码农有道
码农有道高质量技术文章目录整理(请戳我)
关于码农有道(请戳我)
前言相信很多人都在使用 Chrome 浏览器,其流畅的浏览体验得到了不少用户的偏爱,但流畅只是一方面, Chrome 最大的优势还是其支持众多强大好用的扩展程序(Extensions)。最近为了更好的利用谷歌浏览器,博主整理了一些常用的谷歌插件,分享给大家,考虑到一些无法正确上网的童鞋,给力的博主当然是顺便给出离线安装文件(见文章底部)。ps:下面的很多插件都是工具向,在日常的工作开发中可以经常使用,用好了可以极大的提高工作效率,每年轻松省出一个年假,在别人熬夜加班的时候,你可以尽情的 happy 。正文
通用类插件
1、OneTab:将无数 Tab 合并在一个页面

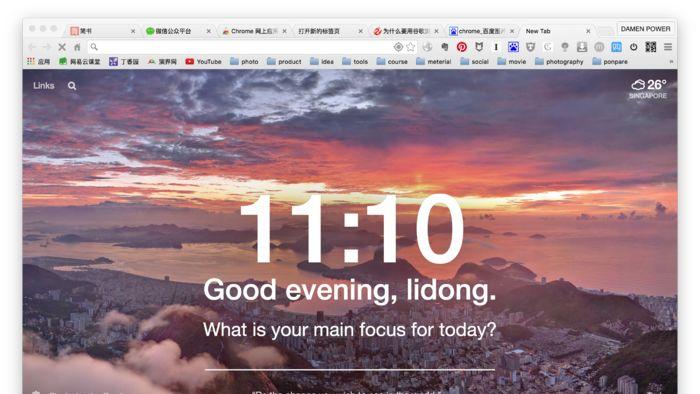
2、Momentum:美到爆表的新标签页
受够了新建页面时候的空白页的话可以试试,Momentum每天都会提供一张高清大图,都很好看。

