经过前面的文章,相信大家已经基本了解了前端最基本的一些规则了:
html搭建结构,承载内容
css则可以利用选择器,来为相应的html标签设置样式
前面提到过的样式有最基础的盒模型相关属性:
边框(border)以及背景(background),有了这两个家伙之后我们基本上就能清楚的看到一个盒子的相貌了,那么现在我们就可以往里面添加一些内容了。
最基础的内容当然是文字,当我们把文字放进标签里面之后则可以来探讨一下该如何去设置文字的样式了:颜色,大小等等。
文字的设置大体可以分为这两个个方面
文字样式:大小,字体,粗细等
文本样式,所谓文本其实就是很多文字,当涉及的文字比较多的时候,我们又可以设置他们的颜色,对齐方式,修饰等
首先文字样式,涉及到的属性有这些
font-weight 文字着重(文字粗细)font-style 文字倾斜(是否倾斜)font-size 文字大小(一般均为偶数)line-height 行高(可以简单理解为文字占用的高度)font-family 字体(中文默认宋体)

文字粗细 font-weight
应该还是比较好理解的,上学的时候考试要求用0.5的中性笔,这里面的这个0.5基本就能确定文字写出来之后的粗细程度。
而我更喜欢圆珠笔,尤其是0.28的圆珠笔,写出来的文字就会比较纤细,会显得比较好看。
而在页面中,文字的粗细我们可能不是很敏感,不过对比一下就能看出来区别了。
当然这是在我电脑上的显示效果,在大家的电脑上可能效果有些微的区别,不过大体如此。
当然文字的粗细也不是这么简单的一个加粗一个正常就了事的。
文字的粗细还可以用数字来描述,从100-900之间,用整百来描述文字的粗细,100最细,而900最粗。
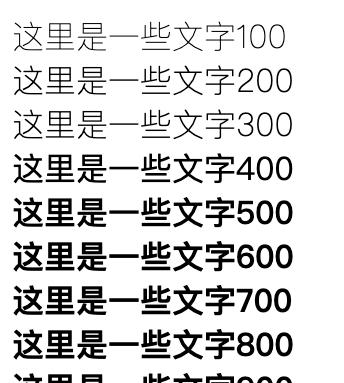
看下面的对比图:

从图中可以看出来,从100-900之间文字的粗细是有变化的,不过这个效果在我电脑上看起来并不明显,从图片上来看:
100——300是最细的,
400——500是正常粗细,
600——900则是加粗效果。
而这只是大多数windows电脑的显示效果,苹果电脑则会更加细致一些:

而代码上,font-weight可以写两种值,一种是英文关键字,normal 或者 bold,另一种就是用数字来表示:
p{ font-weight:100;} p{ font-weight:normal;}
具体在项目当中文字的粗细则是由设计师来决定的,前端开发一般不需要考虑这个问题

文字样式 font-style
文字的样式基本上是围绕着文字是否倾斜来展开,值也很简单,就三个:
normal(正常)/ italic(斜体) / oblique(倾斜)。
在这里面,normal 没什么可说的,现在大家看到的文字就是 font-style 值为 normal 的样式。
而 Italic 样式一般是指书写体,相比无样式的字体,通常会占用较少的高度,而 oblique 字形一般只是常规字形的倾斜版本。
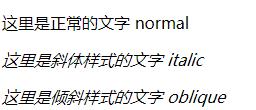
斜体(italic) 和倾斜体(oblique)都是通过人工倾斜常规字体的字形来模拟的。具体看下图:

从图中可以看出来 斜体 italic 和倾斜 oblique 的区别并不大( 当然这只是代表一般普通电脑 );
所以一般情况下我们只需要记两个值:normal 和 italic 就可以了

文字尺寸 font-size
文字尺寸的设置在我们前端日常工作中是比较重要的,如果没有按照设计稿的大小来设置文字大小,则会导致页面没有层次感。
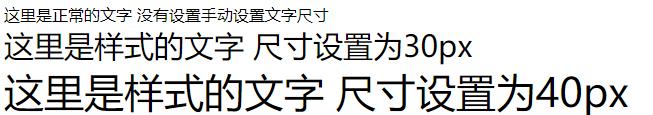
那么这时候设计师可能就会提着菜刀过来找你咯!效果的话也很明显,来看看大小对比:

对了,这里有一点需要提醒一下,那就是当你没有设置文字尺寸的时候,电脑会有一个默认的字体尺寸;
这个尺寸是根据你的电脑来的,不同的电脑,不同的系统默认的文字尺寸可能都不一样,所以最好的做法就是在body身上设置一个统一的文字尺寸,有特殊需求的地方再另外设置就可以了。
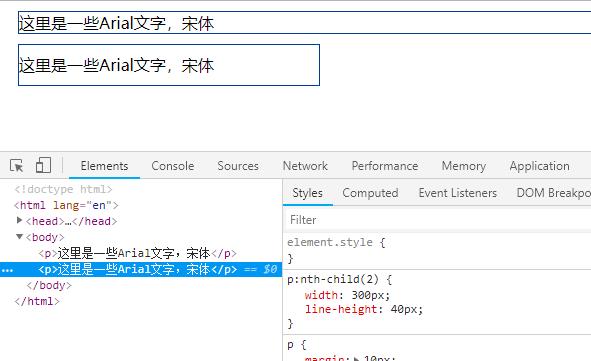
还有一点,表单元素( 来不及解释什么是表单元素了)的文字尺寸是必须要单独设置的;
它们有自己默认的文字尺寸,并不会从父级继承文字尺寸,这一点要千万注意哦!

