

 使用标签修改文字的颜色和大小
使用标签修改文字的颜色和大小
代码
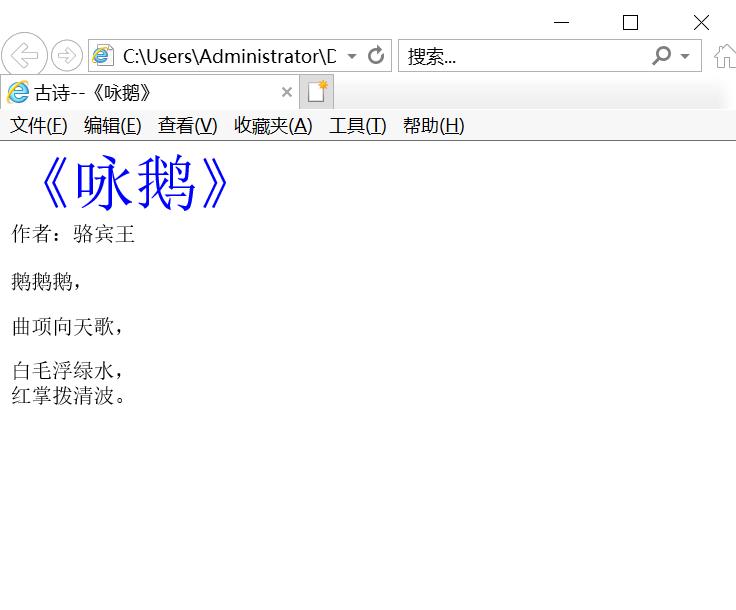
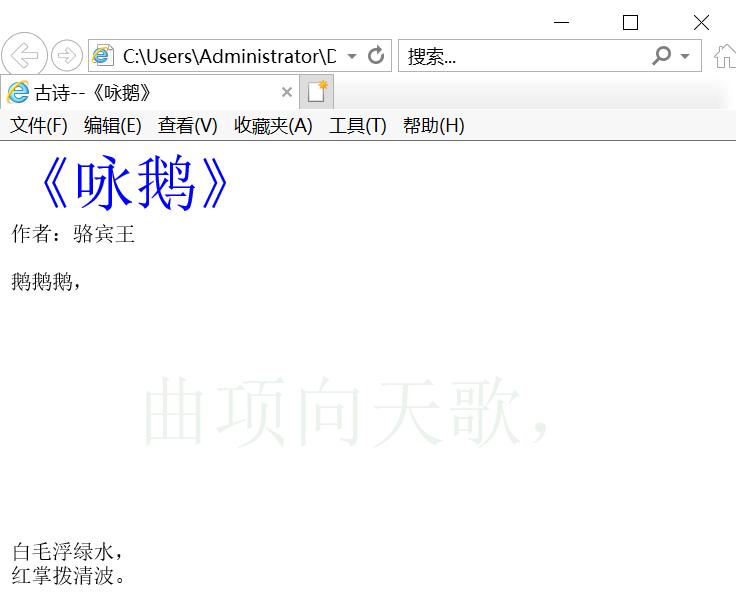
效果展示

视频讲解
笔记总结font标签写法:<font size=” 3″ color=”blue”>修改颜色和大小的文字</font>size:设置文字大小,取值: 1, 2, 3, 4, 5, 6,-1,-2,-3,-4,-5,-6color:设置文字颜色,可以用表示颜色的英文单词(例如:red,blue,gray,yellow等)也可以用十六进制的文字颜色(例如:#000000,黑色;#ffffff,白色;#ff0000,红色)还可以是rbg的颜色值(例如:rgb(255 255 255),白色;rgb(0 0 0),黑色)注意:font标签一定要写结束标签不建议大家使用这种方式设置文字颜色和字体大小,font标签现在基本已经舍弃。下边的第二种方式,是现在的主流方式,大家继续往下看~


 使用CSS样式修改文字的颜色和大小
使用CSS样式修改文字的颜色和大小
代码
效果展示

视频讲解
笔记总结直接在开始标签中,添加style属性font-size:设置字体大小,数字 单位,单位可以是px(像素),em(网页父元素的大小为比例),remcolor:设置文字颜色text-align:设置文字位置,center居中,left居左,right居右
这些知识如果对你有用,欢迎收藏,分享给你的朋友,你的支持是我继续创作的最大动力!对于以上知识如有疑问,欢迎留言沟通~