3、markdown here

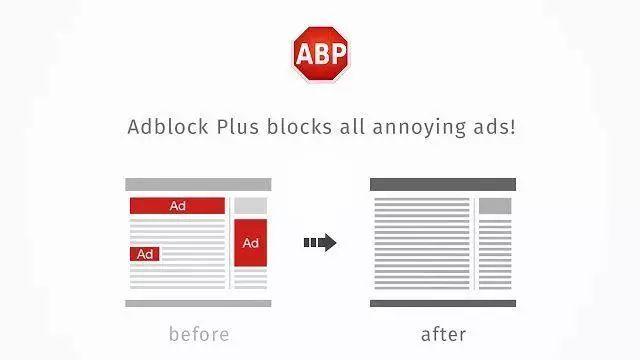
4、Adblock Plus:免除广告困扰
只要是使用 Chrome 的人都应该安装的一款扩展应用,可以帮助你屏蔽几乎大部分网页广告,如果存在漏网之鱼,还可以手动添加到屏蔽列。
 5、LastPass:密码管理软件
5、LastPass:密码管理软件
LastPass,全球知名在线密码管理工具之一,采用军事级加密算法,支持自动填充网站用户名和密码,与朋友分享登录信息等实用功能,且在全平台同步免费,无需订阅 Premium,即可在手机、网页、电脑端同步你的所有 LastPass 信息。
 6、关灯看视频
6、关灯看视频
有时候网速太差,全屏以后分辨率很低,可以试试这个,可以让周围页面变暗从而达到最好的视觉效果。
 7、二维码(QR码)生成器
7、二维码(QR码)生成器
 8、下载
8、下载
Chrome的下载管理在二级菜单里,进去很不方便。装了这个插件就可以直接看和管理,很好用。
 9、一键管理所有扩展
9、一键管理所有扩展
Chrome其实很占内存,尤其当插件装多了以后会卡顿。不过有个这个就不用担心,用不到的时候把插件关掉就行了,随时开随时关。
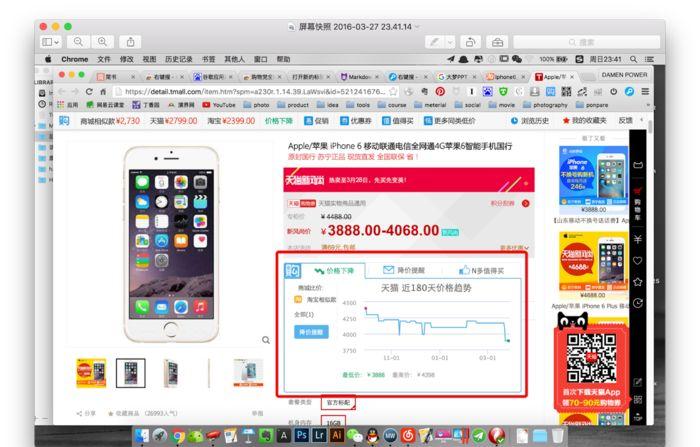
 10、购物党
10、购物党
在线的比价工具,网购的时候可以看价格历史记录,以及各大网站的价格对比,也有查快递的快捷方式。经常剁手的童鞋要注意了~~
 11、右键搜
11、右键搜
Chrome默认的搜索是谷歌搜索,没有翻墙的童鞋可能用起来不方便,但有这个这个就不用担心了。
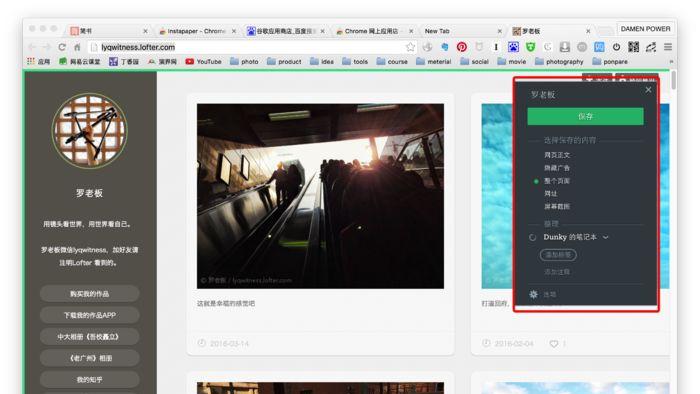
 12、印象笔记剪藏
12、印象笔记剪藏
大象官方的一个插件,可以直接把当前网页直接保存的evernote,非常方便。
 13、AlloyDesigner
13、AlloyDesigner
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。AlloyDesigner的主要功能是加载Web页面的视觉稿,结合开发者工具(F12)进行页面的开发和调整。使用AlloyDesigner进行页面开发,基本上可以舍弃Photoshop进行页面的测量,以视觉稿做为背景蓝本进行开发,可以使开发体验更加便捷、高效,其结果页面也更高。AlloyDesigner也可以做为页面开发完成后,对页面进行细微调整,达到更加贴近视觉稿的目的。
 14、新浪微博图床
14、新浪微博图床
 15、Cloudbleed Bookmark Checker:检测书签是否有死链
15、Cloudbleed Bookmark Checker:检测书签是否有死链
对于书签收藏的狂魔同志,收藏夹里的网页肯定有很多都无法访问了吧!这款扩展就是来检测书签是否有死链的。因为不怎么常用,所以才三颗星。

16、Infinity:功能强大的新建标签页扩展
功能强大的新建标签页扩展!做的界面很美,每日壁纸质量也很高!有同步笔记、代办事项等,同时,喜欢它的网页图标,提供了很多常用网站的图标,自定义书签时很好看~唯一的缺点,就是感觉启动比较慢~

17、crxMouse Chrome Gestures
对于国产浏览器自带鼠标手势的功能,真觉得很方便!这款扩展也是必装啊!

