首先表示很悲伤,120个同学,最后交作业的只有9个人,我不知道是我的原因,还是你们的原因?我给了足足5天让布局一个T00LS的首页,到现在才9个。
经过一周,同学们的做作业,改作业,以及群内的讨论,发现很多学员依然不动DIV布局,甚至不了解什么是DIV CSS,那接下来,我结合群内很多人的疑问,给大家详细的再一次讲解下DIV CSS。
一、什么的DIV?
div你可以理解为HTML(网页)上的一个盒子,一个网页就是由很多这样的DIV(盒子),做出来的,比如:

这样你就已经在HTM上放了一个盒子,然后我们通过CSS去调整这个盒子的位置、颜色、和大小,结合CSS用DIV就叫DIV CSS,然后通过css对盒子进行摆放和大小颜色等的设置就叫DIV布局。
二、怎么用CSS来控制DIV?
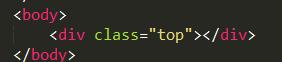
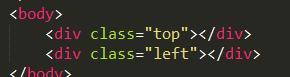
首先我们在HTML(网页)上放一个盒子,然后给div起一个名字,比如用class(如果起多个相同的名字,多次使用建议用class),或者ID(如果是唯一的名字,建议使用ID)

(这里是起了一个名字为top的div,用的是class起的名字)
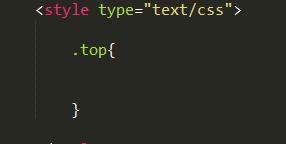
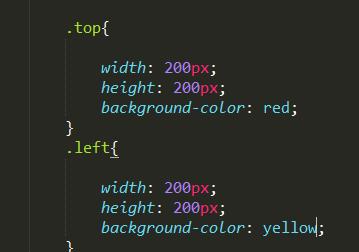
然后使用css来控制这个名字为top的div

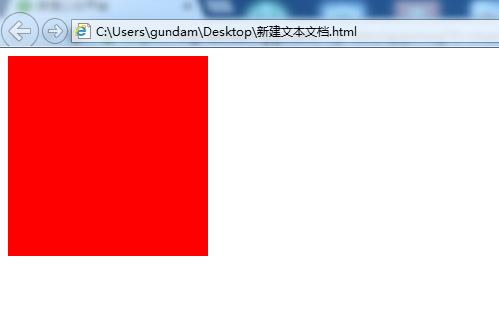
作为一个盒子(div),必须要有宽和高,然后为了方便调整设置一个颜色


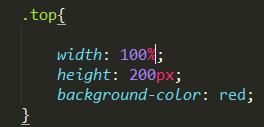
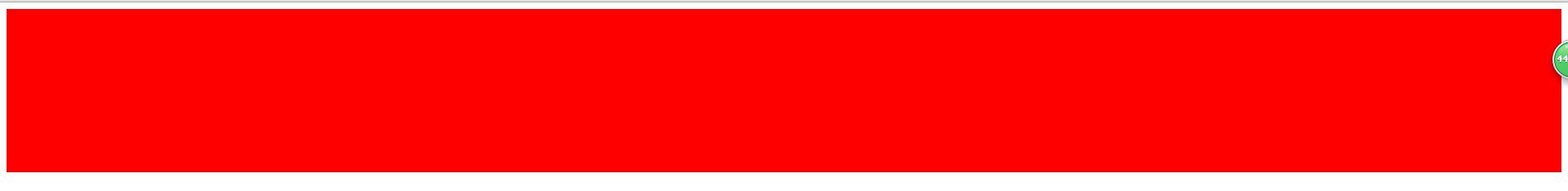
如果想让这个盒子的宽占满全屏,就把宽设置为百分之百


这样宽度就占满了整个全屏
三、盒子和盒子之间怎么并排显示?
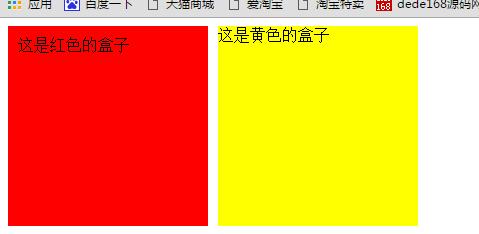
比如我想让左边一个盒子右边一个盒子,如果我设置2个DIV


