是从产品规划到产品设计阶段的里程碑式综合产出物
是从产品规划到产品设计阶段的里程碑式综合产出物
 1PRD对产品经理的意义
1PRD对产品经理的意义
PRD是一个产品经理硬实力最好的背书

 好的PRD,可以提升沟通效率,降低返工风险,让开发在需求评审阶段可以准确的评估工期,确保项目的稳定进展。并且可以在出现争议时做为凭证快速定位问题,在新人加入时做为教材帮助其快速了解项目内容。
好的PRD,可以提升沟通效率,降低返工风险,让开发在需求评审阶段可以准确的评估工期,确保项目的稳定进展。并且可以在出现争议时做为凭证快速定位问题,在新人加入时做为教材帮助其快速了解项目内容。
 好的PRD,可以建立良好的职场形象,积累职场人品。想不如说、说不如写。写的清楚,就是真的想明白了。输出好的需求文档,可以在开发心中建立起靠谱的形象,获得信任;有了信任,在后续的沟通协同中会更加顺畅。
好的PRD,可以建立良好的职场形象,积累职场人品。想不如说、说不如写。写的清楚,就是真的想明白了。输出好的需求文档,可以在开发心中建立起靠谱的形象,获得信任;有了信任,在后续的沟通协同中会更加顺畅。
 对于产品经理来说,PRD同样是自己的产品,它的用户就是在项目过程中将其做为依据的UI、开发、测试、运营等。需求评审就是PRD这个产品发布的过程,不要把用户的反馈认为是理所应当,不要觉得自己有机会和用户解释。需求评审不仅是为大家宣讲一遍需求,更是要达成共识,就算当下大家无法完整的记住所有内容,在以后的项目周期中也可以在PRD中找到衍生问题的答案。PRD也可以过滤产品经理在沟通上的优势或劣势,更加直观的审视每一个需求的价值和合理性。PRD是产品经理最好的背书,产品的成功与否,是受内外部无数影响因素控制,无法直观验证产品经理本身的能力和价值。PRD是完全把控在产品经理手中的,它的质量可以直接体现出撰写它的产品经理的能力和态度。你可能会因为一些案例误会,乔布斯、马化腾、张小龙、俞军都有产品经理的title,他们就不用写PRD那是因为产品经理的定义很广,公司需要他们产出的价值不同。