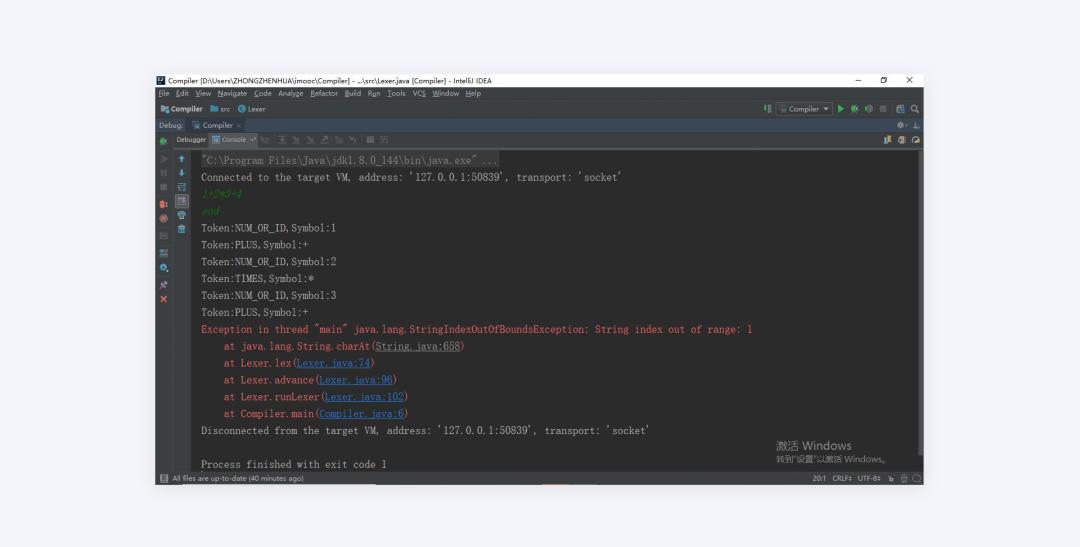
2.7项目走查
进行上线前后的软件自测,主要分为“视觉走查”和“代码走查”。
在视觉走查中为设计主要参与的部分,主要任务是查看视觉稿和开发出来的页面是否一致。如果不一致则需要前端工程师进行调整。
在代码走查中会有专业的测试人员对工程师的代码进行查看和验收,开发人员都应该有机会向其他人来阐述他们的代码。通常地,即便是简单的代码阐述也会帮助开发人员识别出错误并预想出对以前麻烦问题的新的解决办法。

2.8录入
主要进行数据的录入和后台的上传。
2.9申请域名、空间审核、上线推广、网站维护、网站运营。
2.9.1申请域名
2.9.2上线推广
2.9.3网站维护
网站维护,一个好的网站需要定期或不定期地更新内容,才能不断地吸引更多的浏览者,增加访问量。网站维护是为了让您的网站能够长期稳定地运行在Internet上。
2.9.4网站运营
网站运营是指一切为了提升网站服务于用户的效率,而从事与网站后期运作、经营有关的行为工作;范畴通常包括网站内容更新维护、网站服务器维护、网站流程优化、数据挖掘分析、用户研究管理、网站营销策划等,网站运营常用的指标:PV、IP、注册用户、在线用户、网站跳出率、转换率、付费用户、在线时长、购买频次、ARPU值。
3.网页设计流程
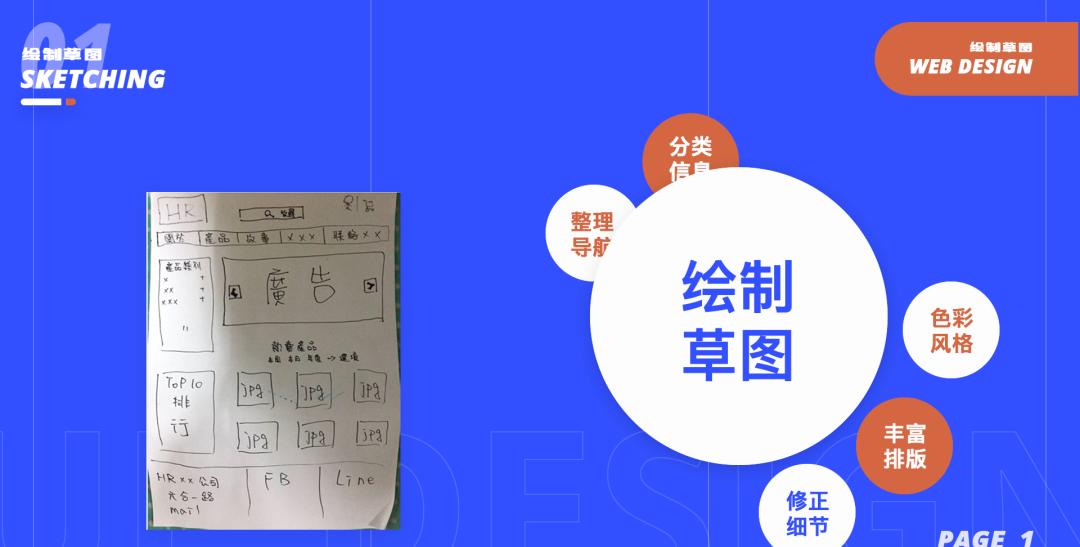
3.1绘制草图

