一、概览
引入 引入bootstrap.js bootstrap.css jquery.js fonts文件
2.data属性仅仅通过 data 属性 API 就能使用所有的 Bootstrap 插件,无需写一行 JavaScript 代码 ,但有时候需要关闭这个功能 全局关闭
$(document).off(‘.data-api’) 局部关闭
如果是针对某个特定的插件,只需在data-api前面添加那个插件的名称作为命名空间,如下
$(document).off(‘.alert.data-api’)
3.编程方式的API 我们为所有 Bootstrap 插件提供了纯 JavaScript 方式的 API。所有公开的 API 都是支持单独或链式调用方式,并且返回其所操作的元素集合(注:和jQuery的调用形式一致)。所有方法都可以接受一个可选的 option 对象作为参数,或者一个代表特定方法的字符串,或者什么也不提供4.避免命名空间冲突某些时候可能需要将 Bootstrap 插件与其他 UI 框架共同使用。在这种情况下,命名空间冲突随时可能发生。如果不幸发生了这种情况,你可以通过调用插件的.noConflict方法恢复其原始值。
var bootstrapButton = $.fn.button.noConflict() // return $.fn.button to previously assigned value$.fn.bootstrapBtn = bootstrapButton
5.事件 分为 不定式 和 过去式 不定式形式的动词(例如show)表示其在事件开始时被触发;而过去式动词(例如shown)表示在动作执行完毕之后被触发。 所有以不定式形式的动词命名的事件都提供了preventDefault功能。这就赋予你在动作开始执行前将其停止的能力。6.版本号
每个 Bootstrap 的 jQuery 插件的版本号都可以通过插件的构造函数上的VERSION属性获取到。例如工具提示框(tooltip)插件:
$.fn.tooltip.Constructor.VERSION // => “3.3.7”
7. 禁用javacripts Bootstrap 插件未对禁用 JavaScript 的浏览器提供补救措施。如果你对这种情况下的用户体验很关心的话,请添加<noscript>标签向你的用户进行解释(并告诉他们如何启用 JavaScript),或者按照你自己的方式提供补救措施。二、过渡效果 就是简单的动画 transition.js1.关于过渡效果 对于简单的过渡效果,只需将transition.js和其它 JS 文件一起引入即可。如果你使用的是编译(或压缩)版的bootstrap.js文件,就无需再单独将其引入了。2.包含的内容 Transition.js 是针对transitionEnd事件的一个基本辅助工具,也是对 CSS 过渡效果的模拟。它被其它插件用来检测当前浏览器对是否支持 CSS 的过渡效果。3.禁用过渡效果
通过下面的 JavaScript 代码可以在全局范围禁用过渡效果,并且必须将此代码放在transition.js(或bootstrap.js或bootstrap.min.js)后面,确保在 js 文件加载完毕后再执行下面的代码:
$.support.transition = false
三、模态框 注意点: 不支持打开多个模态框 务必将模态框的 HTML 代码放在文档的最高层级内(也就是说,尽量作为 body 标签的直接子元素),以避免其他组件影响模态框的展现和/或功能。 1.实例 :
<button type=”button” class=”btn btn-primary btn-lg” data-toggle=”modal” data-target=”#myModal”>
Launch demo modal</button><!– Modal –><div class=”modal fade” id=”myModal” tabindex=”-1″ role=”dialog” aria-labelledby=”myModalLabel”>
<div class=”modal-dialog” role=”document”>
<div class=”modal-content”>
<div class=”modal-header”>
<button type=”button” class=”close” data-dismiss=”modal” aria-label=”Close”><span aria-hidden=”true”>×</span></button>
<h4 class=”modal-title” id=”myModalLabel”>Modal title</h4>
</div>
<div class=”modal-body”>
… </div>
<div class=”modal-footer”>
<button type=”button” class=”btn btn-default” data-dismiss=”modal”>Close</button>
<button type=”button” class=”btn btn-primary”>Save changes</button>
</div>
</div>
</div></div>
2.可选尺寸 模态框提供了两个可选尺寸,通过为.modal-dialog增加一个样式调整类实现。

通过 JavaScript 调用
只需一行 JavaScript 代码,即可通过元素的 idmyModal调用模态框:
$(‘#myModal’).modal(options)
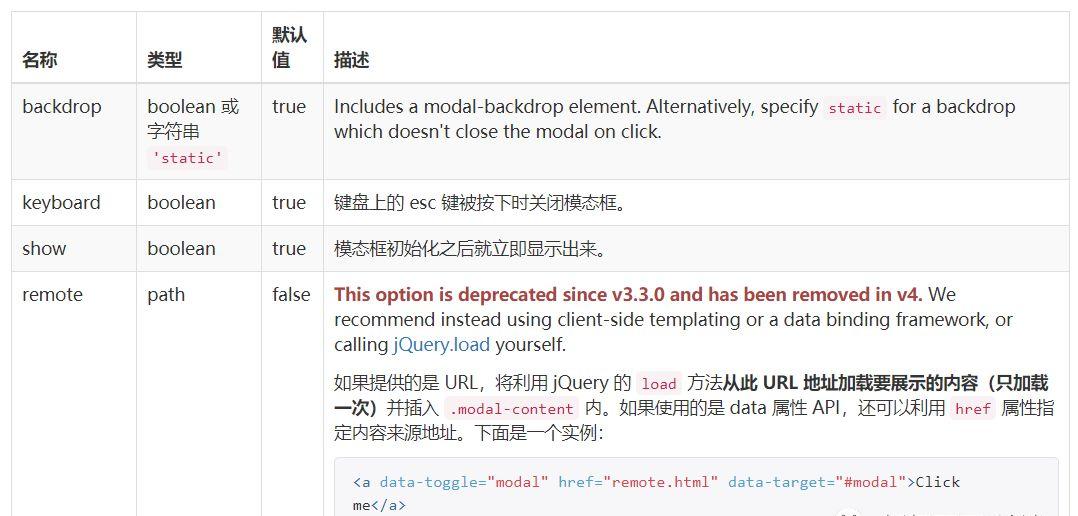
7 参数: 可以将选项通过 data 属性或 JavaScript 代码传递。对于 data 属性,需要将参数名称放到data-之后,例如data-backdrop=””。

8.方法
.modal(options)
将页面中的某块内容作为模态框激活。接受可选参数object
.modal(‘toggle’)
手动打开或关闭模态框。在模态框显示或隐藏之前返回到主调函数中(也就是,在触发shown.bs.modal或hidden.bs.modal事件之前)。
modal(‘show’)
手动打开模态框。在模态框显示之前返回到主调函数中(也就是,在触发shown.bs.modal事件之前)。
.modal(‘hide’)
手动隐藏模态框。在模态框隐藏之前返回到主调函数中(也就是,在触发hidden.bs.modal事件之前)。
.modal(‘handleUpdate’)
重新调整模态的位置,以防出现滚动条,这将使模态向左跳转。9.事件 bootstrap 的模态框类提供了一些事件用于监听并执行你自己的代码。