虽然名义上都是产品经理,其实根本不是一个工种。而且产品经理往往只是大佬众多title中的一个。我们通常讨论的产品经理,都是有执行层面的工作产出任务的。你可能会受到一些观点影响,觉得不要过于纠结交互,不要停留在功能思维,要有策略思维有业务思维。那是因为做好基础是提升的前提,PRD写的好,不一定是好的产品经理,PRD写的不好,一定不是好的产品经理。除非你有自己独特的发展路线,不然绝大部分产品经理都要反复经历这个朴实无华的阶段,有人觉得枯燥,我觉得很有意思。2一些现状
对于产品经理来说,PRD同样是自己的产品,它的用户就是在项目过程中将其做为依据的UI、开发、测试、运营等。需求评审就是PRD这个产品发布的过程,不要把用户的反馈认为是理所应当,不要觉得自己有机会和用户解释。需求评审不仅是为大家宣讲一遍需求,更是要达成共识,就算当下大家无法完整的记住所有内容,在以后的项目周期中也可以在PRD中找到衍生问题的答案。PRD也可以过滤产品经理在沟通上的优势或劣势,更加直观的审视每一个需求的价值和合理性。PRD是产品经理最好的背书,产品的成功与否,是受内外部无数影响因素控制,无法直观验证产品经理本身的能力和价值。PRD是完全把控在产品经理手中的,它的质量可以直接体现出撰写它的产品经理的能力和态度。你可能会因为一些案例误会,乔布斯、马化腾、张小龙、俞军都有产品经理的title,他们就不用写PRD那是因为产品经理的定义很广,公司需要他们产出的价值不同。虽然名义上都是产品经理,其实根本不是一个工种。而且产品经理往往只是大佬众多title中的一个。我们通常讨论的产品经理,都是有执行层面的工作产出任务的。你可能会受到一些观点影响,觉得不要过于纠结交互,不要停留在功能思维,要有策略思维有业务思维。那是因为做好基础是提升的前提,PRD写的好,不一定是好的产品经理,PRD写的不好,一定不是好的产品经理。除非你有自己独特的发展路线,不然绝大部分产品经理都要反复经历这个朴实无华的阶段,有人觉得枯燥,我觉得很有意思。2一些现状
