
编者按本文是来自《节奏医生》开发团队 7th Beat Games 的 Giacomo 分享他们在设计《节奏医生》用户界面时的思路与心得。文中涉及的多数内容更适合以视频形式观看,推荐您先观看开头的视频。同时,也欢迎大家留言,推荐一款你认为好玩的音乐/节奏游戏,并说明原因,小编将在1月19日前,抽取5位送出鹅厂周边礼品。

演讲人:Giacomo
字幕翻译:craft
字幕校对/时间轴:west
《节奏医生》Steam 页面https://store.steampowered.com/app/774181/Rhythm_Doctor/
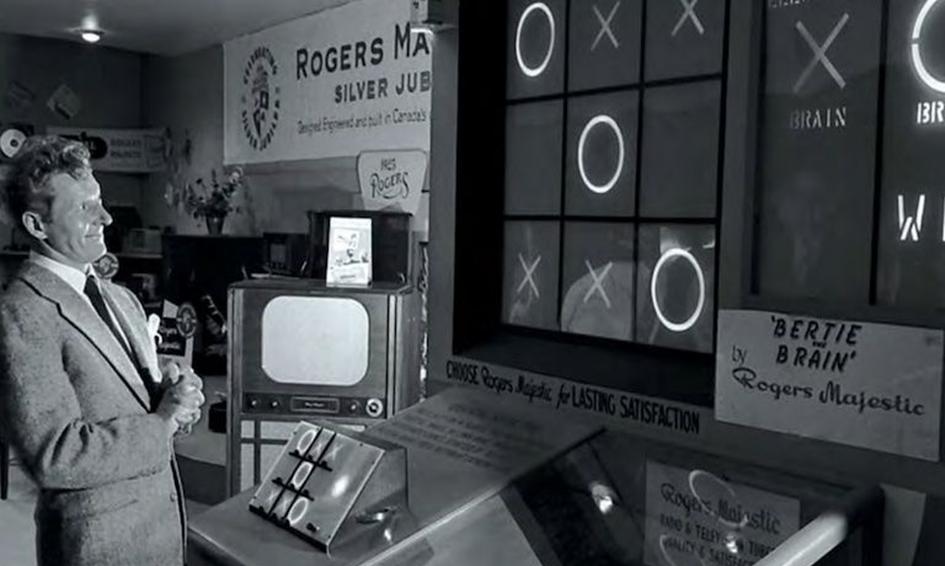
 各位好,我是来自 7th Beat Games 的 Giacomo,今天我想分享的主题是叙事与用户界面。电子游戏诞生伊始,就有同玩家传达信息的需要。大家所见的这款游戏叫做《大脑伯蒂》(Bertie the Brain),被认为是最早的电子游戏之一,游戏内容是同 AI 对战井字棋。即使在这个早期关卡中,我们也能看到他们设计了同游戏进行交互的用户界面,同时,游戏也向玩家展示了它当前的状态:玩家是取得了胜利,还是平局,或者败给了 AI。
各位好,我是来自 7th Beat Games 的 Giacomo,今天我想分享的主题是叙事与用户界面。电子游戏诞生伊始,就有同玩家传达信息的需要。大家所见的这款游戏叫做《大脑伯蒂》(Bertie the Brain),被认为是最早的电子游戏之一,游戏内容是同 AI 对战井字棋。即使在这个早期关卡中,我们也能看到他们设计了同游戏进行交互的用户界面,同时,游戏也向玩家展示了它当前的状态:玩家是取得了胜利,还是平局,或者败给了 AI。
 《大脑伯蒂》(Bertie the Brain)从那以后,出现了各种各样不同类型的游戏,也出现了各种各样的用户界面。例如,我们可以看到出现了《风之旅人》这样的游戏,追求以极简主义的方式呈现信息……
《大脑伯蒂》(Bertie the Brain)从那以后,出现了各种各样不同类型的游戏,也出现了各种各样的用户界面。例如,我们可以看到出现了《风之旅人》这样的游戏,追求以极简主义的方式呈现信息……
 《风之旅人》……而像《魔兽世界》这样的大型多人联机游戏,则在屏幕上塞满内容。
《风之旅人》……而像《魔兽世界》这样的大型多人联机游戏,则在屏幕上塞满内容。
 《魔兽世界》尽管人们有时不会那么看重用户界面,或者是在游戏基本开发完成后才开始考虑它,但是,我必须得说,很多游戏都从精心设计的用户界面获益良多。好的界面使得游戏和玩家之间的交互更加流畅,让游戏能够以透明和非入侵的方式传达信息,甚至在一些情况下,就像我们即将看到的那样,用户界面能够辅助游戏更好地进行叙事。
《魔兽世界》尽管人们有时不会那么看重用户界面,或者是在游戏基本开发完成后才开始考虑它,但是,我必须得说,很多游戏都从精心设计的用户界面获益良多。好的界面使得游戏和玩家之间的交互更加流畅,让游戏能够以透明和非入侵的方式传达信息,甚至在一些情况下,就像我们即将看到的那样,用户界面能够辅助游戏更好地进行叙事。