文字字体 font-family
光看这个font-family 可能大家还不太理解这条样式,不过这调样式才是最简单的。
大家都知道我国历史上有很多著名的书法家,同样也有很多书写体:草书,行书之类的,还有我最喜欢的瘦金体。
那么font-family描述的就是这些了。
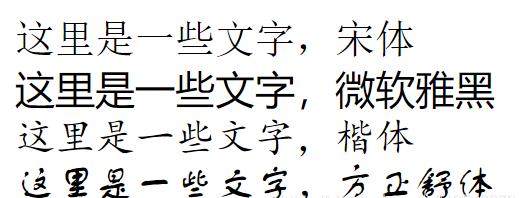
页面上的文字到底是用正楷?行楷?草书?当然这些字体显然无法满足互联网时代的需求,所以越来越多的字体会涌现出来。
在网站中,我们常用的字体有:宋体,微软雅黑等等,所以我们正常都是用这些字体,至于其他字体则根据设计需求来进行调整就好了。

不过值得注意的是,font-family指定的是一个优先级从高到低的可选字体列表,字体的选择不是在发现用户计算机上安装的第一个字体时停止。
相反,字体的选择是逐字进行的;
也就是说即使某个字符周围都在某个字体中可以显示,但是该字符在当前字体文件中没有适合的图形,那么会继续尝试字体列表中靠后的字体。

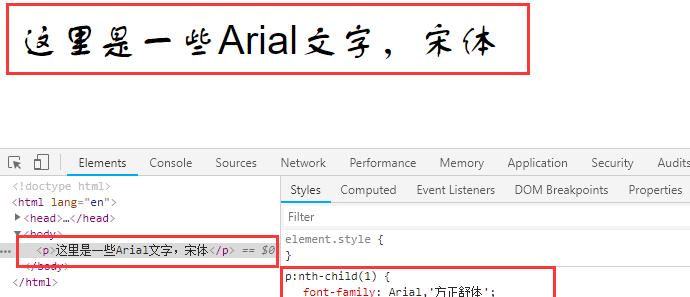
比如在上图中,我设置p标签为:font-family:Arial,’方正舒体’;
在这里面 Arial 这个字体的优先级是最高的,但是它是一个英文字体,并没有包含中文字体图片;
所以这个时候 p 标签中的中文会使用优先级更低的 “方正舒体”,而英文则会使用优先级更高的 Arial 字体。

文字行高 line-height
在前面我们已经把文字的样式都设置得差不多了,粗细,是否倾斜,多大尺寸,用什么字体等,而现在还需要做的则是需要对文字的位置进行一定的设置了,而决定一行文字的位置,取决于两方面:
包含文字的标签的位置,以及这个标签的行高。
其实我们可以简单粗暴的把行高理解成一行文字在页面中所占用的高度。
一行文字则会在行高中处于居中位置:

当然真实的情况远远比这句话要复杂的多,但是今天我并不想深入讨论它。
当然了,关于字体还有很多可以说道的,包括font-face字体包的引入等等。
不过我并不想在这里说得太细,前期大家对文字设置有一个基础的了解,能用于实际工作中就可以了,后面我们会有专门的文章来讨论更深入的知识
最后,这些样式可以复合在同一个属性:font 中设置。
规则:font:weight style size/line-height family;
如,我想设置一行文字
粗细为:100
样式为:斜体
尺寸为:30px
行高为:40px
字体为:微软雅黑
则可以这么写 :
font:100 italic 30px/40px ‘微软雅黑’;
而不需要单独设置每一个样式,这样书写的好处是简洁明了,节省了代码量。
当然,在这复合属性里面有两个属性是必须写的,那就是 font-size 和 font-family 也就代表了如果这样写会报错:
font:100 italic 30px/40px;
而这么写则没有问题:
font:30px ‘微软雅黑’;
以上,如果大家有什么问题欢迎随时提出,我会及时更正。
关于前端小白的干货三金已经全都帮大家整理好啦~
前端小白的基础干货【第一弹】
前端小白的基础干货【第二弹】
前端小白的基础干货【第三弹】
前端小白的基础干货【第四弹】
前端小白的基础干货【第五弹】
前端小白的基础干货【第六弹】
前端小白的基础干货【第七弹】