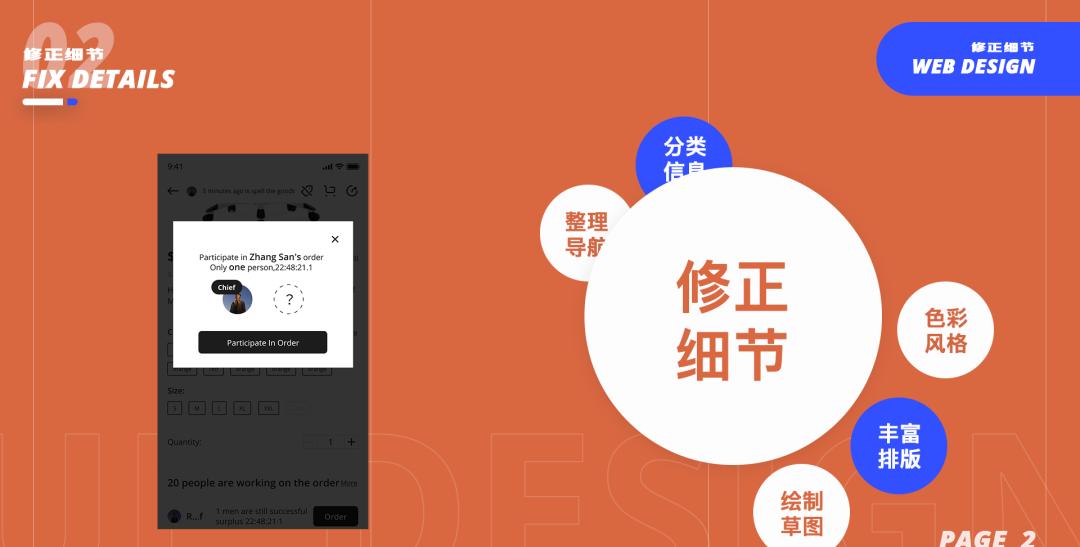
3.2修正细节

3.3整理导航

3.4丰富排版

3.5色彩风格

3.6分类信息

与设计师密切相关的工作流程
原型设计、视觉设计、切图与标注、前端开发、项目走查

三、网站分类
网站的分类主要分为为 TOC 端和 TOB 端两种。
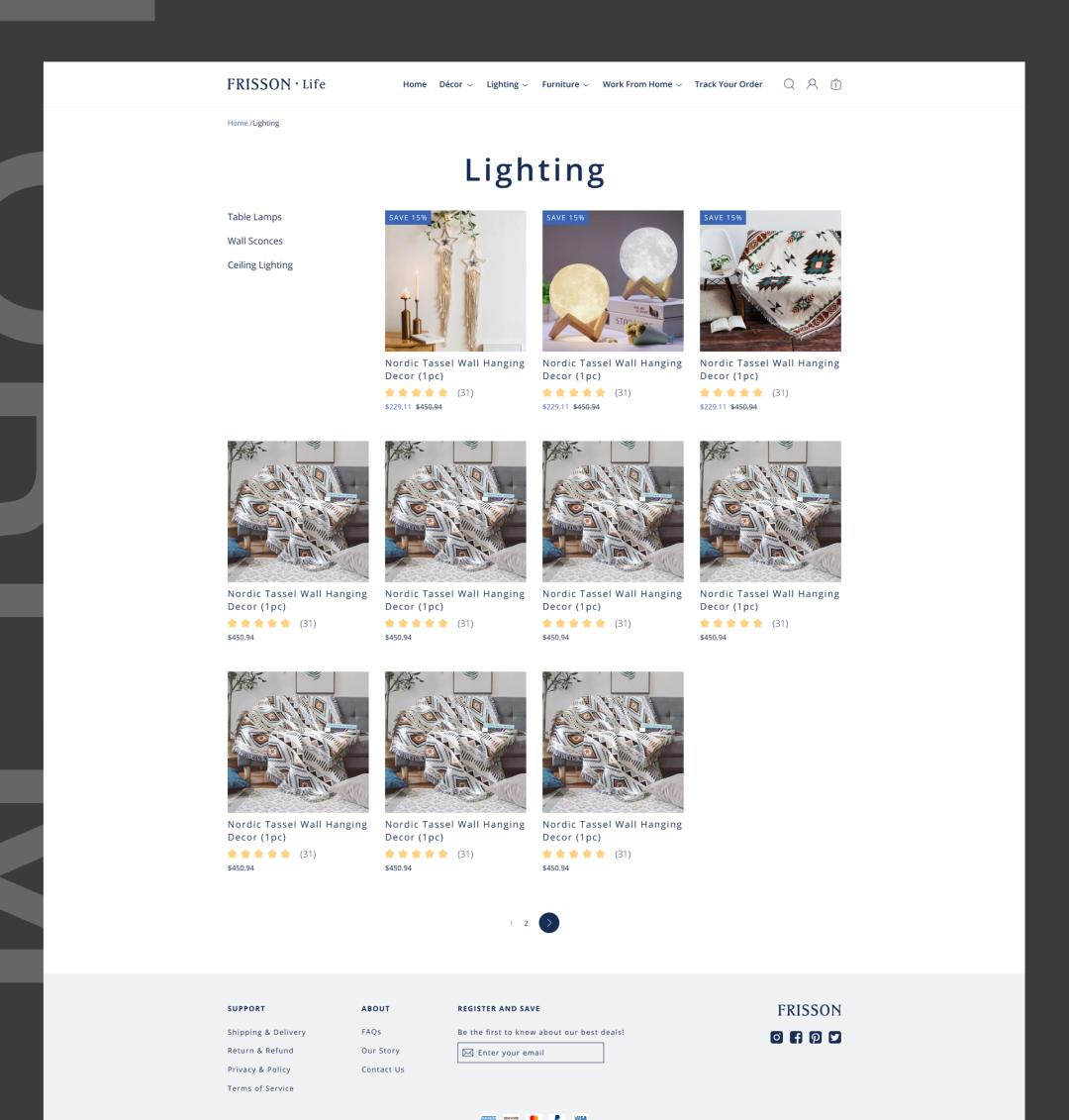