今天,我想和大家聊聊我们开发的游戏《节奏医生》中的界面设计。《节奏医生》是一款单按键的节奏游戏,你需要在每个病人心跳第七下的时候按下空格键来对他们进行治疗。

《节奏医生》
这款游戏受到来任天堂出品的节奏游戏《节奏天国》系列的启发。《节奏天国》使用了动画序列和声音提示会帮助玩家抓住按键的正确时机。
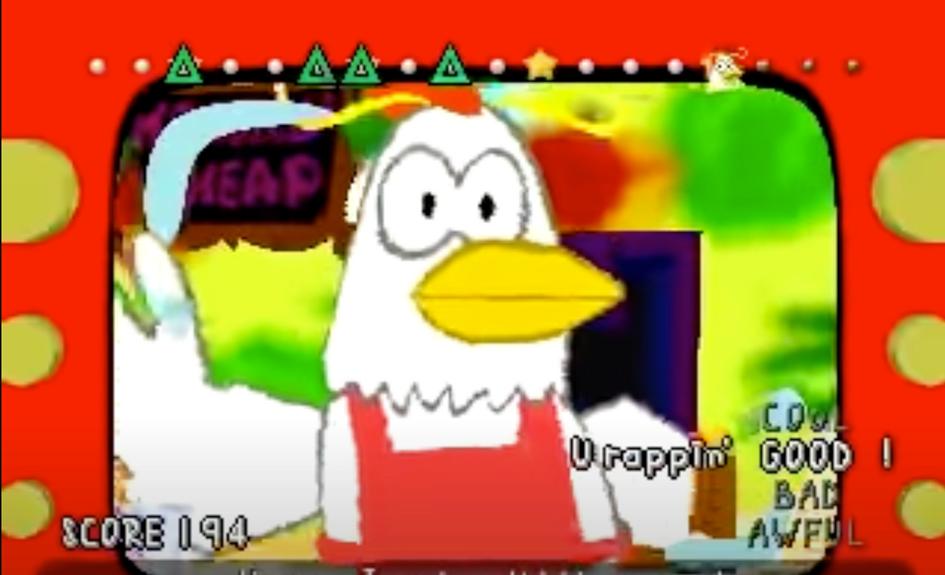
 《节奏天国》然而,《节奏天国》的设计实际上是非常少见的例外情况,大部分节奏游戏的机制都和它不一样。我们来看一些例子。我们先来看看第一款节奏游戏《啪啦啪啦啪》(Parappa the Rapper-1996 年),用户界面居于屏幕边缘,被安置在一个视频窗口前,会根据玩家的操作来告诉你当前游戏的状态。用户界面只占用了很小的空间,和玩法相关度也不高。
《节奏天国》然而,《节奏天国》的设计实际上是非常少见的例外情况,大部分节奏游戏的机制都和它不一样。我们来看一些例子。我们先来看看第一款节奏游戏《啪啦啪啦啪》(Parappa the Rapper-1996 年),用户界面居于屏幕边缘,被安置在一个视频窗口前,会根据玩家的操作来告诉你当前游戏的状态。用户界面只占用了很小的空间,和玩法相关度也不高。
 《啪啦啪啦啪》(Parappa the Rapper-1996 年)然而,差不多刚好在一年之后,Konami 发布了《狂热节拍》(Beatmania),这款游戏使用整整一半的画面来作为演示按下拍子时机的用户界面,而另外一半才用来做动画演出。游戏这样设计和游戏剧情无关。动画演出视频仅仅作为装饰,交互界面更加凸显。
《啪啦啪啦啪》(Parappa the Rapper-1996 年)然而,差不多刚好在一年之后,Konami 发布了《狂热节拍》(Beatmania),这款游戏使用整整一半的画面来作为演示按下拍子时机的用户界面,而另外一半才用来做动画演出。游戏这样设计和游戏剧情无关。动画演出视频仅仅作为装饰,交互界面更加凸显。
 《狂热节拍》(Beatmania)零零年代上半叶,节奏游戏追随这股风潮,采用更大的空间显示用户界面,而将动画演出放在位置相对次要的背景之中。例如这款名叫《劲舞革命》(Dance Dance Revolution)的游戏就是如此。
《狂热节拍》(Beatmania)零零年代上半叶,节奏游戏追随这股风潮,采用更大的空间显示用户界面,而将动画演出放在位置相对次要的背景之中。例如这款名叫《劲舞革命》(Dance Dance Revolution)的游戏就是如此。
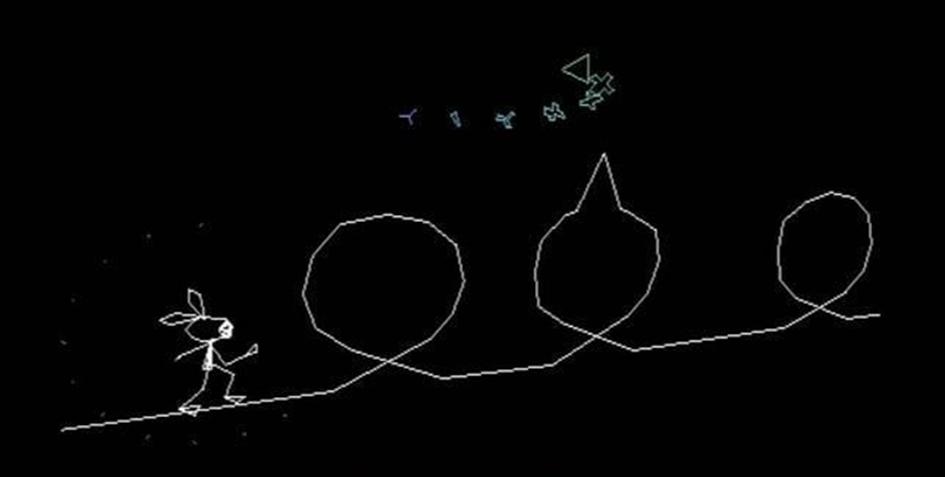
 《劲舞革命》(Dance Dance Revolution)不过,另外一方面,也有游戏另辟蹊径,直接利用界面来展现玩家需要进行的操作。掀起这股风潮的其中一款游戏名为《线条兔子》(Vib-Ribbon-1999),在这款游戏中,玩家角色的前进路径就是玩家按键时机的提示。
《劲舞革命》(Dance Dance Revolution)不过,另外一方面,也有游戏另辟蹊径,直接利用界面来展现玩家需要进行的操作。掀起这股风潮的其中一款游戏名为《线条兔子》(Vib-Ribbon-1999),在这款游戏中,玩家角色的前进路径就是玩家按键时机的提示。
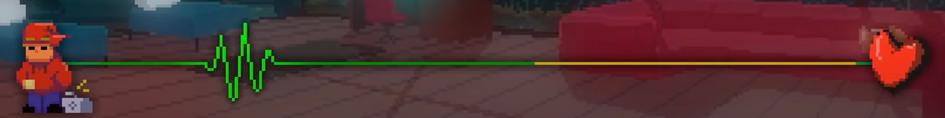
 《线条兔子》(Vib-Ribbon-1999)
《线条兔子》(Vib-Ribbon-1999)

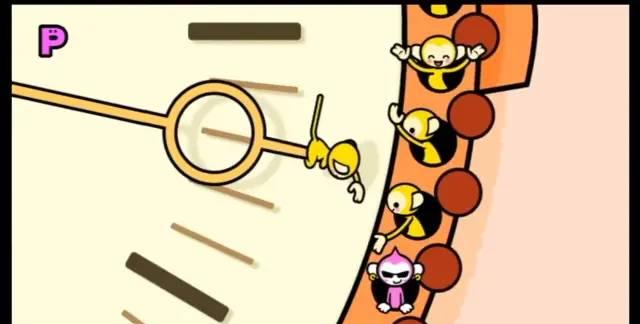
《战鼓啪打砰》(Patapon-2007)
而在《战鼓啪打砰》(Patapon-2007)中,玩家必须跟随音乐节奏按下按键组合,来操作角色进行动作,所有这一切都通过图形界面来完成。《节奏天国》则更注重向玩家传达声音提示,而非视觉信息。这样一来,游戏画面就不需要像《狂热节拍》或者《劲舞革命》那样,被音符轨道占满。相反地,游戏界面可以创造性地整合进游戏空间中,融入玩家角色,游戏场景以及动画。


 《节奏医生》游戏原型看上去这可能很像是音符轨道的某种变形。但是,这种做法的厉害之处在于,用户界面并不需要保持静态,而是成为环境的一部分,并且跟随角色一起移动。这一优势让我们在创制关卡时能够拥有更大的灵活性,从而能够更好地叙事表达。例如,在这个关卡中,每位病人在歌曲中都有自己的声线,这分别与他们的心跳节拍同步。玩家必须同时追踪并按下每个病人的第七次心跳。
《节奏医生》游戏原型看上去这可能很像是音符轨道的某种变形。但是,这种做法的厉害之处在于,用户界面并不需要保持静态,而是成为环境的一部分,并且跟随角色一起移动。这一优势让我们在创制关卡时能够拥有更大的灵活性,从而能够更好地叙事表达。例如,在这个关卡中,每位病人在歌曲中都有自己的声线,这分别与他们的心跳节拍同步。玩家必须同时追踪并按下每个病人的第七次心跳。
 《节奏医生》在游戏中整合了心电图说了这么多,你们可能也注意到,《节奏医生》的用户界面并不像《节奏天国》那样美观和整洁,因为我们还是需要一直显示心电图和心跳脉冲。但是,另一方面,和《节奏医生》相比,《节奏天国》的界面也存在一项限制。每个迷你游戏都必须集中在一种节奏上,如果希望在同一关卡中呈现多种机制,就必须切换不同的迷你游戏,这一点可以在超级混音关卡中可以清晰看到。
《节奏医生》在游戏中整合了心电图说了这么多,你们可能也注意到,《节奏医生》的用户界面并不像《节奏天国》那样美观和整洁,因为我们还是需要一直显示心电图和心跳脉冲。但是,另一方面,和《节奏医生》相比,《节奏天国》的界面也存在一项限制。每个迷你游戏都必须集中在一种节奏上,如果希望在同一关卡中呈现多种机制,就必须切换不同的迷你游戏,这一点可以在超级混音关卡中可以清晰看到。
 这看起来确实很有意思,但也意味着这些迷你游戏之间并无交互,叙事上也是独立的。而对于《节奏医生》,我们希望讲述一个连贯的故事,所有病人共处于同一世界。因此,《节奏医生》会利用同一个心电图界面动态地呈现多种机制,属于全画幅界面设计,例如《劲舞革命》,或者界面完全融入游戏世界设计,例如《节奏天国》的中间地带。举个例子,这里是游戏中会用到的一些机制:
这看起来确实很有意思,但也意味着这些迷你游戏之间并无交互,叙事上也是独立的。而对于《节奏医生》,我们希望讲述一个连贯的故事,所有病人共处于同一世界。因此,《节奏医生》会利用同一个心电图界面动态地呈现多种机制,属于全画幅界面设计,例如《劲舞革命》,或者界面完全融入游戏世界设计,例如《节奏天国》的中间地带。举个例子,这里是游戏中会用到的一些机制:
 在第七拍按键
在第七拍按键
 弱拍
弱拍
 单发拍子
单发拍子
 摇摆单发拍子
摇摆单发拍子
 摇摆七拍子
摇摆七拍子
 冻结拍子使用统一的界面意味着病人可以在不同的地点移动和现身,可以是驰行的列车,也可以是其他病房,一切情况下都保证游戏玩法清晰明确可上手。每一种游戏机制之间并不存在像《节奏天国》那样的边界。因此,我们更容易跨越游戏的关卡来进行完整的叙事。此外,尽管游戏和《节奏天国》一样利用声音作为提示,但也和很多普通节奏游戏类似,保留了音符轨道的设计,我们因此也有了为玩家创造惊喜的好机会。由于节奏游戏的惯例,当玩家看到心电图时会期待有一个可靠的视觉界面。因此,当我们在游戏中加入像这样的干扰因素时,与玩《节奏天国》相比,他们可能会更加惊讶。
冻结拍子使用统一的界面意味着病人可以在不同的地点移动和现身,可以是驰行的列车,也可以是其他病房,一切情况下都保证游戏玩法清晰明确可上手。每一种游戏机制之间并不存在像《节奏天国》那样的边界。因此,我们更容易跨越游戏的关卡来进行完整的叙事。此外,尽管游戏和《节奏天国》一样利用声音作为提示,但也和很多普通节奏游戏类似,保留了音符轨道的设计,我们因此也有了为玩家创造惊喜的好机会。由于节奏游戏的惯例,当玩家看到心电图时会期待有一个可靠的视觉界面。因此,当我们在游戏中加入像这样的干扰因素时,与玩《节奏天国》相比,他们可能会更加惊讶。