他们是不会并排显示的,因为div是块级标签,特点是独占一行自带回车

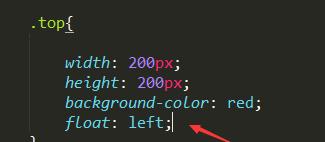
那如何让他们并排显示呢?这里我们只需要把div(盒子)设置为浮动(飘起来)就可以了,用float:来操作
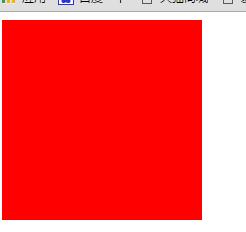
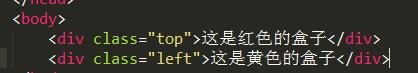
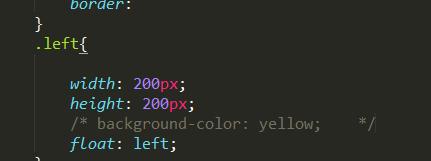
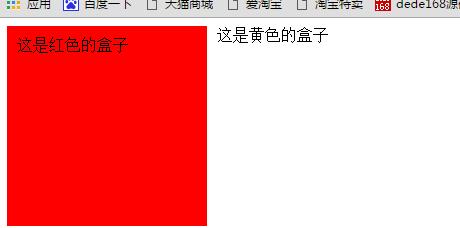
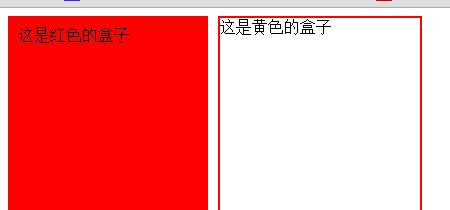
比如我想让这个红颜色的盒子往左飘起来


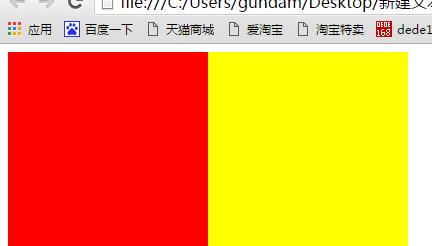
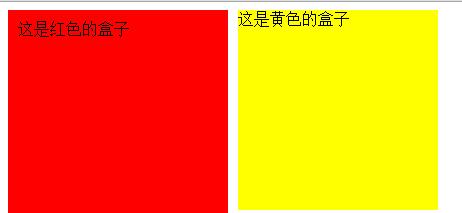
为什么只看见红色盒子,黄色的为什么不见了?是因为红色的飘起来了然后盖住了黄色的盒子,也就是说飘起来的盒子在没有飘起来的盒子上面,那如何让红色和黄色的盒子并排显示呢?那我们让黄色的盒子也飘起来试试!


2个盒子都往左飘,是不是就并排了?当然也可以设置往右飘
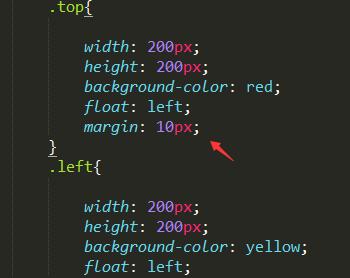
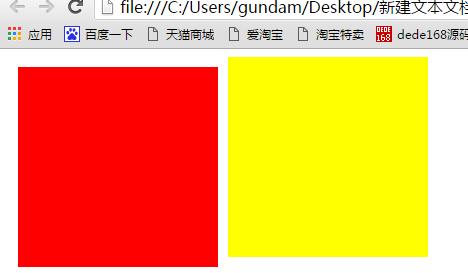
盒子之间应该有距离(外边距),我们叫margin,我们给红色的盒子设置一个外边距,也就是说让黄色盒子离红色盒子10px的距离