TOC
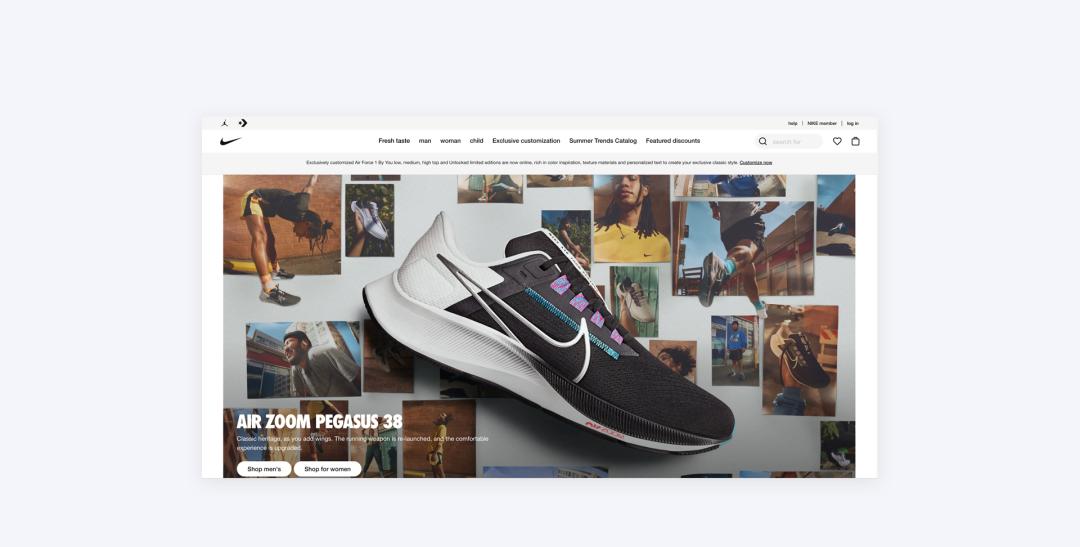
TOC 端就是面向用户和消费者。例如门户网站、企业网站、产品网站、电商网站、游戏网站、专题页面、视频网站、移动端H5 等,均是面向用户和消费者的产品。
由于是面向用户和消费者,所以设计上一定要可以吸引人,并且以用户为中心考虑体验设计。