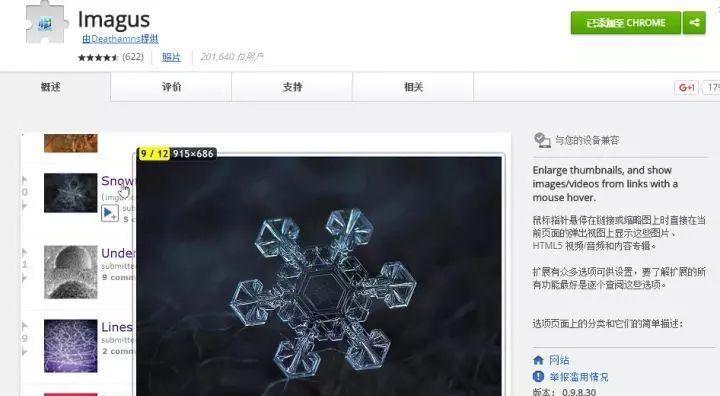
18、Imagus
图片放大镜的功能!在体验了360浏览器、猎豹浏览器之后,特地去找的扩展!微博党的利器!这个不管能鼠标悬停放大图片,同时,对链接等也有预览。提供很多功能选项进行设置。

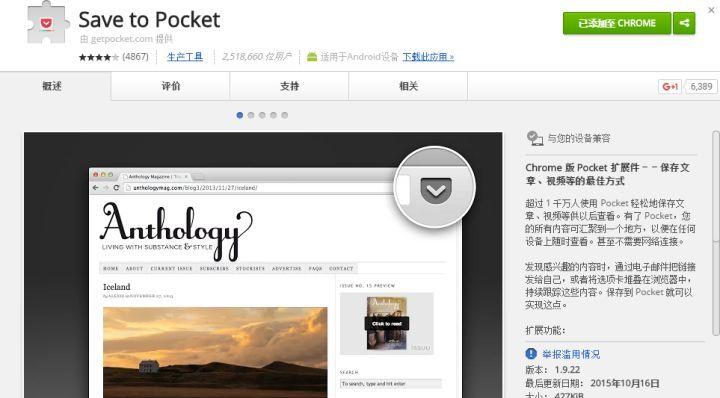
19、Save to Pocket
看到感兴趣的先收藏着,然后走哪儿都能看,因为它提供了全平台的APP,方便管理。Pocket也是手机端我必装的APP之一。

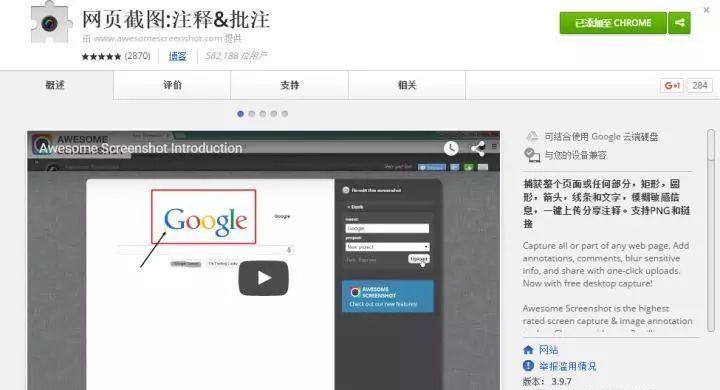
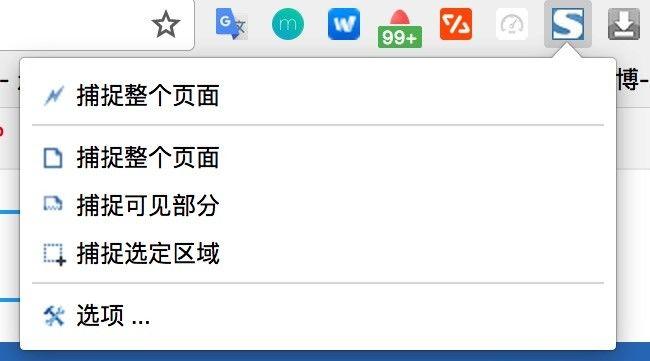
20、网页截图:注释&批注
在安装了一堆截图扩展之后,最后剩下了它,满足了截图所有的需求,截取可见网页,选择区域,整个网页,另外,还有对截图的标记