这里如果写margin:10px ;他会规定你红色这个盒子上、左、下、右的外边距都为10px
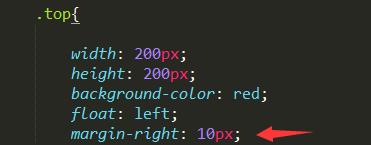
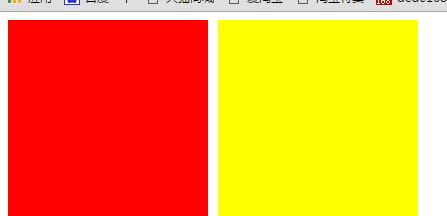
如果写margin:10px 20px;他会规定你上、下为10px,左、右为20px,如果写3个值或者4个值他们的顺序分别为上、左、下、右,那这里我们只设置红色盒子离黄色盒子的距离,也就是红色盒子右边的距离


如果盒子里面有内容

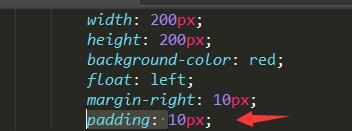
 那如何设置盒子里内容(不止是文字,有可能是另一个盒子,有可能是图片等待)和盒子边框之间的距离,我们叫内边距用padding:表示
那如何设置盒子里内容(不止是文字,有可能是另一个盒子,有可能是图片等待)和盒子边框之间的距离,我们叫内边距用padding:表示


为什么设置padding后,红色盒子会变大呢?这里是一个算数问题
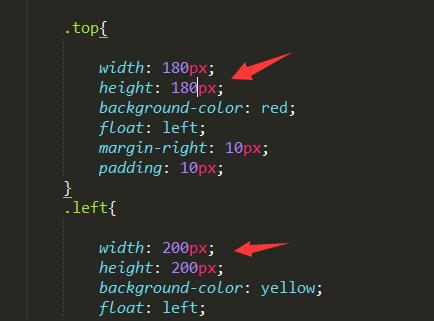
红色盒子设置的长宽为200px,然后内边距为10px(上、左、下、右都为10px),也就是说现在红色盒子的长宽为200px 10px 10px=220px,如果我把红色盒子的长宽各自改为180px,那180 10 10=200px,就和黄色盒子一样大了吗?


答案是正确的
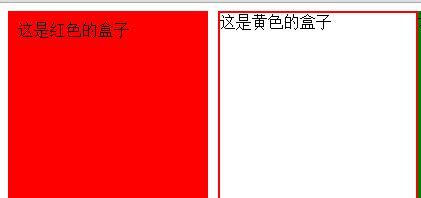
盒子本身也应该有一个边框,我们用border:表示,那为什么我们上面的2个盒子没有看见设置边框呢?因为如果你不设置边框为0px,我们是因为给盒子设置有颜色所以没有边框,假如,我把黄色盒子的颜色去掉,我们看看


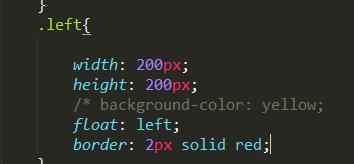
是不是看不见黄色的盒子了?那如果我们给黄色的盒子设置一个边框,大家切记,设置边框三要素:宽度 形状 颜色,形状具体怎么设置查看CSS手册


为什么黄色的盒子比红色的盒子大呢?还记得我吗给大家算哪个padding的值得时候吗?因为这时候黄色的盒子比红色的多一个边框值2px,也就是说现在黄色的边框为200 2 2=204px,如果想让他们一样大,那我们把黄色的长宽设置为196px即可

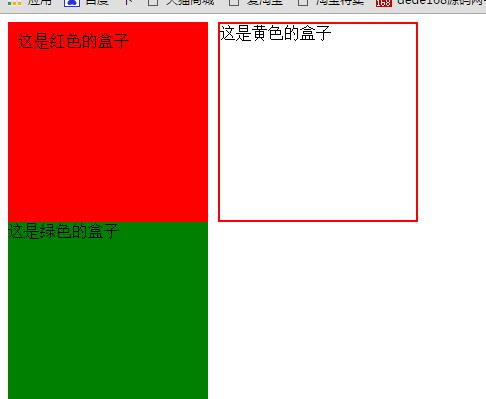
如果3个盒子,还有一个绿色的盒子,3个盒子并排显示,长宽设置为多少3个盒子才一样大呢?这个问题留给大家去思考和测试
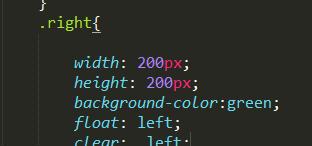
如果这时候我不想让绿色的盒子和其他2个盒子并排显示呢?也就是说在黄色盒子后面我需要一个回车,那如何来做,我们用清除浮动来表示,clear:(这个值最好设置到最后一个盒子也就是绿色的盒子上)

在绿色盒子中设置,说不允许绿色盒子的左边有浮动,那绿色盒子左边应该是黄色盒子,那绿色盒子左边不应该有浮动,是不是绿色盒子就掉到第二行了?