TOB
TOB 端是一个需求量很大的类别。

3.1 TOC 端
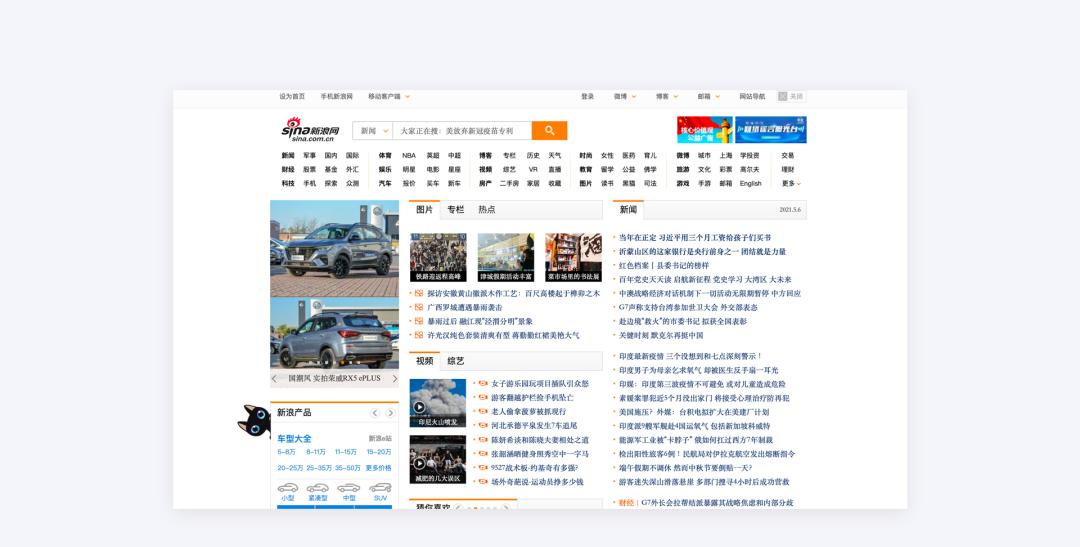
3.1.1门户网站
门户网站国内比较知名的有新浪、腾讯、网易、搜狐;国外比较知名的如 Naver、Llinternaute 等。
门户网站的特点都是大而全。整个网站中需要有新闻、财经、视频、体育、娱乐、时尚、汽车、房产、科技、游戏等不同频道。
对于设计师的的数量和能力的要求也多且高。每个不同的目类都需要不同的设计去负责,且需要对该门类有一定的了解和爱好。
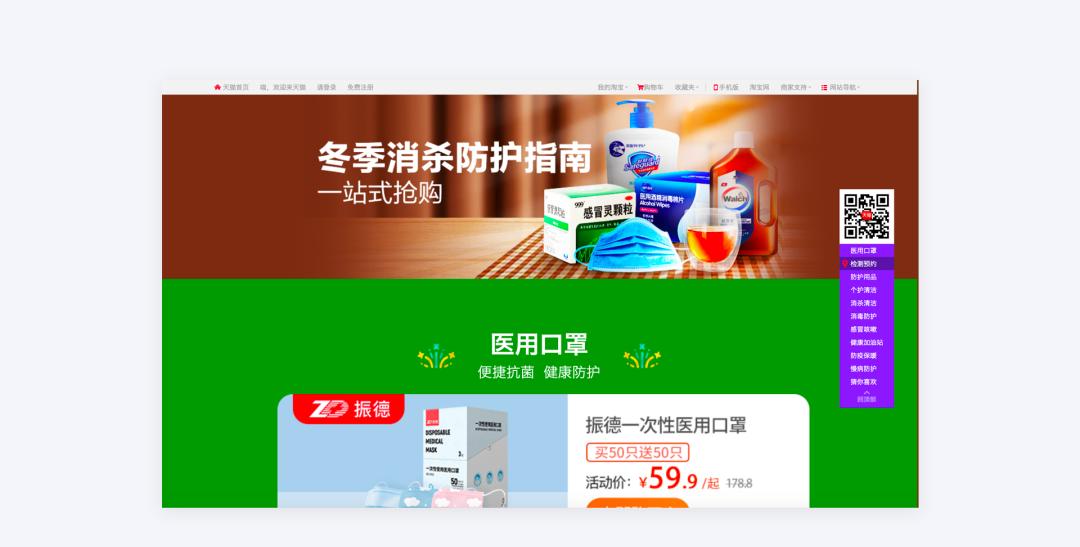
 3.1.2专题网站
3.1.2专题网站
不管是电商还是门户网站,都会需要设计一些专题页面增加曝光提高转换率。
国内的国外的各类大型节日都可以如:五一劳动节、母亲节、植树节等。还有一种是特定专题类如:防护类、野炊类、户外运动等。
在专题页的设计中由于专题页的上线周期较短,需要在短时间内获取到较大的曝光和转换,所以在设计中需要加入较为显眼热烈的元素,短时间内吸引到用户的注意力,完成转换。

3.1.3视频网站
视频网站有着惊人的访问量和用户粘性。主要内容为版权??用户原创视频。
随着带宽的快速发展,视频网站的发展也急速发展,我们下载一部电影在带宽没被影响的情况下已经能够达到按照分钟数去计算。
在视频网站的设计中考虑的更多的是用户的使用场景,尽可能的满足用户在不同场景下使用本产品的舒适性。

3.1.4移动端 H5
H5 全称是 HTML5,并不是仅仅指移动端,而是网页前端的开发语言,由于约定俗成的概念,我们现在常常把手机中的集合视频、动效、互动的这种营销形式称为 H5。其实它的本质是运用网页技术运行在手机浏览器或内置浏览器内的网页。
随着技术日新月异的发展,H5 显得越来越有传播价值和份量。
3.1.5产品网站
产品网站的布局方式一般为大屏全屏展示为主,给用户以沉浸式体验的浏览感官。
设计以展示该产品的工艺、技术、设计、特点、构造、使用场景等为主。