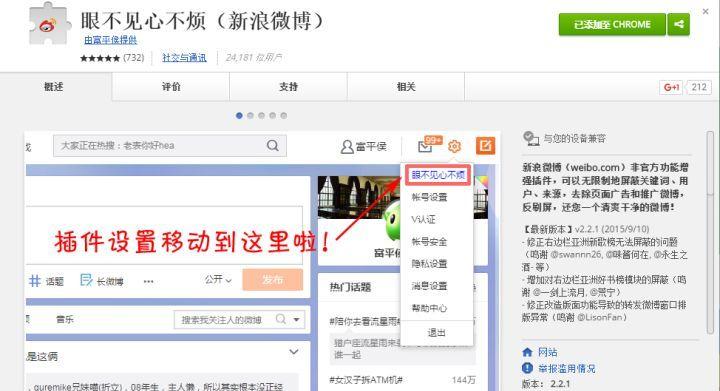
21、眼不见心不烦(新浪微博)
Chrome就是满分评价,可见这扩展真是良心扩展啊!微博党的福音!在浏览器端,自己通过这个插件进行设置,可以将热门微博、会员推广等等内容窗口都给屏蔽了!还我们一个干净、舒服的微博环境!推荐!

22、Image Downloader Chrome
下载页面图片的工具,很棒
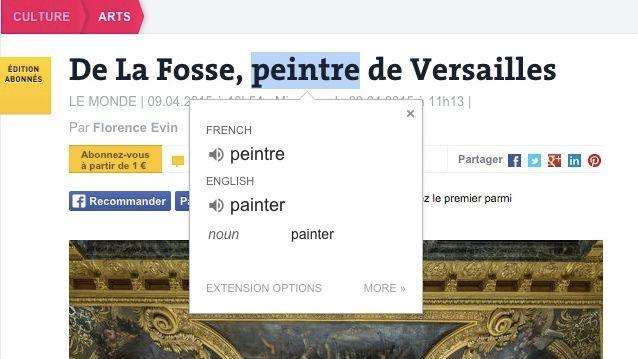
 24、Google翻译
24、Google翻译

25、FireShot 任意方式截取网页的截图插件

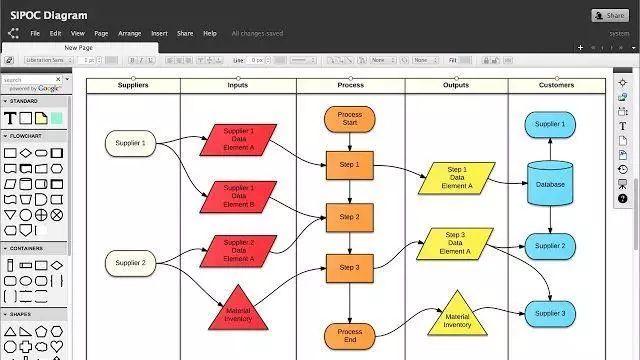
26、Lucidchart Diagrams – Desktop:在线绘制多种图表
这个扩展程序是一款多功能绘制程序,支持绘制流程图,思维导图,版面设计等,并且有在线和离线两种模式,可谓功能强大。
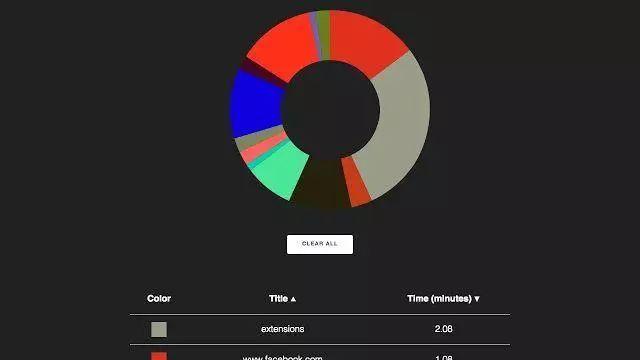
 27、Trackr:追踪你的上网习惯
27、Trackr:追踪你的上网习惯
这个扩展程序做的事情就是记录你使用 Chrome 上网的习惯,包括上了哪些网站、每个网站呆多长时间,并且还用图表的形式反馈出来,总之装了这个扩展程序就不要上奇奇怪怪的网站了。