四、盒子之间是如何嵌套的?
我们会看到很多网站布局中,左边好几个盒子,右边好几个盒子,这时候我们先看大局,一个网站分为上中下3个,我们就应该看为上中下3个盒子,然后中间这个盒子又分为左右2个盒子,然后左右2个盒子里又分为好多个盒子,这就是盒子里面有盒子,我们叫做盒子的嵌套

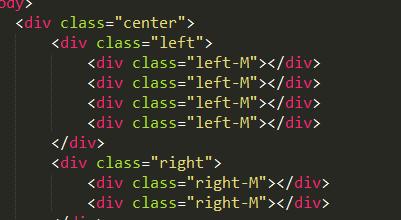
一个大盒子里面包含左右2个盒子

然后我想把左右这2个盒子设置为浏览器居中,既然左右这2个盒子在名字为center这个盒子里面,那是不是说明我动这个大盒子,左右这2个盒子也会动?


我们把这个现象称为,父子关系,也就是说名字为center的盒子是左右这2个盒子的父亲,父亲移动,儿子也会跟着动,那我们设置父亲居中也就是说上下边距为0,左右边距居中

auto为自动的意思,也就是说左右的边距自动一样
 然后这个红色的盒子里有4个盒子,黄色盒子里有2个盒子
然后这个红色的盒子里有4个盒子,黄色盒子里有2个盒子

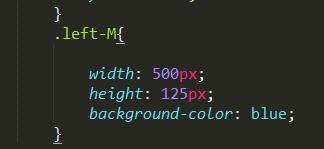
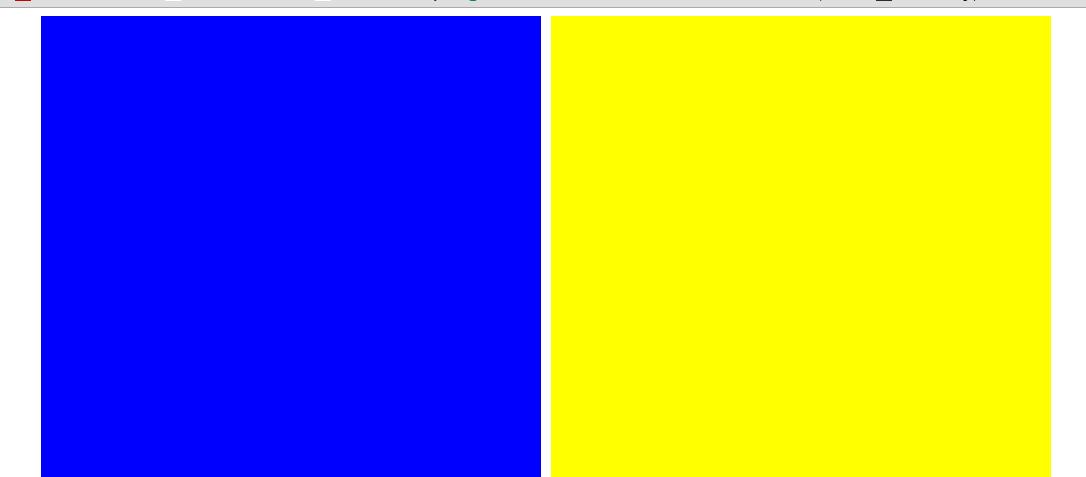
然后分别给他们的盒子设置大小,红色盒子的总大小是长宽各500,如果这4个盒子的宽为500,那高就要平均这500px,各为125px


