 今天为大家带来的是 Dreamweaver编程软件的新手入门教程,这是一款网页设计软件,可以通过代码来制作网页。
今天为大家带来的是 Dreamweaver编程软件的新手入门教程,这是一款网页设计软件,可以通过代码来制作网页。

工具/原料
一台拥有XP及更高系统的电脑(台式或笔记本)
Dreamweaver编程软件
方法/步骤
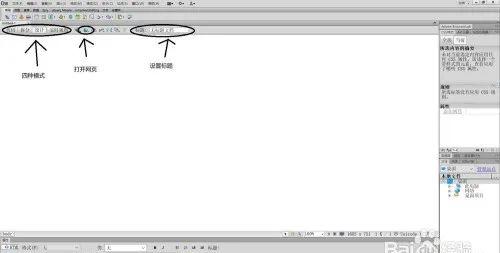
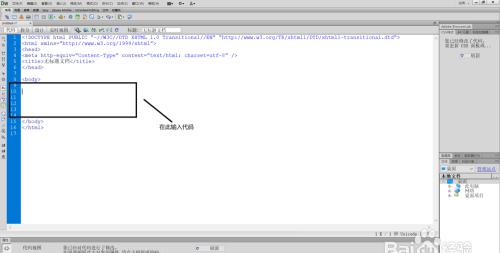
首先;我们打开DW的主界面(如图)。

找到HTML并双击打开。

这就是Dearmweaver的编程界面,我们可以看到有几个按钮,然后打开“代码”界面。

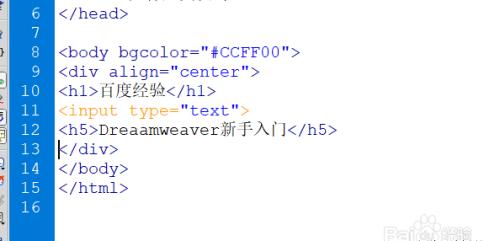
代码界面中,像这样的由尖括号括起来的叫做标签,我们一般在里面输入其他标签和代码,每一个标签里的内容结束时要用(xxx为要结束的标签)为结尾。

新手常用的标签有(x为数字1-5,调整字体大小)、(输入框)、(超链接)、(按钮)等,在标签里面空格,再继续输入代码可以更改标签的属性,
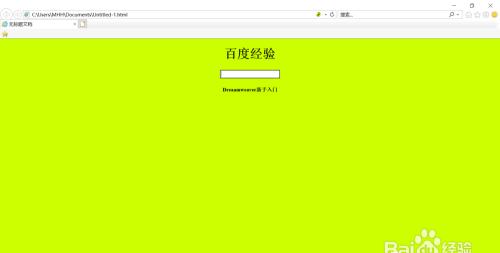
可以使内容居中显示,在body后面空格输入bgcolor=”xxxx”可更改背景颜色(xxx为要更改颜色的英文单词)。这是一个用上面介绍的标签做出的简易网页。

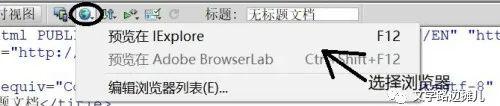
做好之后找到屏幕上方的浏览器标识,可以选择浏览器运行所做的网页,或者可以F12快捷键直接使用默认浏览器打开。

然后就可以运行网页了。

END
注意事项
所保存的文件为.html文件,如果要查看代码请打升网页后右键查看源代码。
建议每使用半小时保存一次,以免文件丢失。