1)关于 pageX, clienX,offsetX,layerX
pageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化
clientX:鼠标在页面上可视区域的位置,从浏览器可视区域左上角开始,即是以浏览器滑动条此刻的滑动到的位置为参考点,随滑动条移动 而变化.
offsetX:IE特有,鼠标相比较于触发事件的元素的位置,以元素盒子模型的内容区域的左上角为参考点,如果有boder,可能出现负值
layerX:FF特有,鼠标相比较于当前坐标系的位置,即如果触发元素没有设置绝对定位或相对定位,以页面为参考点,如果有,将改变参考坐标系,从触发元素盒子模型的border区域的左上角为参考点,也就是当触发元素设置了相对或者绝对定位后,layerX和offsetX就相等。
2)关于元素尺寸、位置和溢出的更多信息
只读属性offsetWidth和offsetHeight:以css像素返回它的屏幕尺寸。返回尺寸包含元素的边框以内,出去外边距。
offsetLeft和offsetTop属性:返回元素的X和Y坐标。offsetParent属性指定这个属性相对的父元素。
ClientWidth和clientHeight:类似offsetWidth和offsetHeight,不同的是不包含边框大小,只包含内边距以内。如果浏览器在内边距和边框之间添加了滚动条,还不会包含滚动条。注意,<i>和<code>和<span>这类内联元素,clientWidth和clientHeight总是返回0;
clientLeft和clientTop属性:没什么用,返回内边距的外边缘和边框的外边缘之间水平距离和垂直距离。
scrollWidth和scrollHeight:内容 内边距 溢出。当无溢出时,和clientWidth和clientHeight相等。
scrollLeft和scrollTop:是滚动条位置。
3)查询元素的几何尺寸
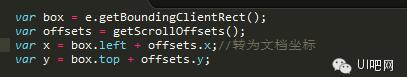
判断一个元素最简单的方法是调用它的getBoundingClientRect()方法。该方法在IE5中引入,而在现在所有浏览器中都实现了。返回一个有leftright topbottom 等属性的对象。left top表示元素左上角的X和Y坐标,right bottom属性表示元素的右下角的X和Y坐标。

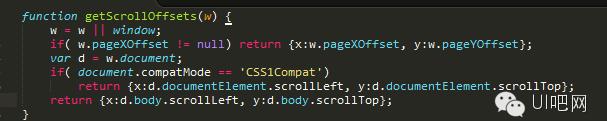
4)判断浏览器窗口滚动条的位置
所有浏览器支持window.pageXOffset和window.pageYOffset. 除了IE8以下,所有支持scrollLeft和scrollTop;

document.compatMode //有两种可能的返回值:BackCompat和CSS1Compat,对其解释如下: [BackCompat]Standards-compliant mode is not switched on. (Quirks Mode) [CSS1Compat] Standards-compliant mode is switched on. (Standards Mode)
5)设置鼠标滚动值
方法一:scrollLeft和scrollTop属性可以用来设置浏览器滚动,如document.body.scrollTop = 100;
方法二:在jquery中,使用.scrollTop(value) 和.scrollLeft()来设置scrollTop的值。
相关DEMO展示:
1document.getElementsByClassName("js-new-issue-button")[0].style.width2//"84px"3document.getElementsByClassName("js-new-issue-button")[0].clientWidth4//1045$(".w_content.product_pieceimg").css("width");6//"165px"7$(".w_content.product_pieceimg").width();8//165
//获取元素的纵坐标
1functiongetTop(e){2varoffset=e.offsetTop;3if(e.offsetParent!=null)4offset =getTop(e.offsetParent);5returnoffset;6}
//获取元素的横坐标
1functiongetLeft(e){2varoffset=e.offsetLeft;3if(e.offsetParent!=null)4offset =getLeft(e.offsetParent);5returnoffset;6}
获取高度时在iPad中遇到问题:
要做自适应,并且随着屏幕颠来倒去改变菜单高度的效果,于是在ipad上遇到了纠结的问题:
屏幕工作区高度:window.screen.height(在ipad中,旋转屏幕时,该值不会发生变化)
屏幕工作区宽度:window.screen.width(在ipad中,旋转屏幕时,该值不会发生变化)
屏幕可用工作区高度:window.screen.availHeight(在ipad中,旋转屏幕时,该值不会发生变化)屏幕可用工作区宽度:window.screen.availWidth(在ipad中,旋转屏幕时,该值不会发生变化)
$(window).height() // 在ipad中获取的高度会与pc上预期的不一样,有一个(屏幕工作区高度 -屏幕可用工作区高度)的偏差$(window).width() // 在ipad中获取的宽度会与pc上预期的不一样,有一个(屏幕工作区宽度 -屏幕可用工作区宽度)的偏差
在没有声明DOCTYPE的IE中,浏览器显示窗口大小只能以下获取:
document.body.offsetWidth
document.body.offsetHeight
在声明了DOCTYPE的浏览器中,可以用以下来获取浏览器显示窗口大小:
document.documentElement.clientWidth
document.documentElement.clientHeight
IE,FF,Safari皆支持该方法,opera虽支持该属性,但是返回的是页面尺寸;
同时,除了IE以外的所有浏览器都将此信息保存在window对象中,可以用以下获取:
window.innerWidth
window.innerHeight