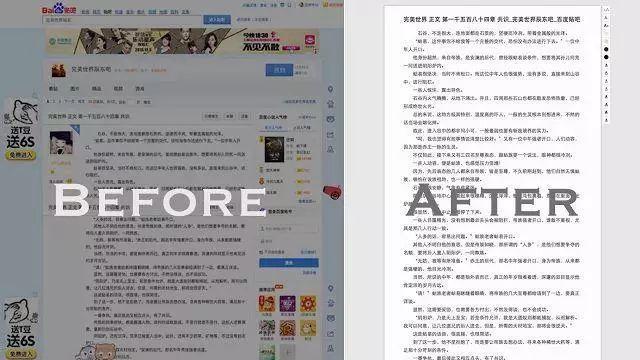
28、Reader View:Chrome 也有 Safari 的阅读模式
 29、DrumUp:个性化的浏览推荐
29、DrumUp:个性化的浏览推荐
当你打开一个网页的时候,为您推荐与现在浏览的网页内容相似或者相关的内容,对于英文的支持比较好,每天阅读很多的人能找到很多关联的感兴趣内容。

30、Mainichi:学习日语,每页一词
学习日语的新方式,每当你打开一个新标签页对会显示一个日文单词,并且配有一张简洁的图片、假名及其读音,不知道有多少朋友在学习日语呢?
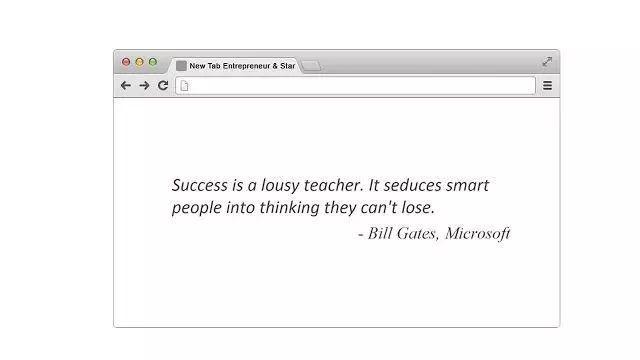
 31、New Tab Startup Quotes:学习成功人士的格言
31、New Tab Startup Quotes:学习成功人士的格言
想学习成功人士的精神和智慧,这个扩展程序可以帮到你,每当你打开一个标签页,它都会显示一位成功人士的格言,不得不说熬得一锅好鸡汤。
 32、Unsplash Instant
32、Unsplash Instant
每次打开一个新标签页都会显示一张来自 Unsplash 的摄影作品,全高清的分辨率和专业的摄影元素,Unsplash 的作品都是满满的文艺范儿,非常适合文艺青年。
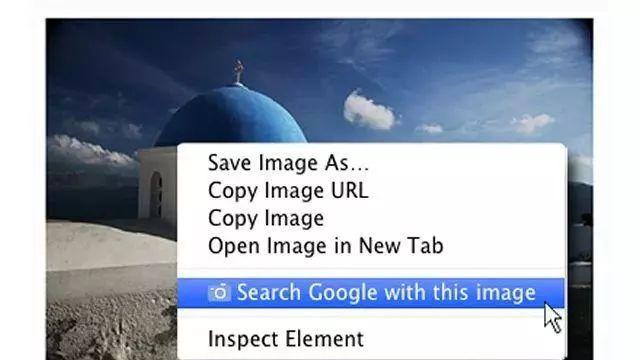
 33、Search by Image:强大的以图搜图
33、Search by Image:强大的以图搜图
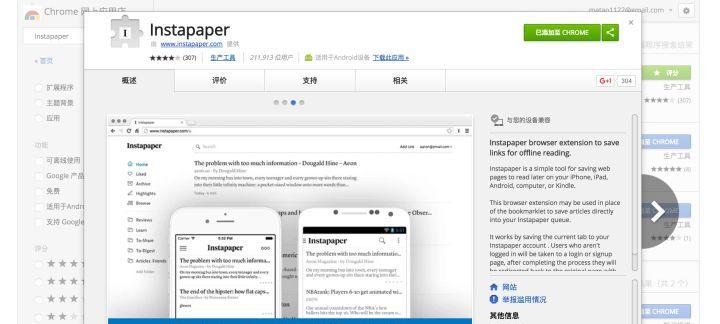
 33、Instapaper:稍后阅读神器
33、Instapaper:稍后阅读神器
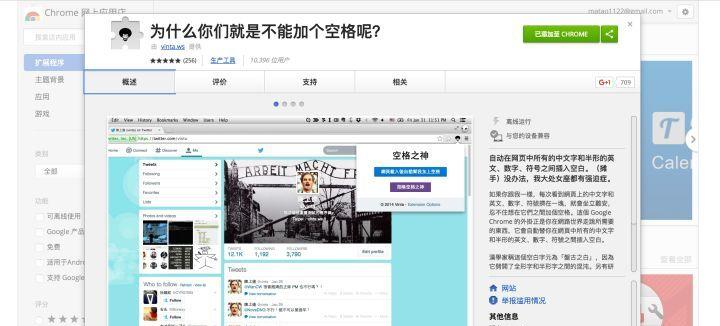
 34、为什么你们就是不能加个空格呢