3.1.6企业网站
每个企业都需要有一个网站来对外展示自己的能力、介绍自己的产品等。
网站已经是中小企业的标配了。企业网站设计时通常会有网站首页、公司介绍、产品中心、公司团队、在线商城、联系我们等这几个模块,企业网站会展示很多诸如公司环境、团队成员、企业文化等实际的照片,配合一些资料进行设计。
企业网站通常也追求所谓「高端」、「大气」、「上档次」的风格,也就是为了达到让消费者认同品牌这个要求。

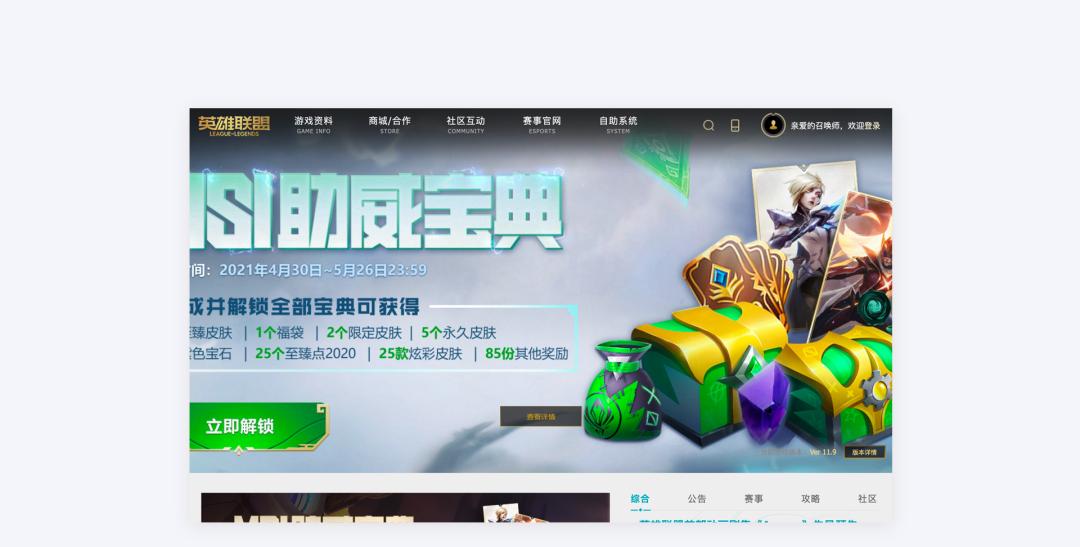
3.1.7游戏网站
游戏的收益带给企业无疑是巨大的,在获取收益的同时还可以获取da ldal。那么除了游戏需要制作精良之外,游戏的官网也必须设计精美。不要忘记,每一个玩家都需要访问你的游戏官网才能完成下载、充值、社交等重要操作。国外游戏网站比如暴雪娱乐公司(https://www.blizzard.com)的官网设计得极其精美,每个游戏的官网都是一个精品。比如魔兽世界、星际争霸2等游戏官网,头部都是视觉冲击非常强烈的动画。然后网站界面的元素都带有游戏的风格,仿佛登录这个网站你就在游戏之中了。

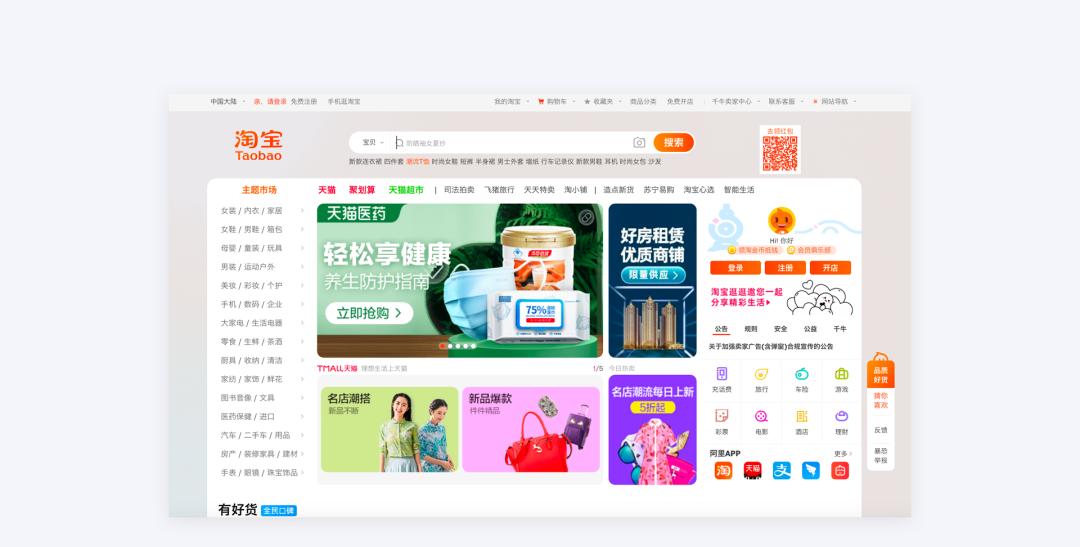
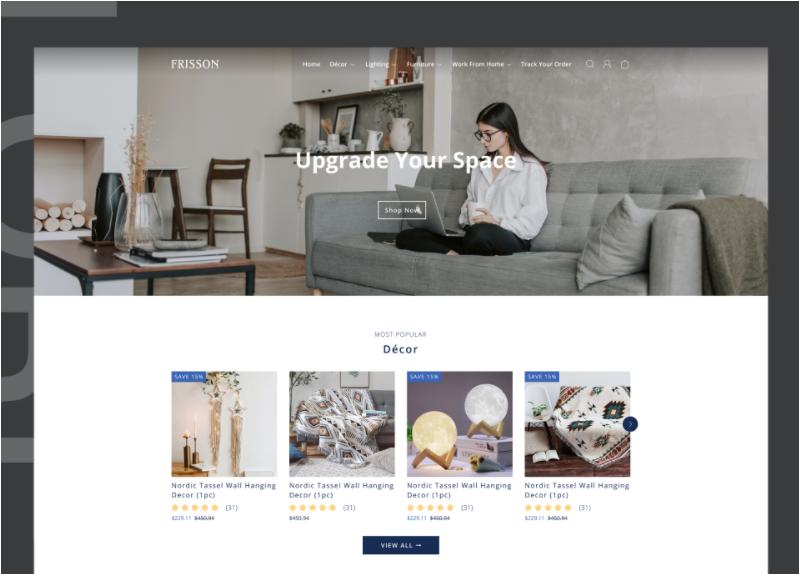
3.1.8电商网站
电商设计师属于网页设计师的分支,由于电子商务的快速发展电商设计师需要进行商品详情页、首页 Banner 的设计、网页排版、简单的 Css 样式等。