越基础的东西,越容易被有意无意的忽略
工具只是工具,没有绝对的标准、只要适合就好
在我的实践中,用Axure原型 注释的方式撰写,导出HTML或发布到Axshare或通过蓝湖上传的方式传达;效率最高效果最好。Axure之于产品经理就像PhotoShop之于设计师经典的虽然看起来没那么酷炫,但是它代表着易用性、拓展性、普适性
易用性:可以找到大量教程,降低门槛快速上手
拓展性:可以获取大量素材,积累提升输出质量
普适性:可以兼容各种系统,提升工作协同效率
有人用墨刀做花里胡哨的交互,文字描述寥寥,结果连异常流程都覆盖不了有人用word写长篇大论,结果开发根本不看,还要问你每个页面怎么跳转有人用sketch,不配合专属插件的话,很容易画成没有结构性的页面流程图。而且是否具备普适性,取决于周围与你配合的人工具本身没有问题,有问题一定是工具人的问题。为了让你的PRD的用户使用效果更好,汲取意见是很重要的。有的时候不要埋怨开发为什么不认真看,去问问他们喜欢看什么样的,适当调整达成统一。Tower、禅道、tapd等团队协同工具,会导致一部分人习惯把产品的结构通过协同工具中的单个需求建立父子关系连接,在每个子需求中上传需求图片 文字描述。这种方式更适合优化已有功能,功能可以在小范围内实现闭环,但是容易使人忽略细节的调整对全局的影响。产品经理应该把控Axure源文件的颗粒度,哪些版本/模块在一个源文件里更新,从哪个版本/模块新建文档维护;文档或文件夹之间尽量去重、解耦。在原有文件上新增或调整的部分,更显眼的做出标注,让人可以一眼看出变动的部分。在Axure里搭建当前版本/模块最完整的产品结构,并且及时更新。要明确一个认知,协同工具是给UI、开发、测试、运营看的,目的是让他们看起来方便,可以针对单个需求设置执行人员、排期、添加bug记录等,核心价值是项目管理。而不是为了产品经理维护需求文档方便,所以在需求的撰写和管理时,不要依赖协同工具。在追溯需求问题的时候,要能做到在Axure文件里便能找到记录,而不是去翻协同工具里的需求记录。2拆解