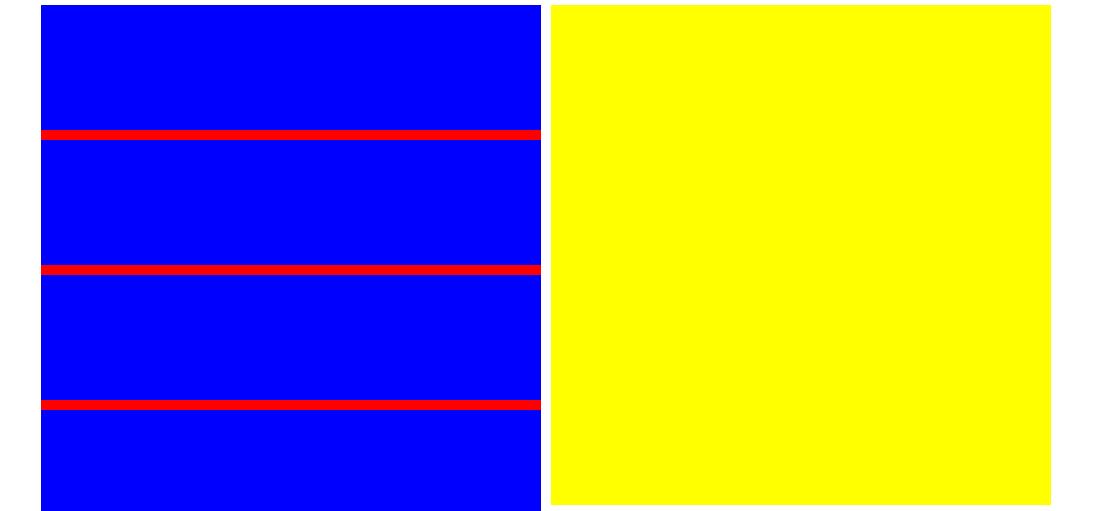
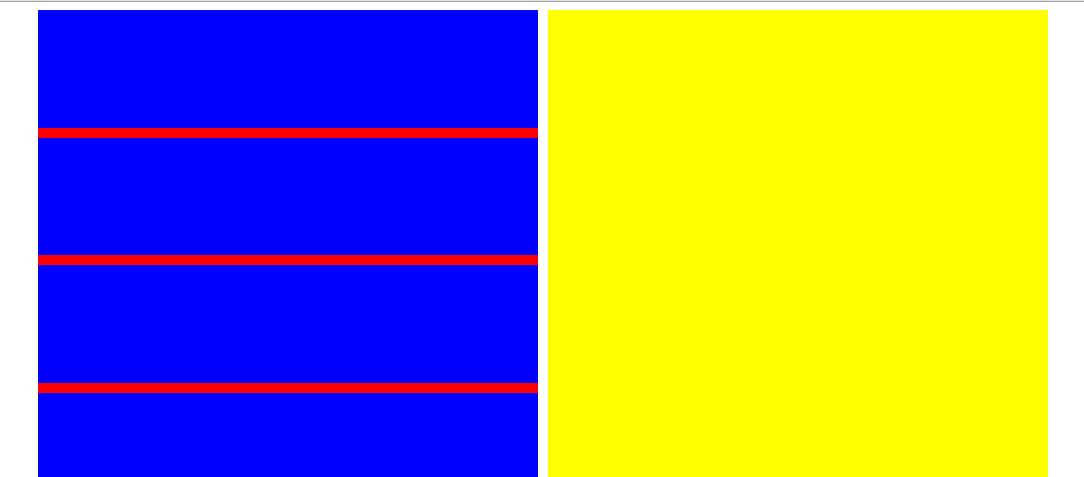
为什么红色的盒子变成了蓝色的盒子?因为儿子的颜色为蓝色啊,占满了整个父亲的宽高,然后我们给儿子直接设置个距离也就是margin-bottom(下边距)