34、为什么你们就是不能加个空格呢
每次看到文章中的英文、数字、中文写在一起,你知道我的内心是什么样吗?你们能不能在它们之间加个空格呢?!不过自从装上了「为什么你们就是不能加个空格呢?」,插件会自动把网页中所有中文、英文、数字、符号之间插入一个空格,从此告别此痛苦,又能和大家好好玩耍啦。
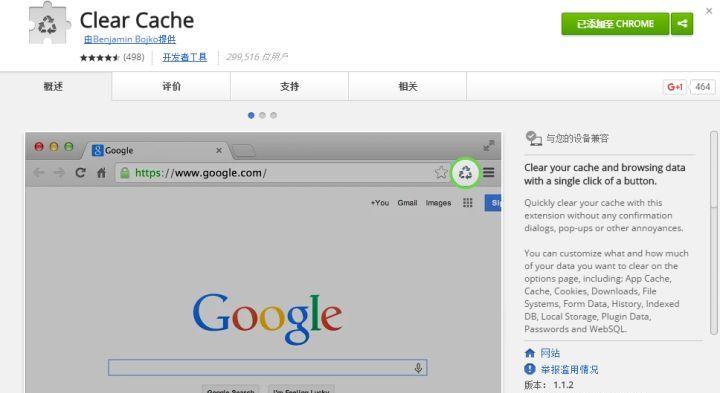
 35、Clear Cache
35、Clear Cache
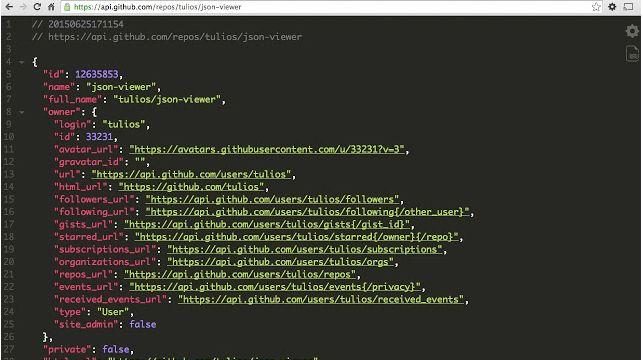
 开发类插件36、JSON Viewer
开发类插件36、JSON Viewer
JSONView 是一个方便查看 Json 结构的插件,展开,折叠,可以非常方便的查看接口返回数据。
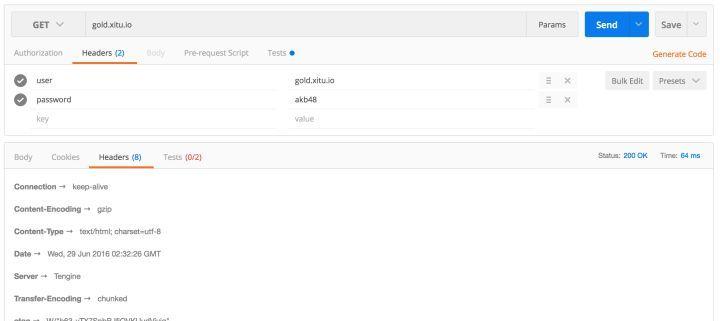
 37、Postman
37、Postman
相信开发者朋友一定知道这款插件,这是一款强大的 API & HTTP 请求调试工具,它不仅可以调试简单的 HTML、CSS 以及脚本等简单的网页基本信息,这款 Chrome 插件甚至还能发送几乎所有的 HTTP 请求,可谓是 Web 开发者的一大利器。
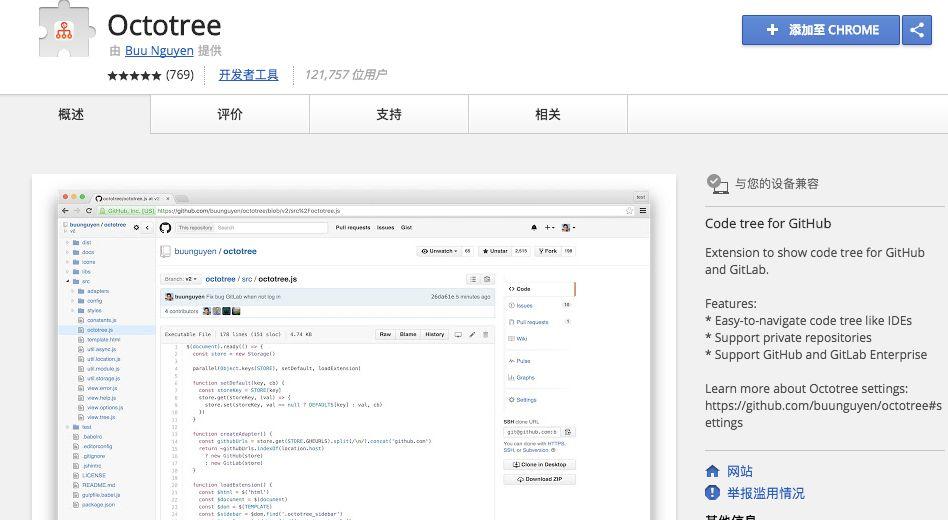
 38、Octotree
38、Octotree
github上查看代码的时候总是一层层进入再出来,有点麻烦,没关系,有Octotree。安装Octotree之后,浏览托管在Github上的项目,可看到左侧的树形结构,更方便查看代码。
 39、Vimium
39、Vimium
Vimium 这个名字其实是 Vim 和 Chromium 的合体。可能很多童鞋已经猜到她是干嘛的了,她继承了Vim的常用操作,完全脱离鼠标来控制浏览器,是一款黑客级别的Chrome插件。对熟悉linux的同学来说,简直是神器。