用两个类比帮助你更好理解我要表达的观点
项目>PRD
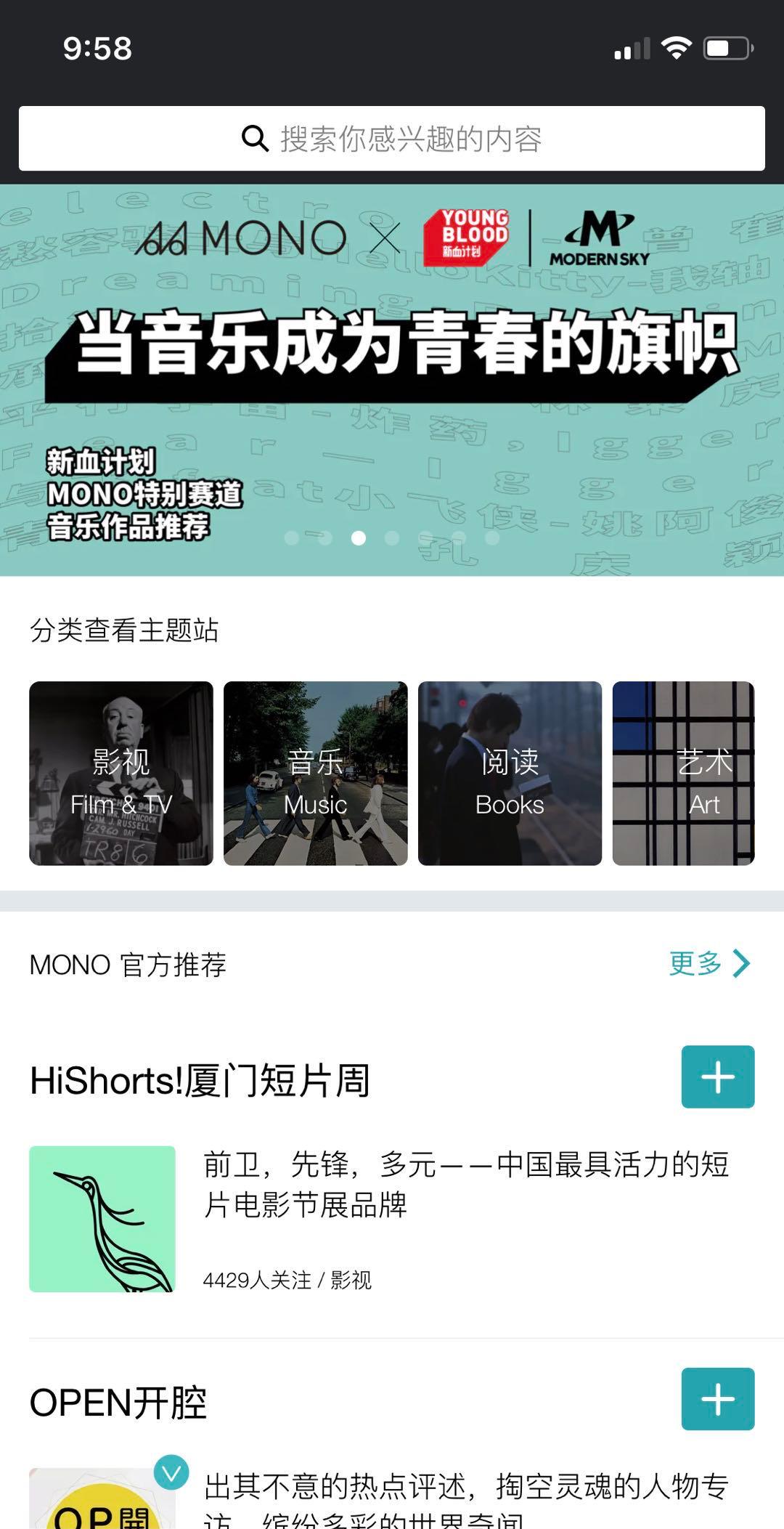
产品>首页
工作>简历
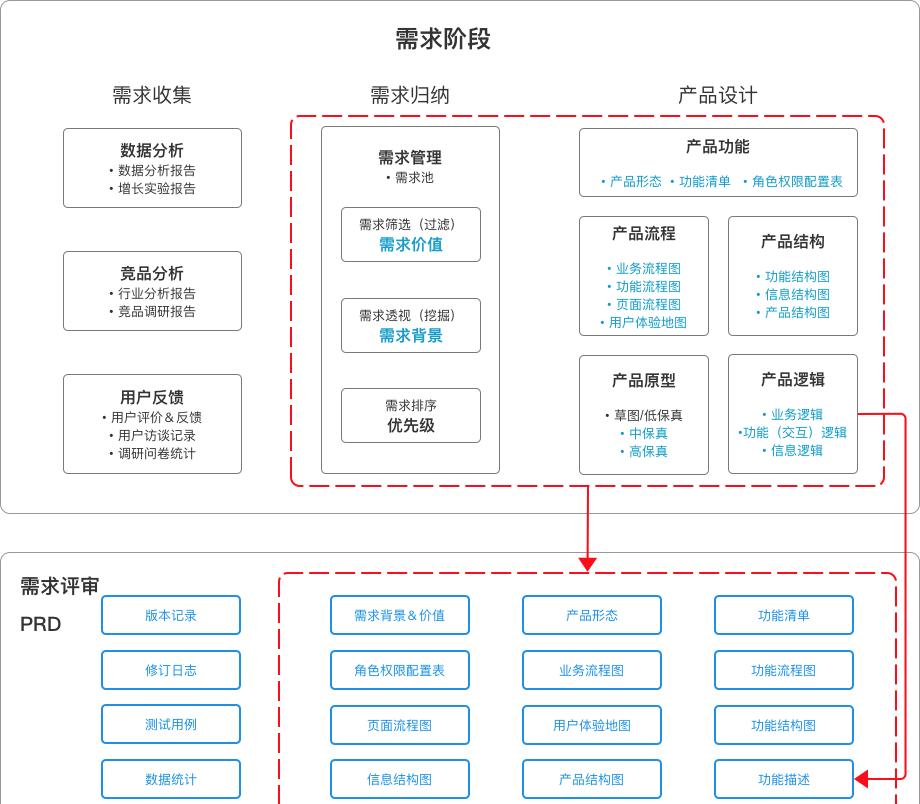
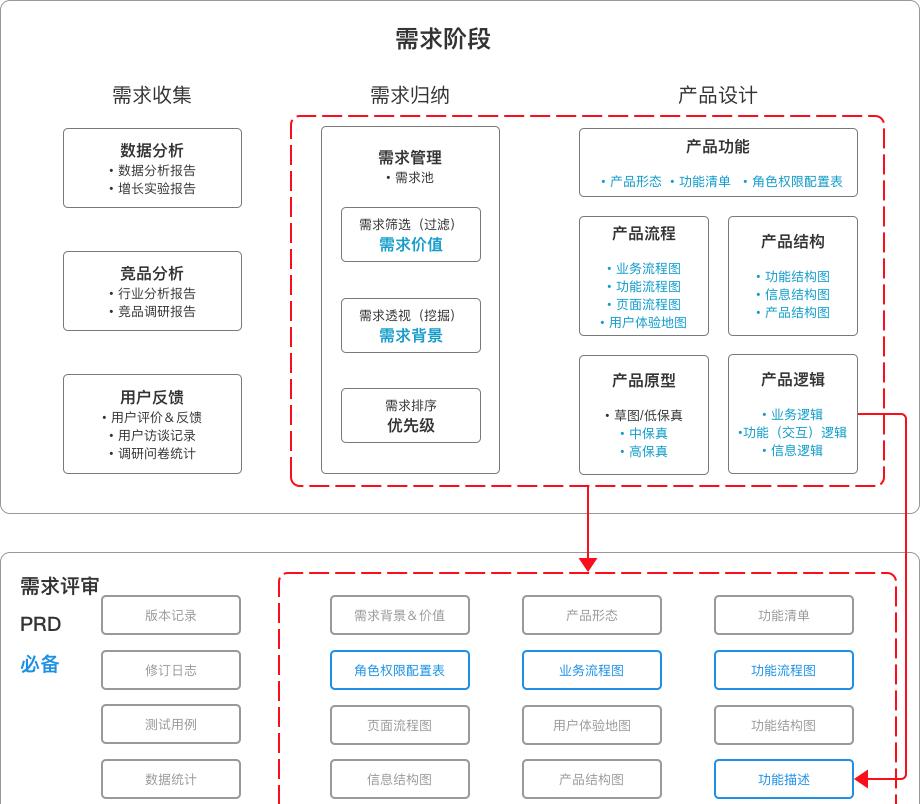
在项目流程中撰写PRD,和在产品设计中设计首页、在工作经历中梳理简历的感觉类似它们都不是独立存在的,都与之前的各个环节有着千丝万缕的联系诚然后者需要技巧,但是如果不是建立在前者价值的基础上,将言之无物无的放矢。所以梳理PRD怎么写,无法脱离于项目流程单独思考,需要带入流程。再来看这张图
 项目的流程大同小异,在做好需求评审前的各个环节之后,你自然会积累从抽象逐渐到具体的一系列文档内容。此时将它们进行整理,做汇总提炼,补充颗粒度更细的内容即可。一顺百顺一损俱损。从项目的维度拆解PRD的组成后,可以发现,前面的每一个环节做的越完善,在撰写PRD的时候越能降本增效。在撰写PRD出现问题时,也可以追本溯源根据内容部分找到对应的环节,定位问题从而找到解决方案。所以PRD到底怎么写,如果你把问题定位在“怎么写PRD”这个颗粒度,你能找到的大部分内容大致是以下3种
项目的流程大同小异,在做好需求评审前的各个环节之后,你自然会积累从抽象逐渐到具体的一系列文档内容。此时将它们进行整理,做汇总提炼,补充颗粒度更细的内容即可。一顺百顺一损俱损。从项目的维度拆解PRD的组成后,可以发现,前面的每一个环节做的越完善,在撰写PRD的时候越能降本增效。在撰写PRD出现问题时,也可以追本溯源根据内容部分找到对应的环节,定位问题从而找到解决方案。所以PRD到底怎么写,如果你把问题定位在“怎么写PRD”这个颗粒度,你能找到的大部分内容大致是以下3种