《节奏医生》部分关卡的窗口移动效果

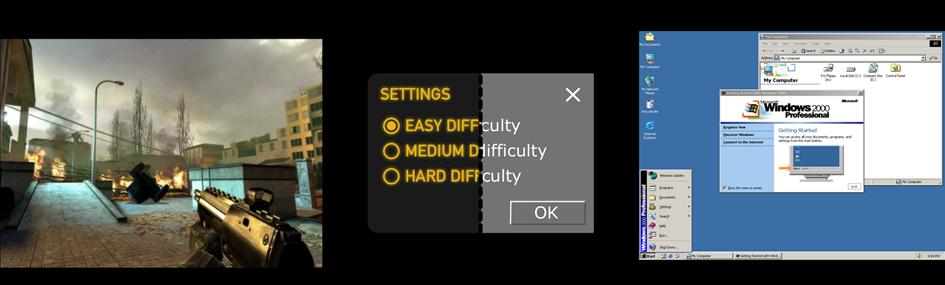
游戏里的菜单也是这个虚拟世界的组成部分吗?还是说应该独立于剧情之外呢?让我们来看看一些开发者在他们的游戏中是如何做出不同实践的吧。在早期的主机和 PC 游戏中,菜单通常并不那么复杂,因为那个时候也没有那么多内容需要显示。例如,像《毁灭战士》(Doom)这样的游戏中,菜单的图形风格和主题相一致,或者相当简约。这就是所谓的非剧情式 UI,因为菜单界面只不过是浮现在游戏世界上方,或者独立于它。
 《毁灭战士》(Doom)但是,随着 PC 和主机性能越发强大,图形变得更写实,开发者也也希望让他们的游戏更有沉浸感,这就与之前的菜单设计方式产生了冲突。那么要如何解决这样的问题呢?有些游戏尝试通过游戏内元素去展示那些之前会放进叠层菜单里的信息,并取得了不同程度的成功。例如,《孤岛惊魂 2》(Far Cry 2)的游戏地图是游戏世界内实物,而不是像很多别的游戏那样重叠在画面上。
《毁灭战士》(Doom)但是,随着 PC 和主机性能越发强大,图形变得更写实,开发者也也希望让他们的游戏更有沉浸感,这就与之前的菜单设计方式产生了冲突。那么要如何解决这样的问题呢?有些游戏尝试通过游戏内元素去展示那些之前会放进叠层菜单里的信息,并取得了不同程度的成功。例如,《孤岛惊魂 2》(Far Cry 2)的游戏地图是游戏世界内实物,而不是像很多别的游戏那样重叠在画面上。
 《孤岛惊魂 2》(Far Cry 2)以及很多人都知道,《死亡空间》(Dead Space)把生命值显示在了玩家角色的脊背上。
《孤岛惊魂 2》(Far Cry 2)以及很多人都知道,《死亡空间》(Dead Space)把生命值显示在了玩家角色的脊背上。
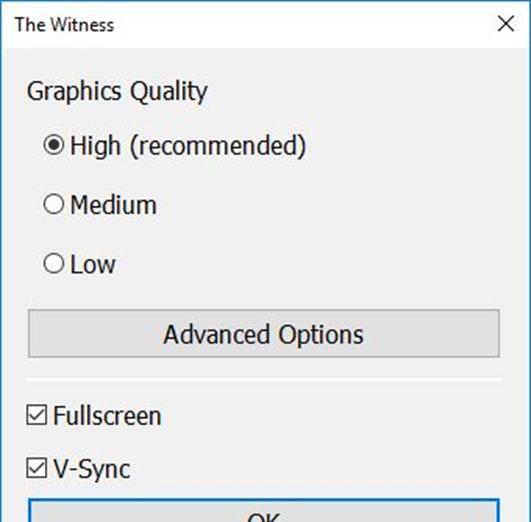
 这些游戏都是将 UI 集成进游戏场景的尝试。这就是叙事性 UI。那么,和剧情无关的菜单,比如保存/读取或者设置菜单呢?大部分游戏,比如《毁灭战士》,还是会使用叠层菜单,但是有些游戏,比如《侠盗猎车手 4》(Grand Theft Auto 4)里的手机, 仅仅是 UI 元素,并不占据实际的游戏空间,但却在虚拟世界中以一种叠层的形式展示了菜单内容。这种 UI 则被称为元 UI(Meta UI)。目前我们看到了一些将菜单集成进游戏世界的尝试。那么如果游戏朝着相反的方向推进又是什么样的呢?当打开《见证者》(Witness)这样的游戏时,你会看到一个设置窗口,完成设置后,就会直接进入游戏世界,开始游玩,无需通过游戏的主菜单。
这些游戏都是将 UI 集成进游戏场景的尝试。这就是叙事性 UI。那么,和剧情无关的菜单,比如保存/读取或者设置菜单呢?大部分游戏,比如《毁灭战士》,还是会使用叠层菜单,但是有些游戏,比如《侠盗猎车手 4》(Grand Theft Auto 4)里的手机, 仅仅是 UI 元素,并不占据实际的游戏空间,但却在虚拟世界中以一种叠层的形式展示了菜单内容。这种 UI 则被称为元 UI(Meta UI)。目前我们看到了一些将菜单集成进游戏世界的尝试。那么如果游戏朝着相反的方向推进又是什么样的呢?当打开《见证者》(Witness)这样的游戏时,你会看到一个设置窗口,完成设置后,就会直接进入游戏世界,开始游玩,无需通过游戏的主菜单。

