这时候就急需一个UI框架,解决这些痛点。官方很贴心的给出了WeUI组件库。
但是这个文档真心不好看,“快速上手”根本没让我能快速上手。官方提供的两种方式引用该组件库,如何引用写的都很抽象哇。
这里我总结了一下,详细介绍这两种方式的具体操作。
下载组件直接引用
进入下面这个网址,按需下载。
https://developers.weixin.qq.com/miniprogram/dev/extended/weui/download.html

导入完成之后,在app.wxss中,首行引入weui.wxss
@import ‘./weui-miniprogram/weui-wxss/dist/style/weui.wxss’
这样就算是引用成功了,在需要的页面中使用。
例如在index中使用搜索组件Searchbar。
1、首先需要在index.json中引入Searchbar。
{ “usingComponents”: { “mp-searchbar”: “/weui-miniprogram/searchbar/searchbar” }, “navigationBarTitleText”: “UI组件库”}
2、在index.wxml中直接使用该组件。
<view class=”page”> <view class=”page__bd”> <mp-searchbar bindselectresult=”selectResult” search=”{{search}}”></mp-searchbar> </view></view>
3、index.js的处理逻辑。
Page({ data: { inputShowed: false, inputVal: “” }, onLoad() { this.setData({ search: this.search.bind(this) }) }, search: function (value) { return new Promise((resolve, reject) => { setTimeout(() => { resolve([{text: ‘搜索结果’, value: 1}, {text: ‘搜索结果2’, value: 2}]) }, 200) }) }, selectResult: function (e) { console.log(‘select result’, e.detail) },});
关于组件如何使用,官方文档给出的说明还是很详细的,就是像上面这样三步骤,给出了每个组件的使用案例。
npm方式下载构建
npm init
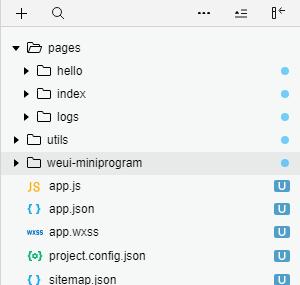
然后就可以在项目中多了一些文件。终端里继续执行指令:
npm install –save weui-miniprogram –production

这样,WeUI就完成了导入,接下来的引用和使用和第一个方法中介绍的一样。