40、Tampermonkey
 41、Code Cola
41、Code Cola
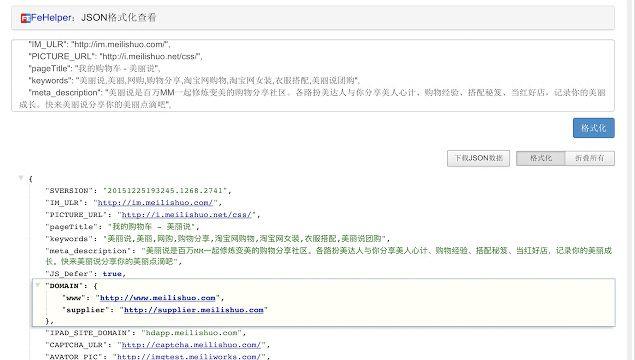
 42、WEB前端助手
42、WEB前端助手
FE助手:包括字符串编解码、图片base64编码、代码压缩、美化、JSON格式化、正则表达式、时间转换工具、二维码生成器、编码规范检测、页面性能检测、栅格检测、JS运行效率分析等。

推荐阅读:
完全整理 | 365篇高质技术文章目录整理
360°全方位解读「缓存」
GitHub 上有哪些一般人也可以用的项目?
Github 标星 4w ,如何用 Python 实现所有算法
浅谈什么是递归算法
专注服务器后台技术栈知识总结分享