另一种解决方案是在游戏里提供明显独立于虚拟世界外的图形界面。例如,在《半衰期 2》(Half-Life 2)中,菜单的风格明显与游戏本身相区别,甚至更加接近操作系统 Windows 的图形界面风格。在我看来,这是非常有趣的尝试,因为打眼看去它并不是非常直观。为什么设计者会想到用这样一些操作系统似的 UI 去玷污他们美丽的游戏呢?经过思考,我发现这样做是有道理的:设计师希望玩家将这些菜单联想为操作系统,而非游戏世界的一部分。因此,作为设计师,你可以调整美术方面的规划,选择让图形界面的风格到底是与游戏世界还是操作系统更融洽与和谐:
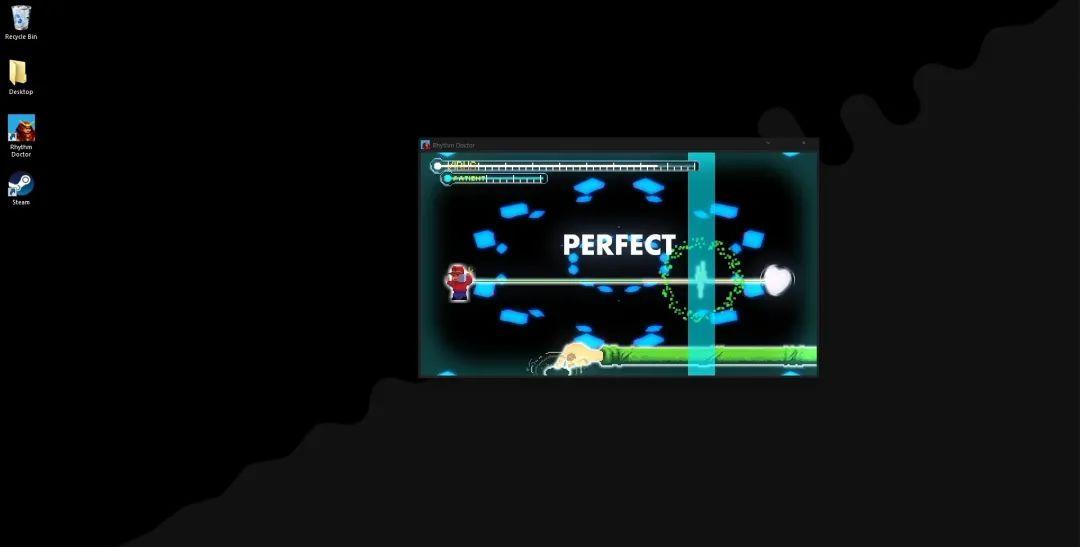
 如果不想把界面设计得像操作系统一样,还有另一种创作沉浸式游戏的方法。这需要游戏叙事本身允许你找到借口把游戏菜单和界面展现为游戏的一部分。在一些元叙事的游戏中我们就能找到这样的界面,例如《超热》(Superhot):在《超热》中,你的玩家角色位于一台电脑终端之前,同一位朋友交谈,运行他提供的程序 superhot.exe 来玩一款游戏。这台终端也会提供游戏的设置选项,同时也支撑游戏叙事本身。某种意义上,《节奏医生》的设计和刚才的例子十分相似,因为从叙事的概念来说,你既是玩家,同时也正是那个通过节奏医生程序远程参与医药实习,治疗心脏疾病的玩家角色。你与之连线的医院位于世界上的另外一个地方,因此你眼中所见到的游戏,在游戏叙事中被解释成与医院进行通讯的界面,通过这个界面,我们采取一个主题线来创建游戏的菜单。例如,每次我们选择某个关卡时,游戏界面会模拟我们远程操作为病人除颤的机械手臂。按下空格键开始的瞬间,会有一个镜头开启的效果,暗示我们正要显示的图像来自医院房间内摄像头拍摄的画面。当关卡结束时,镜头关闭,暗示我们断开了病人房间内摄像头的连接。