模板 简要的讲解
从各种角度切入,或重新解读或填充某部分的细节
长篇幅的系列文章
多看第三种,更有可能通过结论找到思考路径。但是这些都是被动的做法,你只能去碰,找到能给你启发适合你应用的内容的概率。主动的做法是,拆解→定位→聚焦
 3具体内容
3具体内容
为了实操性,我不会放一个看起来高大上的需求文档模板,面面俱到,导致参照的时候要素过多无法聚焦。
涉及哪些角色
任务如何划分
角色如何协作
数据如何流转
是否存在分支
异常如何处理
校验哪些规则
产出哪些文档
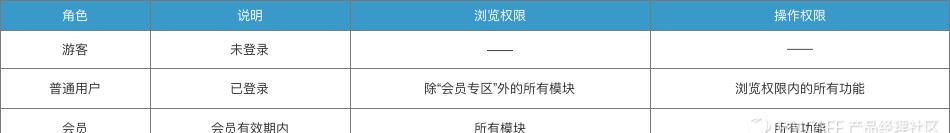
b.角色说明角色名称、角色定义、角色权限(数据权限、操作权限)如果产品的业务属性没有那么强,角色比较单一,至少要说明游客和注册用户的权限区分。在相关功能设计时,注意区分不同权限的对应状态样式,无权限的分支流程。简单权限划分
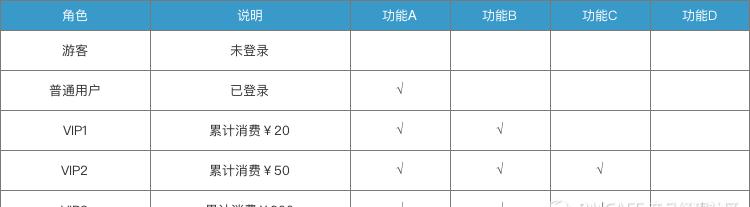
 复杂权限划分
复杂权限划分
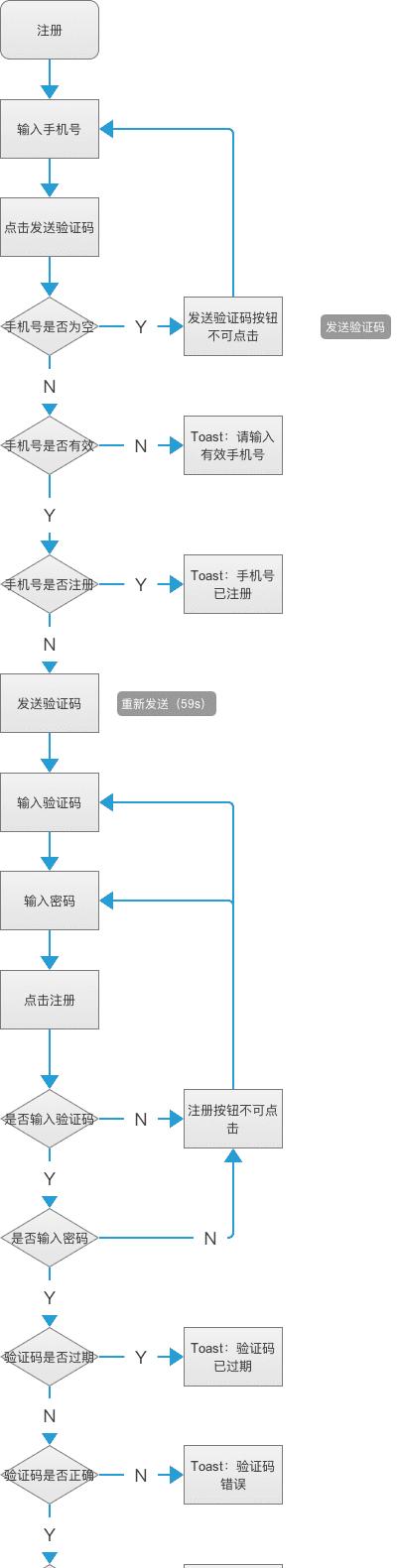
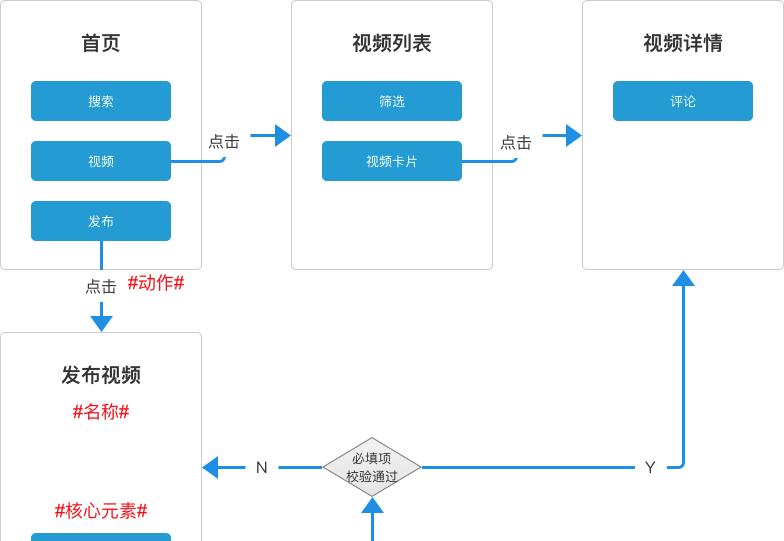
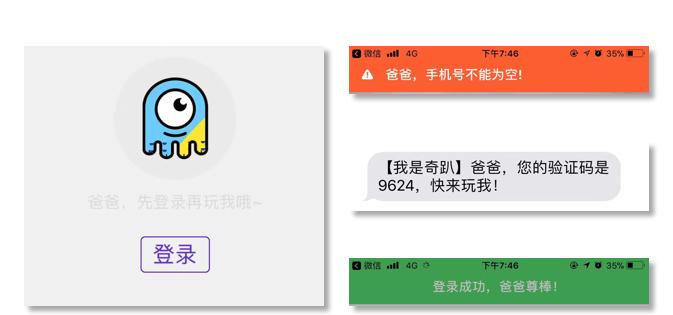
 如果功能权限颗粒度过细,比如常见的后台产品。在角色说明表格之外要做更多补充。此类场景下权限管理有必要做为一个功能模块来规划,划分好功能权限,预设角色(用户分组),明确角色定义,配置好角色对应的权限模板。c.功能流程功能流程表达的是,业务流程中的内容,是如何通过人机交互实现的。根据具体功能划分适合的颗粒度,标准是解耦、形成闭环。如果分支流程比较复杂,可以在对应位置标注,再把闭环的分支流程作为一个单独的功能流程图展示。如注册/登录流程可以根据独立闭环的子功能划分为:登录、注册、找回密码等,通过三个流程图展示。注意不要把产品结构和功能流程混在一起。一个功能流程中只完成一个任务,有两种结果:成功or失败。常用的元素只有四种
