在iOS开发及测试中,文字和图片的机型适配是一项重要工作,这篇文章给大家介绍下常用的iPhone的屏幕分辨率相关概念及各个机型的屏幕适配技术。
屏幕适配相关概念
1. 屏幕尺寸
屏幕尺寸是指屏幕的对角线长度。

一般情况下,我们说iPhone 8的屏幕是4.7寸屏,就是指iPhone 8的屏幕对角线为4.7英寸。
屏幕的单位是以英寸为单位,换算关系:1 inch = 2.54cm = 25.4mm。
2. 分辨率
历代iPhone的分辨率:

从比例可以看出,在iPhone 5和iPhone X进行了加长处理。中间的各个版本的比例是一致的。
3. 逻辑分辨率和物理分辨率
逻辑分辨率以point(pt)为单位,物理分辨率以pixel(px)为单位。
区分逻辑分别率和物理分辨率是因为在早期iPhone 3GS之前,iOS绘制图形以point为单位。在这个时期point和pixel严格对应在一起。在iPhone 3GS上:1 pt = 1 px。到了iPhone 4开始,苹果引入了Retina屏幕。在一定物理单位内可以显示2倍的像素。iPhone 4的屏幕物理尺寸还是3.5寸,分辨率为640 × 960,提升了4倍。也就是说,原先的1 point可以容纳4个pixel。

到了iPhone 4,逻辑分辨率和物理分辨率的关系就成了:1 pt = 2 px。
4. 缩放因子(scale)
因为逻辑分辨率和物理分辨率存在着一定的比例关系,这种比例的关系称为缩放因子。其对应关系为:1 pt = scale * px。
在iPhone 3GS上,缩放因子为1(以“@1x”来表示)。在iPhone 4上,缩放因子为2(以“@2x”来表示)。
1x, 2x, 3x 的含义:屏幕模式,描述的就是屏幕中一个点有多少个 Rendered Pixels 渲染,对于2倍屏(又称 Retina 显示屏),会有 2 * 2 = 4 个像素的面积渲染,对于3倍屏(又称 Retina HD 显示屏),会有 3 * 3 = 9 个像素的面积渲染。
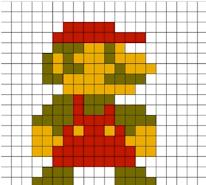
例如下图所示,iPhone3GS和iPhone4的逻辑分辨率都是320*480,也就是说两个手机机型屏幕大小是一样的,物理分辨率iPhone3GS是320*480,iPhone4是640*960,因此iPhone4在同样一个尺寸上的像素点数是iPhone3GS的2*2倍,所以iPhone4上同样尺寸的图像展示色彩更丰富,清晰度更高。

设备上展示的文字和图片都是由一个个像素点构成的,在相同的尺寸下,如果有更多的像素来展示某一图片,即缩放因子越高,那么图片就会看起来更加细腻,清晰度更多,色彩更丰富。

5. 像素密度PPI
像素密度PPI(Pixel Per Inch)是指每英寸上容纳的像素数量。
计算PPI,可以简单用勾股定理计算出对线上出现的像素,再除以对角线上长度:

将iPhone 4屏幕数据代入公式:

PPI对显示的影响:手机的屏幕是以像素的方式一个一个呈现出来的。PPI值越高,意味着有更细腻的画面。

较低PPI的屏幕看起来有颗粒感。但是当PPI值到达一定程度后,再继续提升肉眼就分别不出来了。这就是苹果提出的Retina显示屏的概念。在一定的距离内,手机显示屏在200PPI以上时,肉眼就分辨不出单个像素点了。
以往各个机型的各个屏幕适配参数整理如下:

屏幕适配技术方案
1.屏幕适配参考标准
屏幕适配中,物理像素和逻辑像素是两个绕不开的概念。使用哪种像素单位为准进行适配呢?分别看一下使用两种像素单位适配的结果:
如果使用物理像素
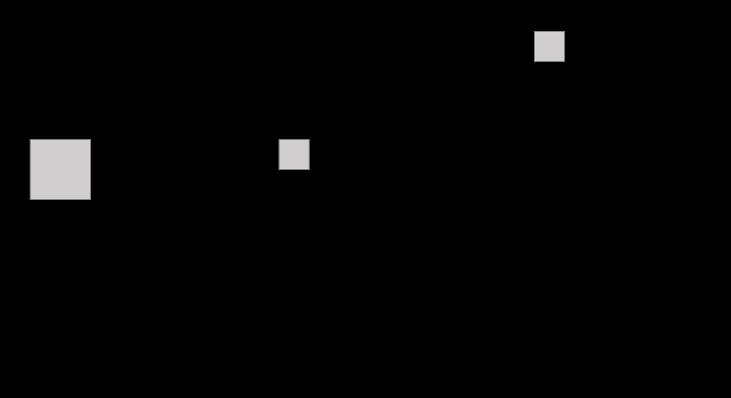
如果只用物理像素(pixel)来作为单位,会出现什么问题。来看一下,一个100px的正方形在不同手机下的打开的效果。

iPhone 3GS和iPhone 4的屏幕大小一样,但是iPhone 4的像素密度是iPhone 3GS的2两倍。所以一样100px的正方形,在iPhone 4上看起来像是缩小了一倍。在iPhone 4和iPhone 6上的显示大小是一样的。
如果使用逻辑像素
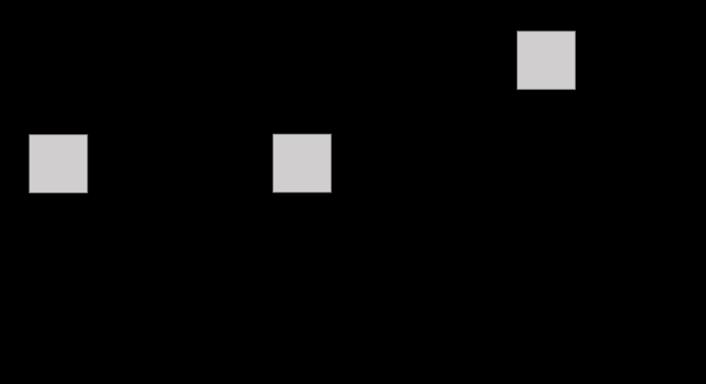
所幸的是,我们看到的是iPhone 3GS和iPhone 4的逻辑像素(point)是一致的。如果使用逻辑像素,100pt的正方形在不同手机下打开的效果是如何的。

好了,可以看到100pt的正方形在所有屏幕上看起来大小都一样了。
事实上,iPhone使用的就是逻辑像素作为显示单位的。
2. 屏幕适配策略
随着iPhone逐步多屏幕尺寸化之后,每新增一种屏幕都进行重新开发,这无疑会给适配工作带来大量的重复性工作。所以,在具体实现时,苹果公司推出了一系列的适配技术。旨在当屏幕尺寸发生改变时,程序能够自动适应屏幕,而不会造成重复性的适配工作。
其中,autoResizing和autoLayout是两种不同的屏幕适配技术。
1)autoResizing
autoResizing是iPhone早期的一种适配技术,目前已经越来越少被使用了。autoResizing是用于设置子控件相对于父控件的位置关系的。