如果不想把界面设计得像操作系统一样,还有另一种创作沉浸式游戏的方法。这需要游戏叙事本身允许你找到借口把游戏菜单和界面展现为游戏的一部分。在一些元叙事的游戏中我们就能找到这样的界面,例如《超热》(Superhot):在《超热》中,你的玩家角色位于一台电脑终端之前,同一位朋友交谈,运行他提供的程序 superhot.exe 来玩一款游戏。这台终端也会提供游戏的设置选项,同时也支撑游戏叙事本身。某种意义上,《节奏医生》的设计和刚才的例子十分相似,因为从叙事的概念来说,你既是玩家,同时也正是那个通过节奏医生程序远程参与医药实习,治疗心脏疾病的玩家角色。你与之连线的医院位于世界上的另外一个地方,因此你眼中所见到的游戏,在游戏叙事中被解释成与医院进行通讯的界面,通过这个界面,我们采取一个主题线来创建游戏的菜单。例如,每次我们选择某个关卡时,游戏界面会模拟我们远程操作为病人除颤的机械手臂。按下空格键开始的瞬间,会有一个镜头开启的效果,暗示我们正要显示的图像来自医院房间内摄像头拍摄的画面。当关卡结束时,镜头关闭,暗示我们断开了病人房间内摄像头的连接。
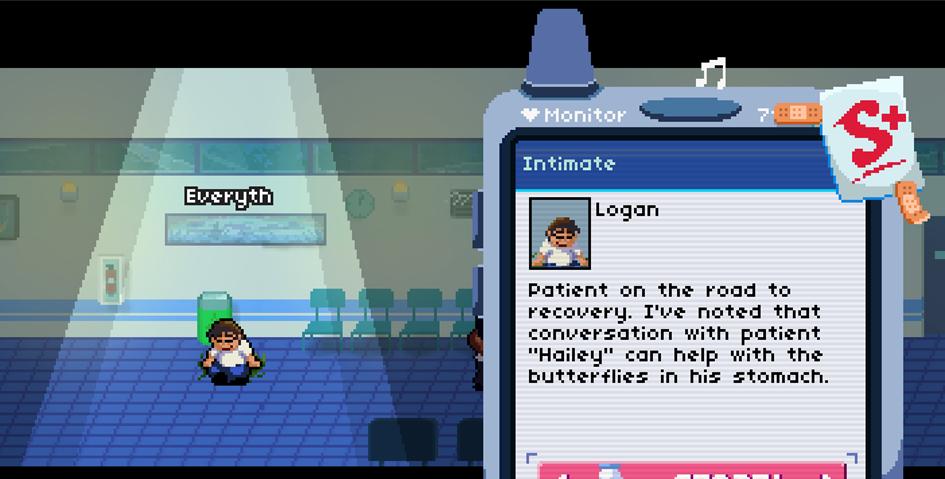
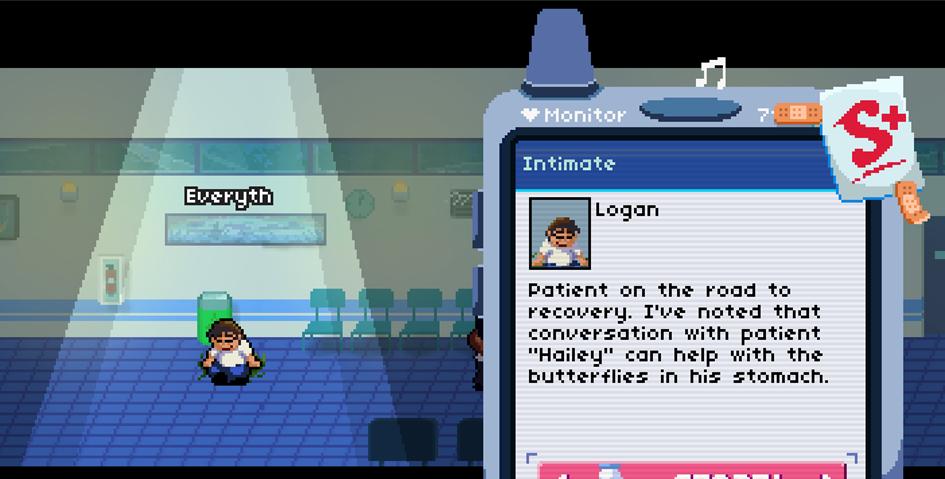
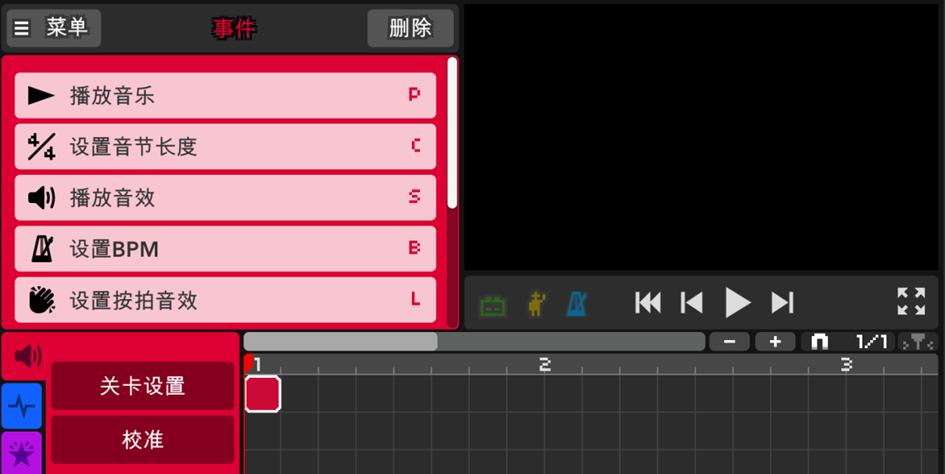
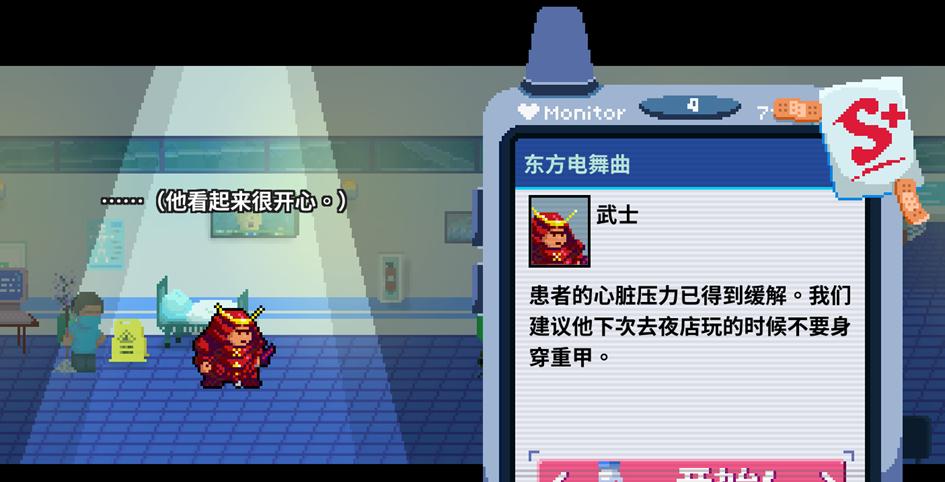
 《节奏医生》开始关卡的镜头开启效果在关卡选择界面,我们也能看到类似的设计,在那里,我们使用一台掌上电脑来显示病人的情况:
《节奏医生》开始关卡的镜头开启效果在关卡选择界面,我们也能看到类似的设计,在那里,我们使用一台掌上电脑来显示病人的情况:
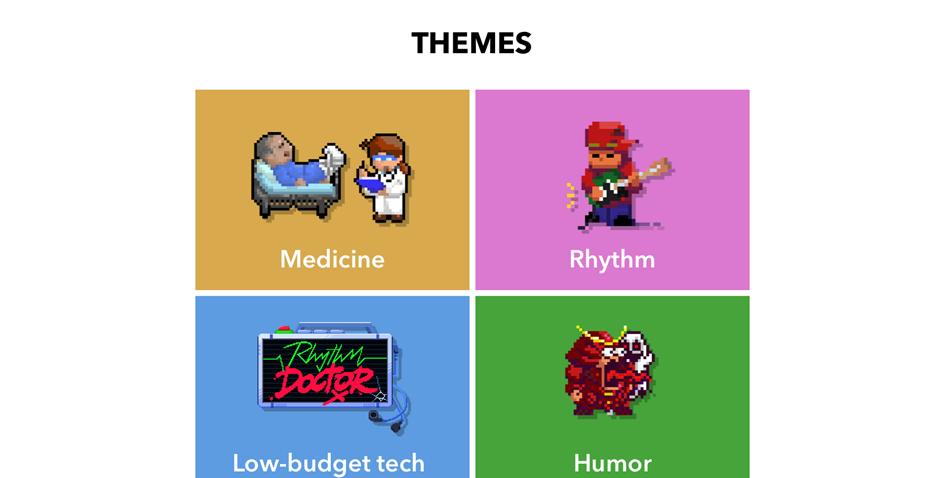
 不过,《节奏医生》的叙事概念运用不像《超热》那样严格,而是采取较为宽松的方式,使得我们可以使用加入风格更加多元的不同界面。在设计主菜单界面时,我们的风格来自下面四个主题的融合:
不过,《节奏医生》的叙事概念运用不像《超热》那样严格,而是采取较为宽松的方式,使得我们可以使用加入风格更加多元的不同界面。在设计主菜单界面时,我们的风格来自下面四个主题的融合:
医药
音乐节奏
廉价科技
幽默