如果功能权限颗粒度过细,比如常见的后台产品。在角色说明表格之外要做更多补充。此类场景下权限管理有必要做为一个功能模块来规划,划分好功能权限,预设角色(用户分组),明确角色定义,配置好角色对应的权限模板。c.功能流程功能流程表达的是,业务流程中的内容,是如何通过人机交互实现的。根据具体功能划分适合的颗粒度,标准是解耦、形成闭环。如果分支流程比较复杂,可以在对应位置标注,再把闭环的分支流程作为一个单独的功能流程图展示。如注册/登录流程可以根据独立闭环的子功能划分为:登录、注册、找回密码等,通过三个流程图展示。注意不要把产品结构和功能流程混在一起。一个功能流程中只完成一个任务,有两种结果:成功or失败。常用的元素只有四种
圆角矩形:开始、结束
矩形:非判断的所有流程节点,操作动作、交互效果、中间状态等
菱形:逻辑判断、数据校验
单箭头连接线:表达流转方向
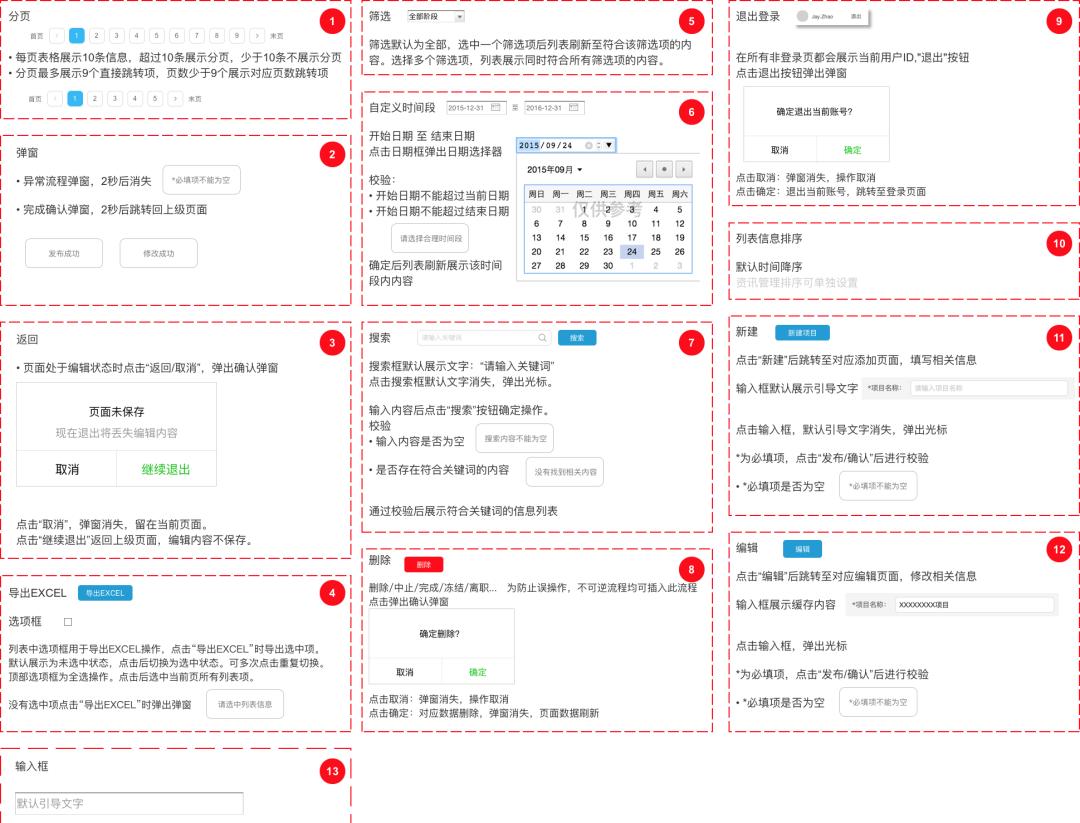
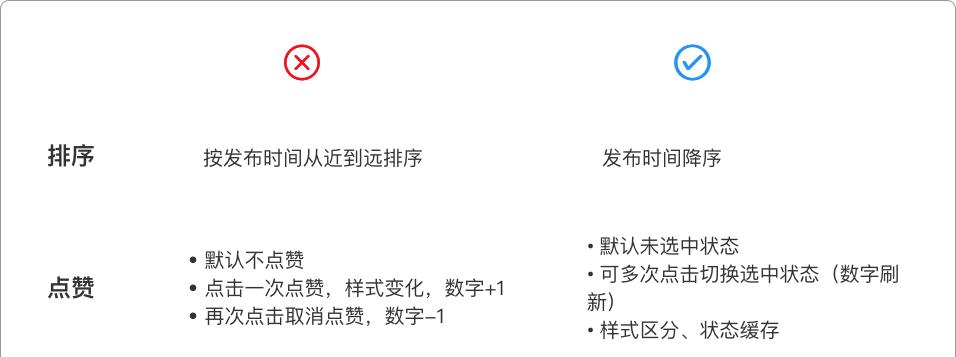
 d.原型 功能详述一份交互自查表,搞定一切整体&流程
d.原型 功能详述一份交互自查表,搞定一切整体&流程

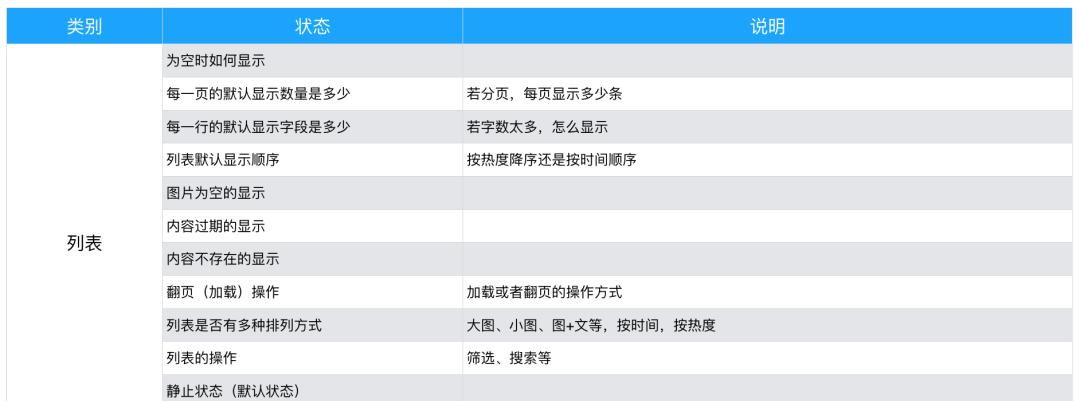
 内容&状态&显示
内容&状态&显示

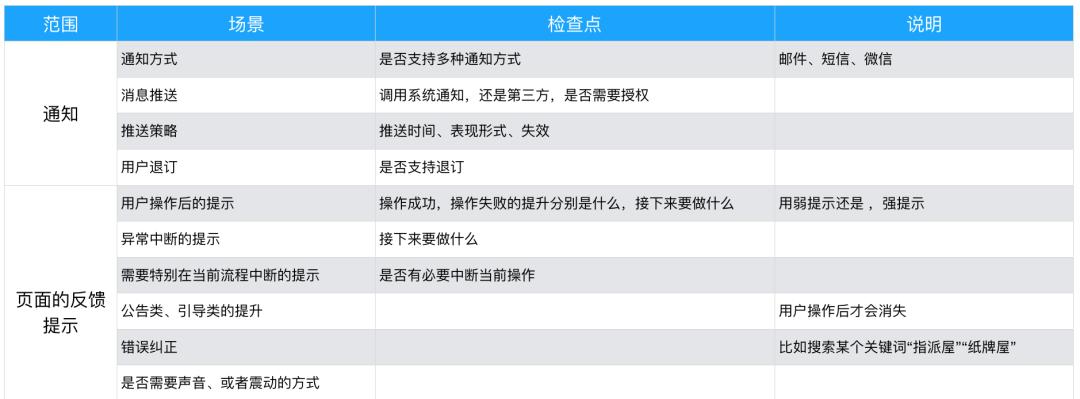
 反馈&通知
反馈&通知
 文本&控件
文本&控件
 常见类型
常见类型



 c.产品结构图=功能结构图 信息架结构图不管是架构还是结构,都是一个意思。功能&信息两者间没有清晰的边界,功能中承载着信息,信息在功能间流转。
c.产品结构图=功能结构图 信息架结构图不管是架构还是结构,都是一个意思。功能&信息两者间没有清晰的边界,功能中承载着信息,信息在功能间流转。
