
嗨,各位改变世界的交互设计师们,你们在用什么工具画原型图呢?
画原型图可谓是交互设计师们的必备技能,一个清晰的原型图会比长篇大论的 PRD 文档让人直观感受到你的专业度。
下面,设计夹(ID:sezign)小编将在这篇文章中给大家介绍四款原型图工具。
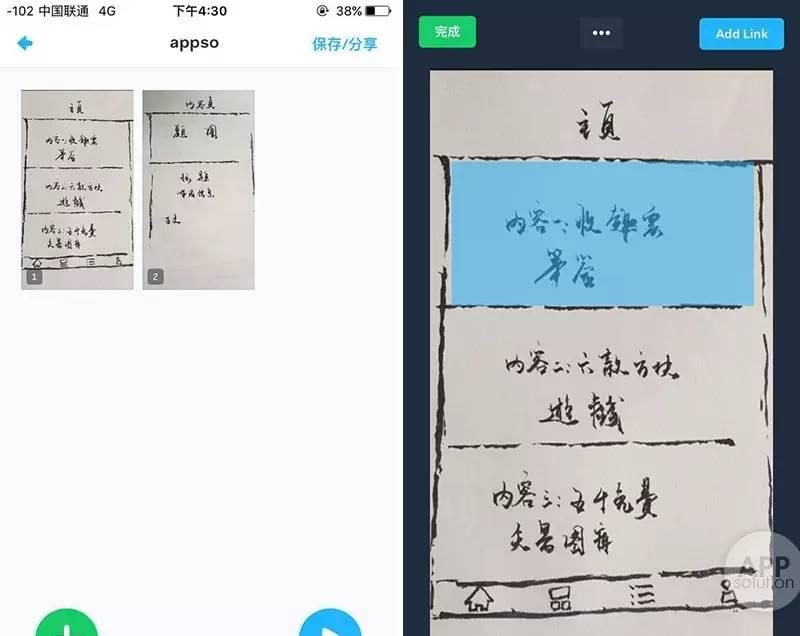
 Marvel : 草图党神器 #iOS #AndroidMarvel 可谓是草图党的神器,告别那些复杂的交互吧,这款应用可以让你用纸、笔、手机实现原型设计和演示。Marvel 的逻辑非常简单清晰,即按照「起始页面」-「过程交互」-「终点页面」来描述产品的某个功能。而且,Marvel 对于页面的展示是基于第三方导入的,而非支持产品内的绘制。也就是说,我们可以在纸上画好简单的草图,比如「主页」和「内容页」,把它们拍成相册中的照片;在 Marvel 上你就可以导入首页照片,在相应的位置画一个热区,将其链接到内容页,再从既定的动画中选出一种交互方式,就可以实现两个页面的交互示意了。
Marvel : 草图党神器 #iOS #AndroidMarvel 可谓是草图党的神器,告别那些复杂的交互吧,这款应用可以让你用纸、笔、手机实现原型设计和演示。Marvel 的逻辑非常简单清晰,即按照「起始页面」-「过程交互」-「终点页面」来描述产品的某个功能。而且,Marvel 对于页面的展示是基于第三方导入的,而非支持产品内的绘制。也就是说,我们可以在纸上画好简单的草图,比如「主页」和「内容页」,把它们拍成相册中的照片;在 Marvel 上你就可以导入首页照片,在相应的位置画一个热区,将其链接到内容页,再从既定的动画中选出一种交互方式,就可以实现两个页面的交互示意了。
 其实 Marvel 在原型的交互功能实现层面上非常弱势,毕竟是一款纯粹基于手机的原型制作工具。但它确实能够让人随时随地记录、展示自己关于的创意。它很轻很酷,更适合在头脑风暴或对外演讲时使用,而不是跟开发人员进行需求评审时使用——否则你就是在挑衅你的技术团队,相信我,为了职业前途和生命安全,请不要这样做。
其实 Marvel 在原型的交互功能实现层面上非常弱势,毕竟是一款纯粹基于手机的原型制作工具。但它确实能够让人随时随地记录、展示自己关于的创意。它很轻很酷,更适合在头脑风暴或对外演讲时使用,而不是跟开发人员进行需求评审时使用——否则你就是在挑衅你的技术团队,相信我,为了职业前途和生命安全,请不要这样做。