这些主题并非在游戏开发初期确定下来的,也不是我们开始进行界面设计时就定义好的(有一部分倒是早在那之前就设计完成了),倒不如说,它们其实是在 Daniel Wong 重新设计游戏的 logo 时才追溯性地敲定的。他同时也负责游戏用户界面的绘制工作,和我一起携手完成了对这部分的设计。
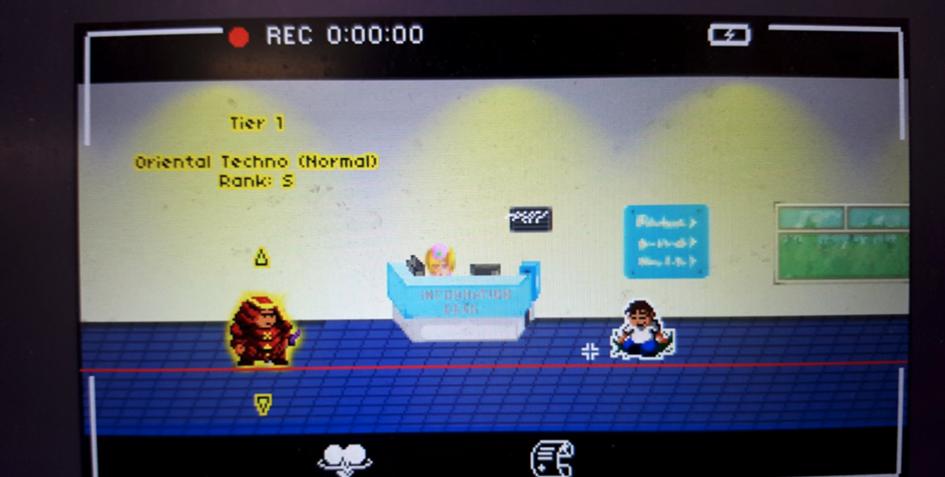
 通过和游戏的设计师 Hafiz 和 Daniel 的合作,我们分析出了能够定义《节奏医生》的关键元素,而我们也能够认识到这四个似乎对我们来说具有重要性的主题。在这些主题被定义之前,我们设计过模拟图,但我们很难确定应该是什么样子,而且我们当时追求的是更加扁平的设计。例如,我们的灵感之一是类似点阵式相机的界面,这种相机就是你观看医院内场景的方式:
通过和游戏的设计师 Hafiz 和 Daniel 的合作,我们分析出了能够定义《节奏医生》的关键元素,而我们也能够认识到这四个似乎对我们来说具有重要性的主题。在这些主题被定义之前,我们设计过模拟图,但我们很难确定应该是什么样子,而且我们当时追求的是更加扁平的设计。例如,我们的灵感之一是类似点阵式相机的界面,这种相机就是你观看医院内场景的方式:
 基于这种美术考量,我们设计了一系列界面。
基于这种美术考量,我们设计了一系列界面。
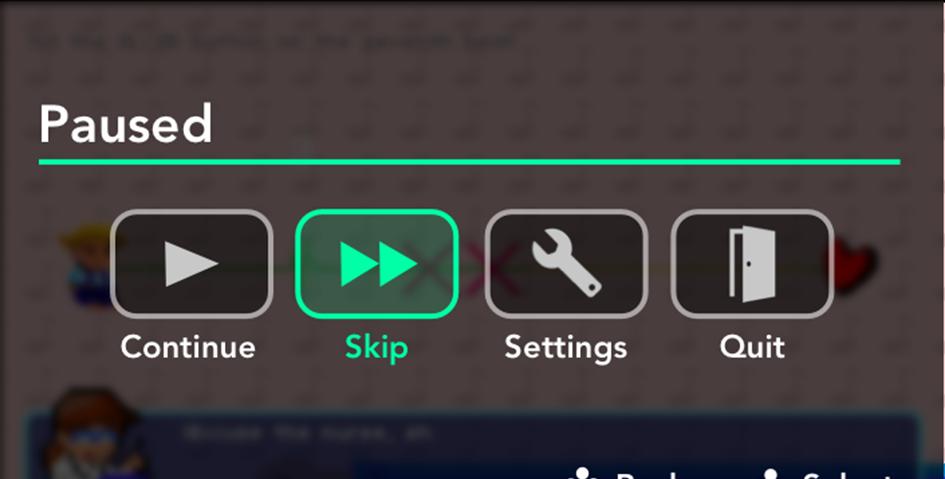
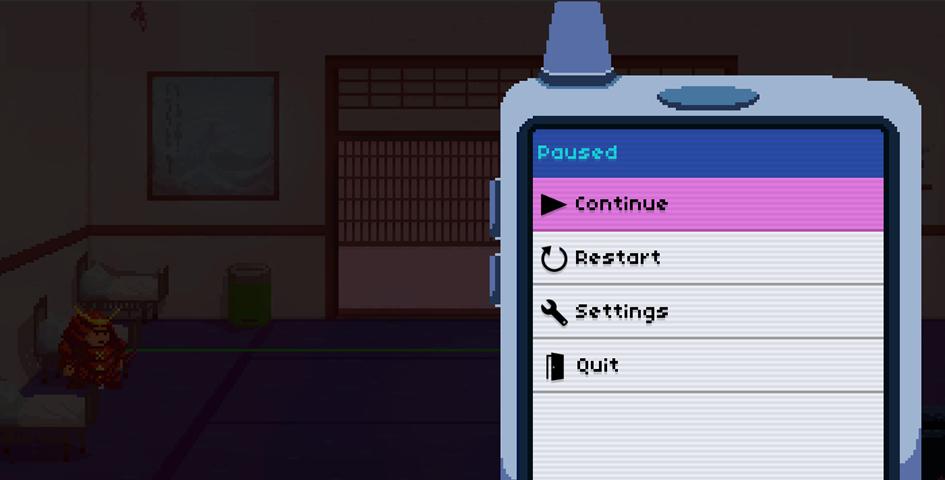
 例如,这是一张早期的模拟图,在关卡选择界面上我们曾考虑加上一层预览窗口一样的叠层。暂停界面的设计也类似相机菜单。
例如,这是一张早期的模拟图,在关卡选择界面上我们曾考虑加上一层预览窗口一样的叠层。暂停界面的设计也类似相机菜单。