 功能结构图:脱离页面,以功能模块划分。功能模块代表一个闭环的流程,用来展示功能层级和组成;最小颗粒度在产品中即对应触发逻辑的控件/热区,如支付按钮。是产品的骨架。
功能结构图:脱离页面,以功能模块划分。功能模块代表一个闭环的流程,用来展示功能层级和组成;最小颗粒度在产品中即对应触发逻辑的控件/热区,如支付按钮。是产品的骨架。
 信息结构图:脱离页面,以信息分类划分。信息分类代表一个独立的数据表,信息代表一个独立的字段或固定参数;最小颗粒度在产品中即对应页面中的一个元素,如文章标题。是产品的血肉。
信息结构图:脱离页面,以信息分类划分。信息分类代表一个独立的数据表,信息代表一个独立的字段或固定参数;最小颗粒度在产品中即对应页面中的一个元素,如文章标题。是产品的血肉。
 根据产品设计时的思路逐渐清晰而逐渐完善,颗粒度越细,功能和信息越纠缠不清,没有必要刻意区分。画一个产品结构图即可满足日常需要产品结构图=功能结构图 信息结构图
根据产品设计时的思路逐渐清晰而逐渐完善,颗粒度越细,功能和信息越纠缠不清,没有必要刻意区分。画一个产品结构图即可满足日常需要产品结构图=功能结构图 信息结构图
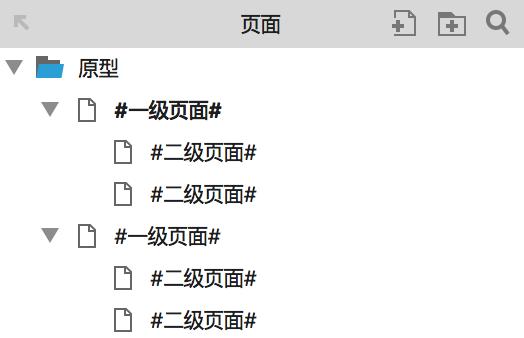
 千万不要把详细的原型 注释做成一页铺开的“页面流程”,PRD要通过页面结构(目录)实现结构性,方便查看的人理解层级关系。如果把我们工作中输出的文档当做一个产品的话,那么文档的读者就是用户,很多产品经理或交互设计师使用Axure或其他工具做的原型,可读性远不如程序员写的代码。我们来看看下图,很多产品经理或交互设计师的文档就像这样,我之前就有同事会输出这种文档。我们现在招聘看到的很多人的作品也是这种类型的文档。(与文档内容无关,不需要看清楚内容,所以图片已做模糊处理)
