绝对能吓出一身冷汗!

这次,那就更猛了。
1. 新增“常读的订阅号”

很明显,这里肯定将是一个运营者必争的黄金展示位。
2. 头图被弱化,猝不及防

更新后,订阅号在瀑布流页面中不再显示完整头图。
3. 头条大图显示时,标题位置变化

对于星标/常读的订阅号来说,粉丝可看到900x383px尺寸的大图,不过这里不再有单独的标题呈现区域。头条标题的位置从之前头图正上方,改为头图内上方,白色标题文字在图片上显示。
而且,之前一直在左下角的“xx位朋友读过”也从头图外下方改为头图内,位于标题的下方,显示更为突出。
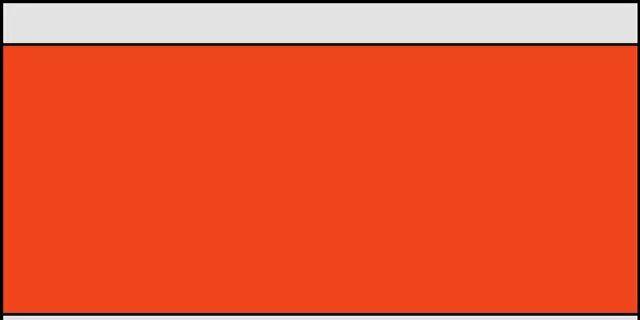
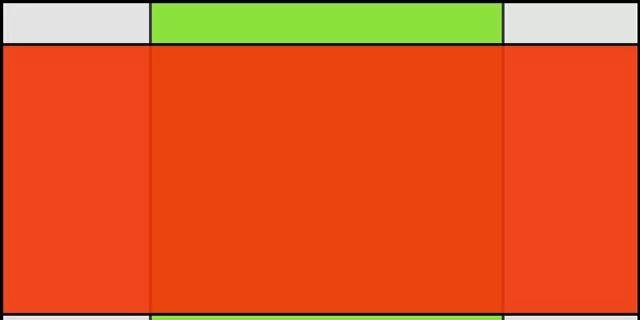
首先,头图尺寸一定要了解。

灰色区域为旧版头图封面图显示画面,比例为900*500px;
红色区域为上一次改版后头图封面图显示画面,比例为900*383px。

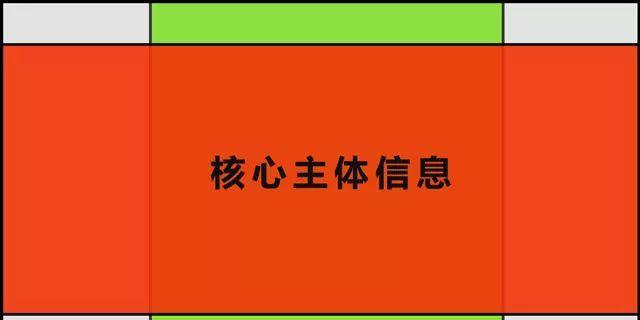
绿色区域为为非头条头图封面图显示画面,也是这一次改版后头图尺寸,比例为500*500px。(当然,这个区域不一定在中间,大家可以自由裁剪1:1比例尺寸)
也就是对应了这次更新后头图的2种展现形式。

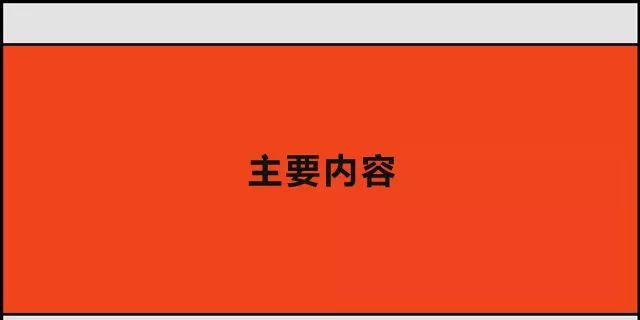
知道了这些,如何设置头图尺寸呢?
所以,我们制作头图可以用如下灰色区域900*500px的尺寸,然后把主要内容都放在红色900*383px的区域内。


另外,更新后对于星标/常读的订阅号来说,由于头图的上面部分会被白色标题覆盖,而且标题下方还有一行xx位朋友过,所以要为这些文字留出干净位置,并且头图顶部尽量不要用浅色,最好用深色处理,保证标题能看清。
老贼的建议是,头图保持简洁,重点突出。
总而言之,在头图制作上传时,需要特别注意更新后图片尺寸带来的效果偏差,实操中可以多次检查,多次预览,防止失误。
希望通过这次改版,进一步优化订阅号列表的阅读体验,帮助一些习惯按帐号进行阅读的用户更方便地找到常读帐号。同时,提升总体的用户阅读效率。
我也只能是希望了。

喜欢老贼,欢迎支持!
如果本文对你有所帮助,
欢迎留言或分享到朋友圈。

纯手工推荐阅读下列干货↓↓↓