3.2 TOB 端
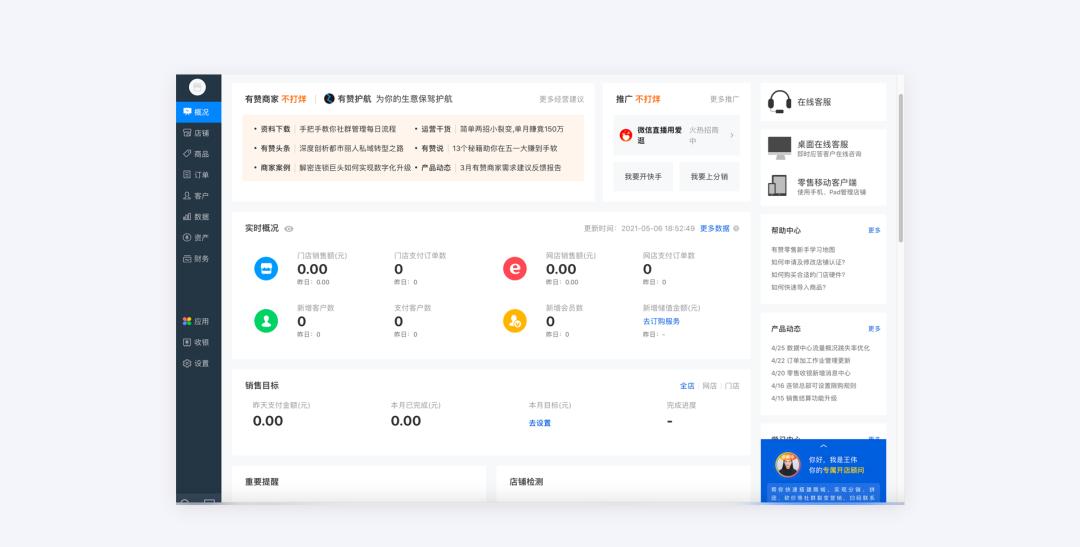
3.2.1网站后台
后台网站又叫 Dashborad,中文翻译为仪表盘。其含义就是有一大堆数据与统计信息。

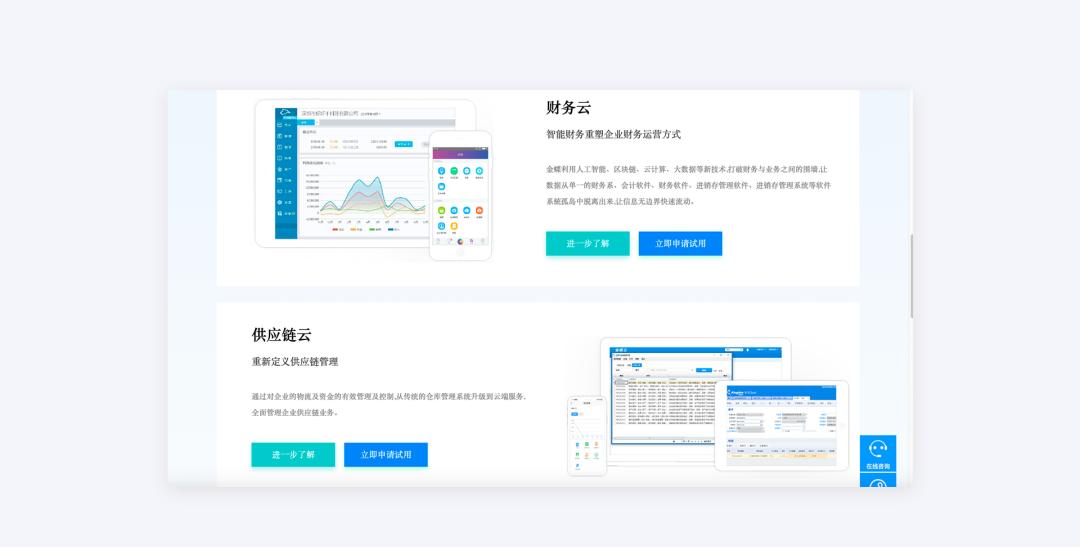
3.2.2 ERP 系统
“ERP系统(Enterprise Resource Planning)是企业资源计划的简称,是集物资资源管理、人力资源管理、财务资源管理、信息资源管理一体化的企业管理软件。市面上比较常见的ERP产品有SAP、Oracle、用友UFERP、金蝶ERP K/3等等。”
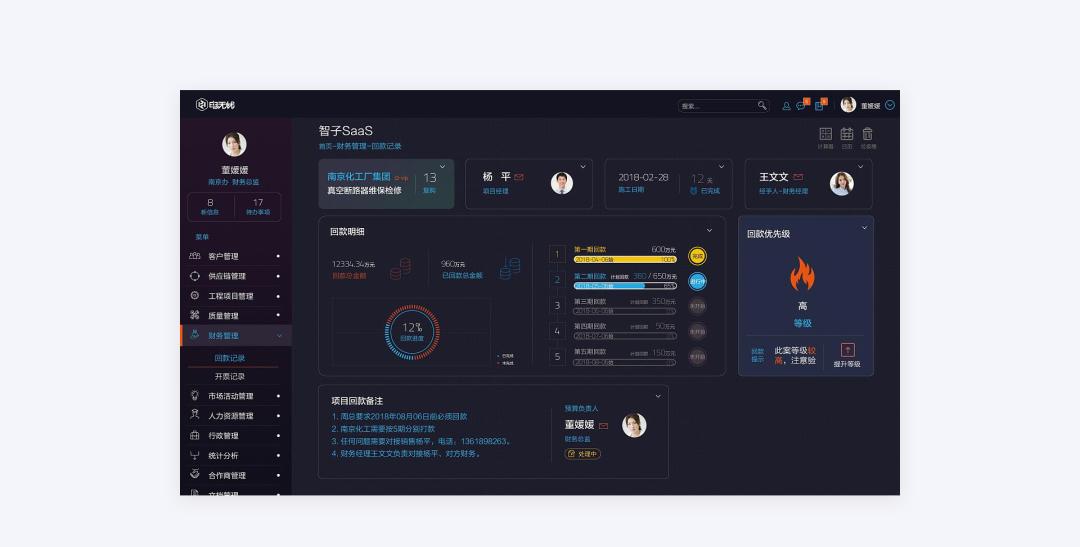
 3.2.3 SaaS 系统
3.2.3 SaaS 系统
SaaS 是(Software-as-a-Service),即软件就是服务。其他公司会来提供 SaaS 服务的公司定制系统,然后服务公司会为客户提供从服务器到设计一体化的服务。

3.2.4企业 OA
企业OA,即(Office Automation),也就是办公自动化系统。
在大型企业时常会面临人员众多、地域广袤、办理公司事宜手续冗长等问题,那么企业OA 可以很好地解决这方面的问题。通过企业OA 可以完成请假、调休、离职、查询公司规章制度、请示、汇报等工作。这样减少了很多窗口成本和员工的时间成本,增强了公司办事效率。

四、网站的构成
1.基础知识(设计规范)
1.1文档建立规范
尺寸:1920x1080px 1680x1080px 内宽1200px
颜色模式:RGB
分辨率:72
内宽(1000到1200)取整值
1.2字体使用规范
总体原则:提高文字的识别性和页面的易读性切记不可随意加粗
默认中文字体为:宋体微软雅黑或华文细黑等
默认英文字体为:Helvetica 、 Arial 、 Verdana(无衬线)
Georgia、TimesNewRoman(衬线体)
正文字体14px
导航字体16/18/20
角标字体12px