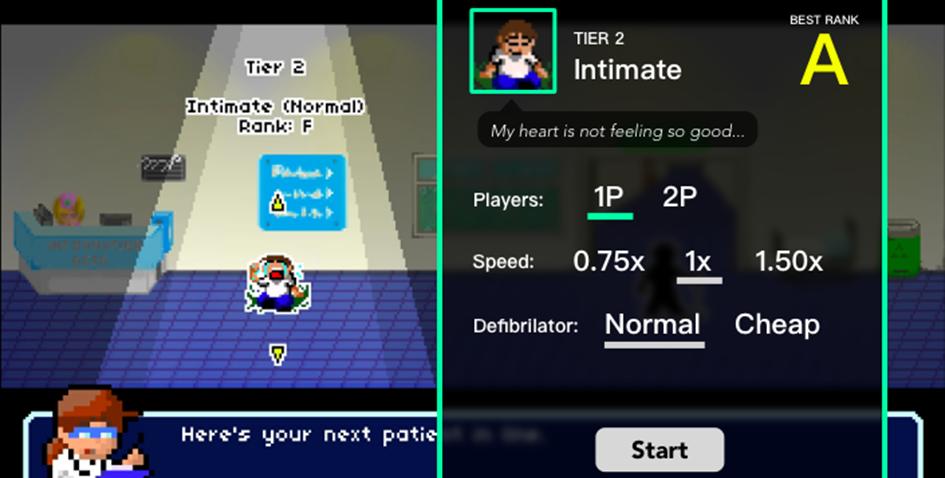
 这里则是病人详情的界面,你可以在进入关卡前进行一些参数修改。
这里则是病人详情的界面,你可以在进入关卡前进行一些参数修改。
 这些模拟图实现了将元叙事与游戏虚构的空间(即医院)融合的目标,我们觉得这种自动对焦相机的图形风格很接近一些别的元叙事游戏,例如《超热》和《小马岛》(Pony Island)所采用的设计。我们决定选择和游戏特性更符合的美术风格,采取四种我们刚刚提及的主题:医药,节奏,廉价科技和幽默来进行界面设计。这一思路呈现在游戏中的设施、标志以及各种各样的物品上面,一看就是医院技术的组成部分,以像素艺术的形式,很好地融进了其余部分的美术设计之中。我们其实并没有这样做的必要——一个和医院完全不同风格的界面也能很好地完成设计任务。但我们主要是基于下列考虑才做出这样的决策:
这些模拟图实现了将元叙事与游戏虚构的空间(即医院)融合的目标,我们觉得这种自动对焦相机的图形风格很接近一些别的元叙事游戏,例如《超热》和《小马岛》(Pony Island)所采用的设计。我们决定选择和游戏特性更符合的美术风格,采取四种我们刚刚提及的主题:医药,节奏,廉价科技和幽默来进行界面设计。这一思路呈现在游戏中的设施、标志以及各种各样的物品上面,一看就是医院技术的组成部分,以像素艺术的形式,很好地融进了其余部分的美术设计之中。我们其实并没有这样做的必要——一个和医院完全不同风格的界面也能很好地完成设计任务。但我们主要是基于下列考虑才做出这样的决策:
我们的 UI 美术人员擅长绘制精致的像素图像。
相比相机冷峻的计算机风格界面,我们可以融入更多幽默和灵活的设计。
但是,更为重要的是,我们可以创建出一个在感觉上完美融入游戏叙事的界面。
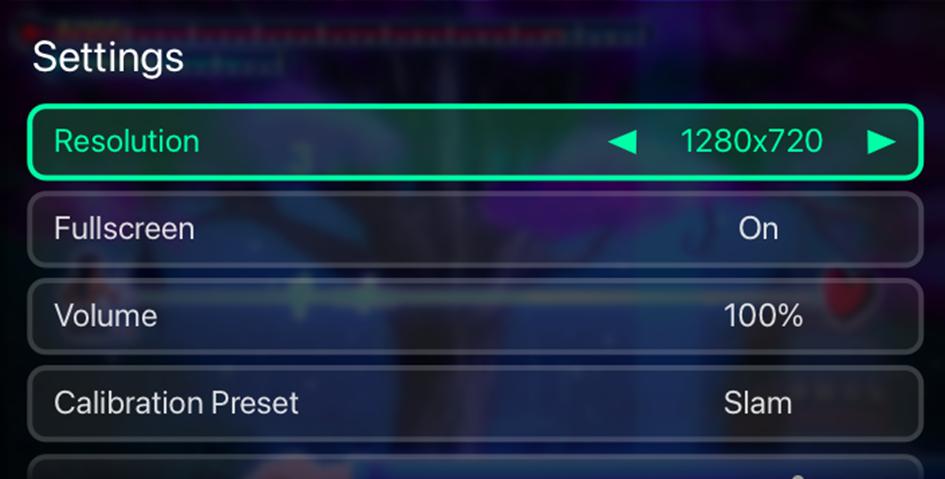
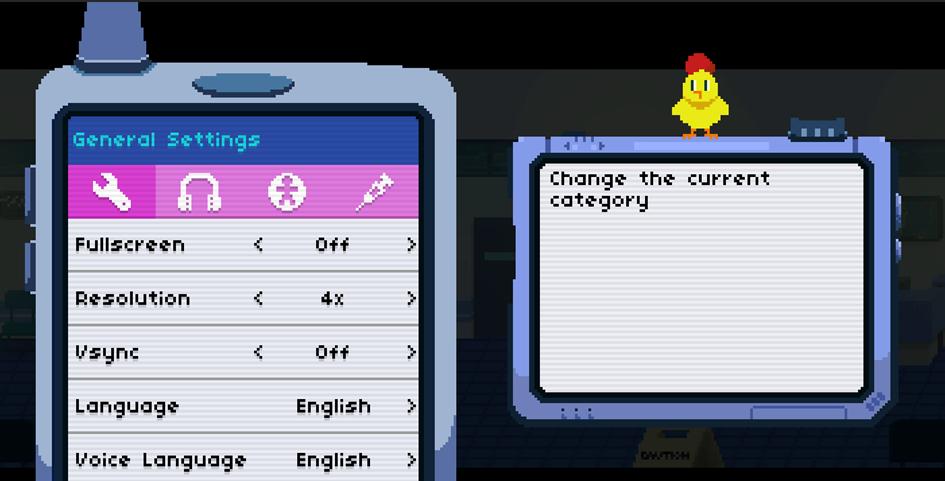
 这里展示的是病人详情界面的最终设计。信息置于一台掌上电脑内,看起来像是一台 00 年代中期的智能手机造型,附加的创可贴赋予了它一点草率的科技感,让这里感觉上就是一家廉价医院。我们复用了许多菜单选项,作为“主导动机”,暗示我们在使用的是相同的设备。例如,这台掌上电脑也用来显示游戏中诸多其他的窗口。你可以看到这样的选项界面,在关卡选择界面的暂停菜单中也能看到。
这里展示的是病人详情界面的最终设计。信息置于一台掌上电脑内,看起来像是一台 00 年代中期的智能手机造型,附加的创可贴赋予了它一点草率的科技感,让这里感觉上就是一家廉价医院。我们复用了许多菜单选项,作为“主导动机”,暗示我们在使用的是相同的设备。例如,这台掌上电脑也用来显示游戏中诸多其他的窗口。你可以看到这样的选项界面,在关卡选择界面的暂停菜单中也能看到。