如图可以看出,autoResizing可以设置如下关系:
相对于父控件固定顶距离;
相对于父控件固定底距离;
相对于父控件固定左距离;
相对于父控件固定右距离;
跟随父控件横向拉伸;
跟随父控件纵向拉伸;
autoResizing存在一定局限,它没有提供控件之间的关系,控件之间的距离并不能设定。所以,在屏幕改变时,很难控制两个控件之间的空隙。所以,现在越来越少人使用autoResizing进行适配。
2)autoLayout
autoLayout是目前最流行且被广泛使用的屏幕布局技术。autoLayout提供了比autoResizing更丰富的约束规则。可以说,autoLayout是autoResizing升级版。
autoLayout可以设置:
控件自身:
宽度;
高度;
和屏幕等比例宽高;
控件与控件之间的关系:
左对齐/右对齐/顶对齐/底对齐;
水平中心对齐;
垂直中心对齐;
文本底线对齐;
等宽;
等高;
控件和父控件的关系:
对齐水平;
对齐垂直;
左边距/右边距/顶边距/底边距;
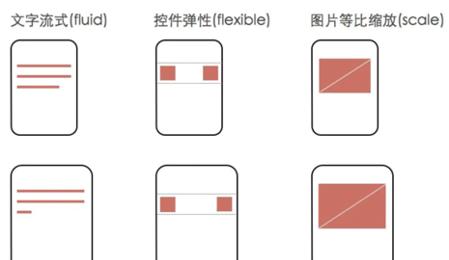
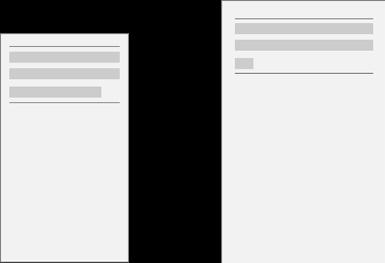
现在APP设计开发必须考虑适配大、中、小三种屏幕。目前适配策略是先选择iPhone 6作为基准设计尺寸,然后通过一套适配规则自动适配到另外两种尺寸。这套适配规则总结起来就一句话:文字流式,控件弹性,图片等比缩放。

文字流式(fluid):屏幕变大时,保持文字大小不变,随着屏幕变大,横向拉宽文字的显示区域。
为什么要保持文字大小不变?字体不是越大越好的。通过测试,iPhone的字体大概在20px~36px时(排除某些特殊的设计),会得到比较良好的阅读体验。保持字体大小在一定范围内,就是为了保证阅读起来比较舒服。

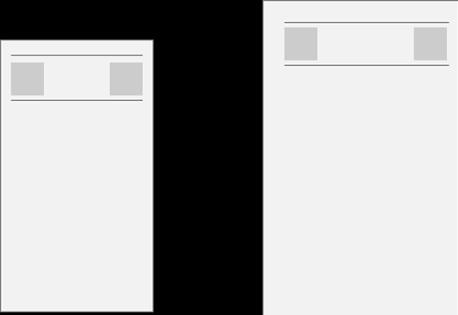
控件弹性(flexible):屏幕变大时,保持控件大小不变,随着屏幕的变大,横向调整控件的相对位置。相比于将控件固定在某个位置上,这种布局能更好地保持控件在页面上的平衡。同时,也能保证屏幕变大的时候,控件不会因为被拉大而失真。

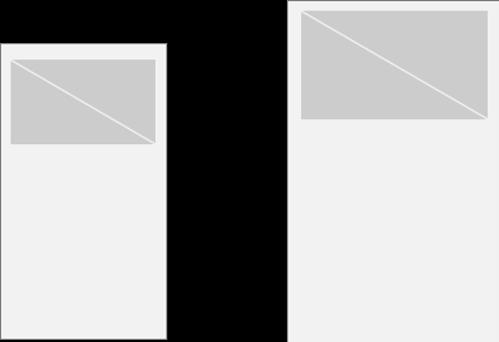
图片等比缩放(scale):对于图片,屏幕变大时,没办法只拉伸横向的,这样会导致图片的比例失调。所以,对于图片,要保证等比放大。也就是说,在宽度跟随屏幕变大的时候,高度也等比地变大。
图片相对于图标来说,有更高的像素,所以拉大图片失真的效果并不明显。

屏幕适配测试

本次就先记录这么多,下一次再见。
希望大家能有所收获,一起进步、互相学习!