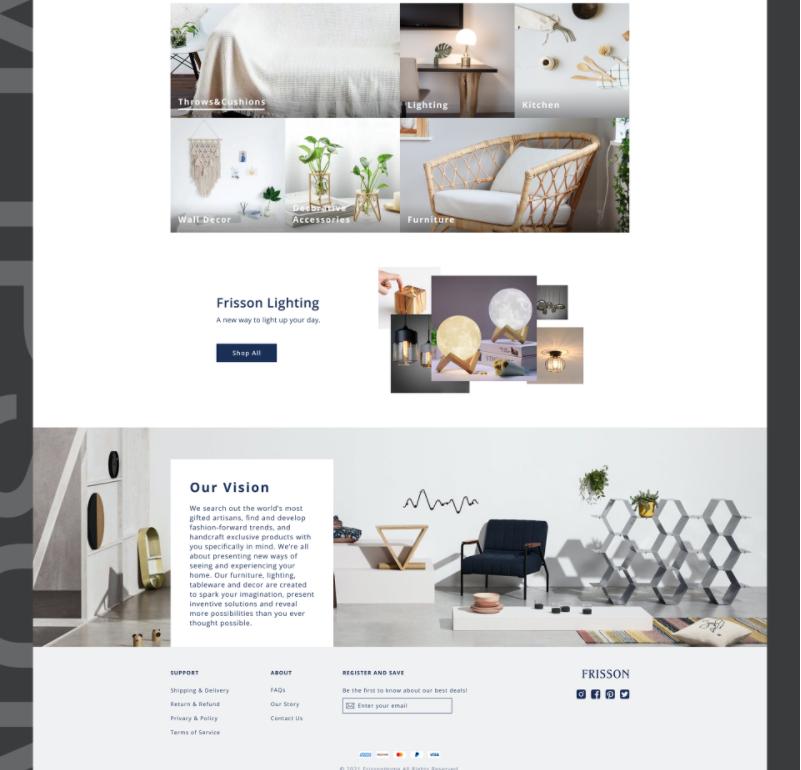
2.内容构成(展示内容为笔者最近电商项目)
2.1首页
首页别名叫作 Index 或者 Default,是索引和目录的意思。有类目分类的意味,在首页有进入二级页面的方式更多的信息展示在二级页面。


2.2二级页面

2.3底层页
底层页会有网站的信息以及一些合作伙伴等的信息。

2.4广告
广告是变现方法之一。网站的广告一般由运营设计师完成,在网站中常见到的广告图形式就是 Banner。Banner 一般尺寸巨大,在网站之中非常显眼。


2.5登录、注册、提示的用户体验的细节
1.有效的说服用户进行填写(可显示让他填写某一项信息是出于怎样的考虑)
2.合理组织信息(合理有层次的组织信息可以用框架、空间间隔、颜色的不同、按照不同信息的类别、属性进行区块划分,用步骤条指示当前进行)
3.预防错误,实时修正错误提示自动判断(机械有效的即时校验,让用户及时修改、补充、缺漏信息。问题出现时清楚的说明问题出现的原因并提供有效的解决方案)
4.以访客利益为主(减少推销信息)
5.尽量减少表单的填写(调查显示电商网站登陆页面尚显示的表单越少转化率越高)
五、杂项补充
1.自适应与响应式网页
1.1自适应网页
自适应网站的设计稿是一致的,但是设计稿需要考虑屏幕变小时的变化方式。比如一个网站的内容有5个区块和4个间距,那么如果宽度缩小成900时需要如何变化。
1.2响应式网页
响应式网站则需要设计不同版本的设计稿,然后根据不同的设备提供不同的 CSS 样式。需要配备最少两套设计稿,进行开发。根据所使用的设备等不同调取相应不同的设计稿。
2.网站的技术分类
2.1静态网站
程序员写什么网页显示什么不会根据用户操作更改常用于操作比较简单内容更新量不是很大的网站
2.2动态网站
具有后台数据库含程序和可交互的网页
可以实现更多的功能
如用户注册用户登陆、在线调查、用户管理订单管理等
3.电子商城界面设计
3.1什么是电子商务
电商是依赖于互联网而产生的一种连接线上和线下交易的商业活动
平面设计+网页设计的结合为电商设计同时加入了一些人机交互的概念。借助互联网来传播以卖货为最终目的,所以除了涉及平面设计和网页设计的所有知识以外还回涉及到销售、用户心理、用户体验、运营、交互等方面的东西。
3.2电商设计师是做什么的?
1.为平台服务 2.为店铺服务
店面装修、设计网店框架、设计店内各种内页、手机淘宝网店各内页
产品详情页设计:拍摄产品图、产品效果P图、设计产品详情页介绍
网页VI设计:网店平面宣传单、网店产品包装设计、网店平面海报设计
3.3电子商务的构成
卖方产品买方银行信用中介仓储物流

3.4电子商务的特点
方便:足不出户/随时随地选择商店价格通常会低于实体店面
安全:加密机制安全管理与验证码防火墙等保障资金交易的安全性并且通过第三方平台约束保护买方和卖方双方权益不受侵害
整体:选择交易配送售后为一体提高工作效率和商城系统运营的严密性
协调:需要银行配送中心通讯部门技术服务物流系统等等多个部门通力合作完成

少年与爱永不老去,即便披荆斩棘,丢失怒马鲜衣。