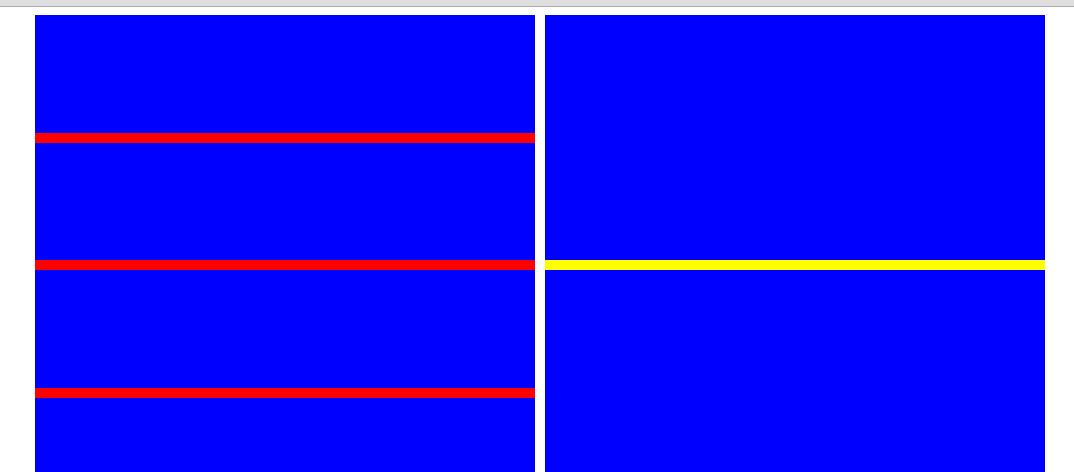
是不是发现了什么问题?是不是蓝色的快溢出了?因为这时候儿子的宽高各自为125,4个儿子总共的高就是500,外加3个margin的值是10px,3个就是30px,这时候总共的高需要530px,那我们如何来平均合理的利用这500个px呢,首先我们需要30px的margin,然后500-30=470px,然后4个儿子分别平均这470px,分别为470/4=117.5px


然后右边有2个儿子,需要一个margin10px也就是500-10=490/2=245px,它的儿子高分别为245px


然后我们可以在盒子里面写内容
五、body的边框
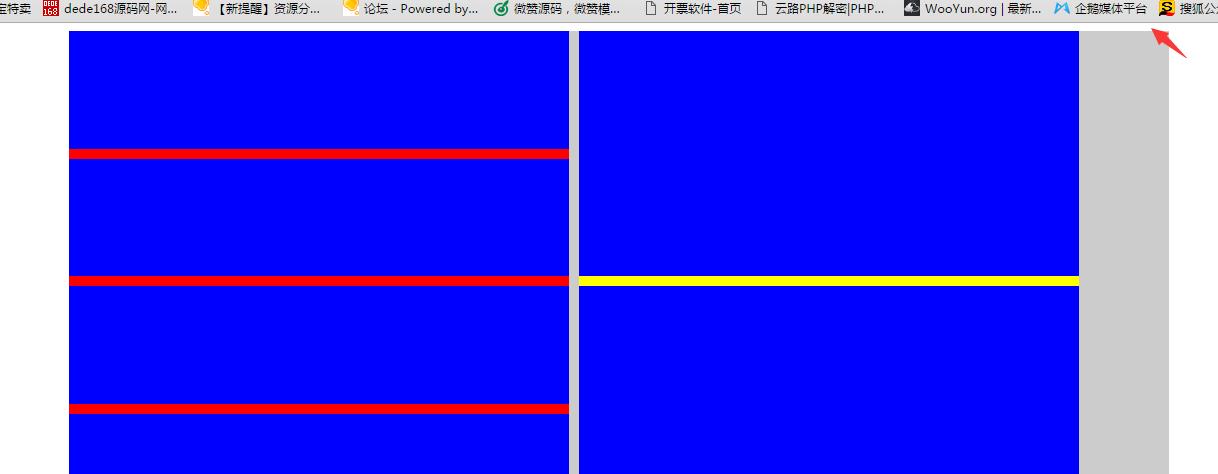
比如我这个大的盒子设置了颜色,我们看下有什么不妥


我这里margin的上边距为0,为什么盒子离浏览器边框还有距离呢?
因为body本身就有margin值和padding值,我们这里只需要把body本身的值设置为0即可


好了DIV CSS的所有讲解,都讲完了,还有作业不会的智商真的需要充值了
注:以上所以的演示不考虑IE浏览器,如LE浏览器肯定和非IE显示的效果不一样,那是浏览器的一个兼容性问题,需要大家自行查阅资料然后去调试整个页面的布局