 这样,我们就为玩家创造了可以依赖的能指符号,出现掌上电脑的时候总是有独立的窗口能收到独立的信息,而同时我们也节约了绘制不同图像的成本。制作这类菜单的细节是它们需要投入更多努力,因为这些组件不仅需要在叙事中需要给玩家更清晰的感觉,而且,作为像素艺术,我们必须在更加有限的选择空间中来发挥。
这样,我们就为玩家创造了可以依赖的能指符号,出现掌上电脑的时候总是有独立的窗口能收到独立的信息,而同时我们也节约了绘制不同图像的成本。制作这类菜单的细节是它们需要投入更多努力,因为这些组件不仅需要在叙事中需要给玩家更清晰的感觉,而且,作为像素艺术,我们必须在更加有限的选择空间中来发挥。

当制作像素风格的游戏时,你可以选择使用高分辨率的 UI 风格,例如矢量图,或者完全采用像素风格,例如《循环英雄》(Loop Hero)的界面就采用了像素风格。这样更加复古,美术风格更纯粹,也不会因为界面设计破坏像素网格的齐整。
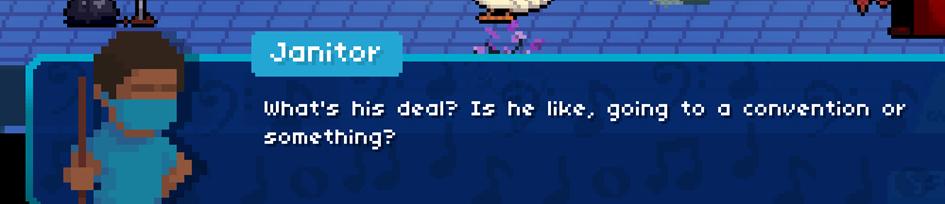
 然而,随着屏幕分辨率增加,计算机性能提升,能够绘制更加复杂的图像,而今我们并没有老式主机那样非得用纯像素风格不可的限制。例如,在《塞莱斯特山》(Celeste)中,游戏对话,包括角色的头像部分,即采用矢量图形来显示,而整个游戏世界则以像素风呈现。
然而,随着屏幕分辨率增加,计算机性能提升,能够绘制更加复杂的图像,而今我们并没有老式主机那样非得用纯像素风格不可的限制。例如,在《塞莱斯特山》(Celeste)中,游戏对话,包括角色的头像部分,即采用矢量图形来显示,而整个游戏世界则以像素风呈现。
 更进一步观察,我们会发现只有游戏部分是像素风的,游戏的菜单和屏幕变形动画都不是。这款游戏其实是个非常特殊的例子,因为它的关卡选择画面又使用了另外一种不同的界面风格,甚至是 3D 的:
更进一步观察,我们会发现只有游戏部分是像素风的,游戏的菜单和屏幕变形动画都不是。这款游戏其实是个非常特殊的例子,因为它的关卡选择画面又使用了另外一种不同的界面风格,甚至是 3D 的:
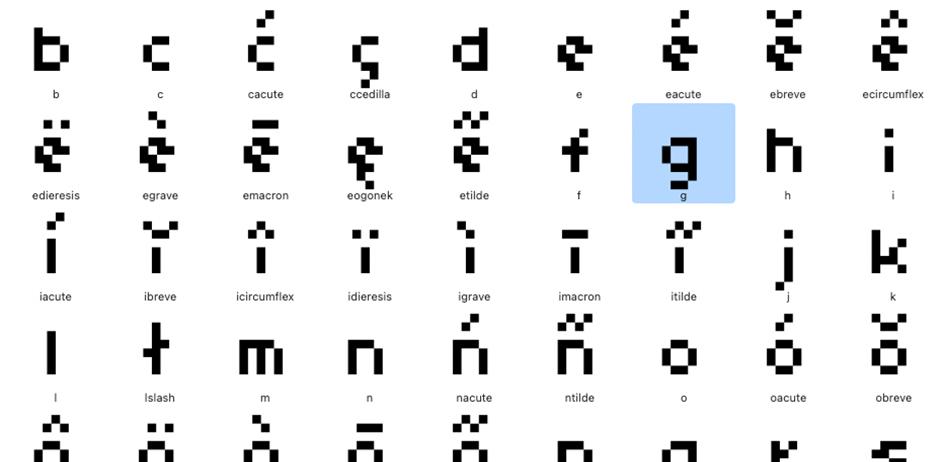
 在界面部分使用比像素画面更精细的美术风格允许你创造更细致的角色和场景图像,而不去调整游戏余下画面的像素数量,应该能够节约游戏的开发时间。但我认为,除了以上这些好处,更重要的是你拥有了使用矢量字体的自由。使用矢量字体和符号能够让你可以自由调整不同的字号大小,而不会压缩游戏的画面品质。例如,如果你尝试缩小像素字体时,就可能会破坏细节,而矢量字体并不存在这种问题。
在界面部分使用比像素画面更精细的美术风格允许你创造更细致的角色和场景图像,而不去调整游戏余下画面的像素数量,应该能够节约游戏的开发时间。但我认为,除了以上这些好处,更重要的是你拥有了使用矢量字体的自由。使用矢量字体和符号能够让你可以自由调整不同的字号大小,而不会压缩游戏的画面品质。例如,如果你尝试缩小像素字体时,就可能会破坏细节,而矢量字体并不存在这种问题。
 你当然可以不采用像素化的算法来等比放大像素风格的字体和界面,但这样做会因为像素对齐而使得这部分画面格格不入,损坏像素画的美术风格。例如,这里显示的凤头鹦鹉缩小到了原本大小的 50%后,由于像素点大小与周围不统一,让人觉得很不对劲。
你当然可以不采用像素化的算法来等比放大像素风格的字体和界面,但这样做会因为像素对齐而使得这部分画面格格不入,损坏像素画的美术风格。例如,这里显示的凤头鹦鹉缩小到了原本大小的 50%后,由于像素点大小与周围不统一,让人觉得很不对劲。
 有时候,如果缩放后的界面和游戏其余部分独立,周围没有参考对比的图像,就不存在这个问题了。
有时候,如果缩放后的界面和游戏其余部分独立,周围没有参考对比的图像,就不存在这个问题了。
 《塞莱斯特山》也采用了这一技巧,像对话这样的矢量风格的界面限制在了矩形对话框里。我想,玩家的大脑可以很轻松地将对话和游戏区分成各自独立的部分,而不会感觉画面不统一。回到《节奏医生》上来,考虑到界面更加集成到游戏世界中的元素内(例如掌上电脑),所以我们依然采用了像素风格。不过,针对某些情况,比如包含复杂的 CJK 字符的中文,日文和韩文字体,我们选择了捷径。在开始考虑本地化之前,我们使用了一款名为 04b03 的像素字体来开发游戏。
《塞莱斯特山》也采用了这一技巧,像对话这样的矢量风格的界面限制在了矩形对话框里。我想,玩家的大脑可以很轻松地将对话和游戏区分成各自独立的部分,而不会感觉画面不统一。回到《节奏医生》上来,考虑到界面更加集成到游戏世界中的元素内(例如掌上电脑),所以我们依然采用了像素风格。不过,针对某些情况,比如包含复杂的 CJK 字符的中文,日文和韩文字体,我们选择了捷径。在开始考虑本地化之前,我们使用了一款名为 04b03 的像素字体来开发游戏。
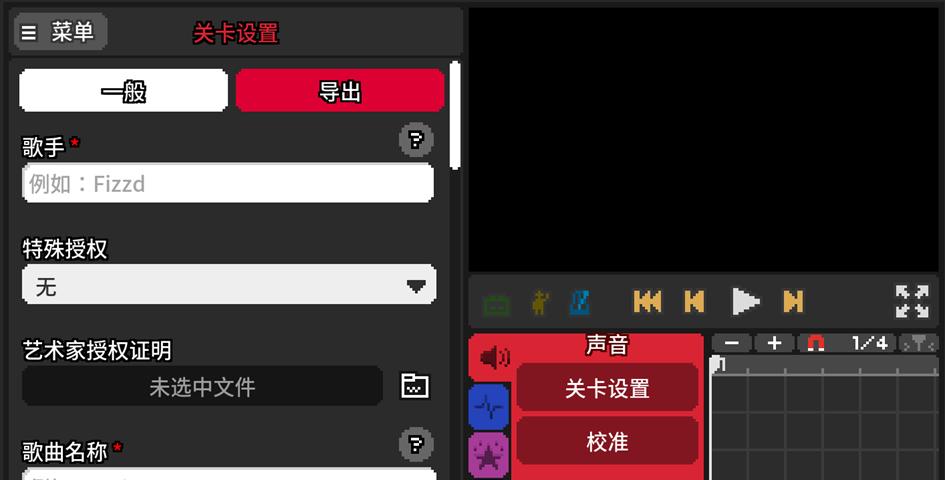
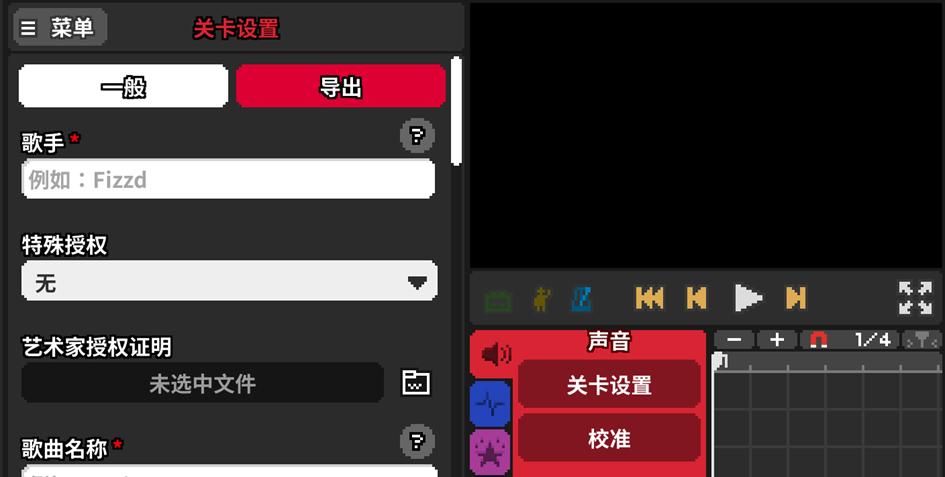
 于是,我们尝试使用了一款中文像素字体。但是,为了更加清晰地显示,这款字体需要比英文字体更大,需要增大或者调整界面来让文字有足够多的空间,这里可以看到我们用英文显示的病人详情模拟图,相应的中文版则是这样:我们很快意识到,我们不得不为适应更大的像素画对很多元素的尺寸进行调整。在自定义关卡注射器早期的原型设计中,我们尝试过调整中文字符的显示布局来适应更大的字形。
于是,我们尝试使用了一款中文像素字体。但是,为了更加清晰地显示,这款字体需要比英文字体更大,需要增大或者调整界面来让文字有足够多的空间,这里可以看到我们用英文显示的病人详情模拟图,相应的中文版则是这样:我们很快意识到,我们不得不为适应更大的像素画对很多元素的尺寸进行调整。在自定义关卡注射器早期的原型设计中,我们尝试过调整中文字符的显示布局来适应更大的字形。
 一些非中文玩家有点抵触这个改动,不过,能阅读中文的那些玩家对这个变动相当赞同:
一些非中文玩家有点抵触这个改动,不过,能阅读中文的那些玩家对这个变动相当赞同:
 虽然反对者说得确有道理,矢量字体会略微破坏像素风界面的感觉。但我们考虑了什么是我们可以做的,而且我们留意到,如果字形较粗时,会和像素风格更加搭配。
虽然反对者说得确有道理,矢量字体会略微破坏像素风界面的感觉。但我们考虑了什么是我们可以做的,而且我们留意到,如果字形较粗时,会和像素风格更加搭配。

 修改前:字体较细 修改后:字体加粗
修改前:字体较细 修改后:字体加粗
这是一个微妙的变动,但是令字体字形较粗会更接近像素风格,更好地融入界面。

总的来说,这次改变简化了界面设计,能够使用同一个布局给使用拉丁字母的语言和 CJK 字符的语言。



节奏游戏拥有不同的图像用户界面,用来向玩家传达应当如何跟随音符按键。这些不同的机制系统决定了界面可能如何传达信息,因此,也限定了游戏可能的叙事类型。
在设计游戏菜单时,其中一个需要考虑的方面是,菜单与游戏世界应当如何关联。一种可能的设计是将其相对独立于虚构的世界,来让玩家更好地沉浸在游戏本身中;另一种设计则尝试将菜单融入游戏世界本身的图形风格,以达成更好的美学一致性,无论游戏本身是否包含元叙事设计。
可以尝试使用和游戏世界不同的美术风格,在这类情形中,最好是把这些元素以清晰的方式隔离出来,以避免不一致感。以字体为例,保证可读性比艺术风格的一致性更加重要,尤其是对包含许多文本的游戏。
和团队一起进行界面设计时,尤其是当团队成员希望采用更具有叙事意义的方式进行设计时,务必分配更多的协作时间。创意,布局设计以及方案实现带来的问题需要刚长的时间才能妥善解决,而这些界面最终也会需要更精致的图像和更复杂的动画。