千万不要把详细的原型 注释做成一页铺开的“页面流程”,PRD要通过页面结构(目录)实现结构性,方便查看的人理解层级关系。如果把我们工作中输出的文档当做一个产品的话,那么文档的读者就是用户,很多产品经理或交互设计师使用Axure或其他工具做的原型,可读性远不如程序员写的代码。我们来看看下图,很多产品经理或交互设计师的文档就像这样,我之前就有同事会输出这种文档。我们现在招聘看到的很多人的作品也是这种类型的文档。(与文档内容无关,不需要看清楚内容,所以图片已做模糊处理)
 厉害吧?酷炫吧?我能够在一张图上面驾驭这么复杂的逻辑和流程,看看我多么专业。我只能呵呵一句,互联网这个处处考虑用户,连你工作的上下游都是你文档的用户的行业,真是不太适合你。这种毫无模块化思路的文档,会造成团队沟通上的困难,文档难以维护,工作无法交接,而且会导致在做产品设计时思路混乱,漏洞百出。如果你招聘时收到了这样的作品文档,请慎重。模块化的设计思路,如果你是一个逻辑性强且在乎读者体验的人,那么你自己工作中完全有可能摸索出来模块化设计思路。–ArvinNing《模块化设计思路:好的原型文档应该注意什么?》e.功能清单介于产品结构和原型 注释之间的内容;通常用于给项目团队以外的人(老板、客户、销售、写软著等)展示,减少专业术语,用户视角描述产品各个功能模块实现的目标或效果。
厉害吧?酷炫吧?我能够在一张图上面驾驭这么复杂的逻辑和流程,看看我多么专业。我只能呵呵一句,互联网这个处处考虑用户,连你工作的上下游都是你文档的用户的行业,真是不太适合你。这种毫无模块化思路的文档,会造成团队沟通上的困难,文档难以维护,工作无法交接,而且会导致在做产品设计时思路混乱,漏洞百出。如果你招聘时收到了这样的作品文档,请慎重。模块化的设计思路,如果你是一个逻辑性强且在乎读者体验的人,那么你自己工作中完全有可能摸索出来模块化设计思路。–ArvinNing《模块化设计思路:好的原型文档应该注意什么?》e.功能清单介于产品结构和原型 注释之间的内容;通常用于给项目团队以外的人(老板、客户、销售、写软著等)展示,减少专业术语,用户视角描述产品各个功能模块实现的目标或效果。
 f.数据统计
f.数据统计
统计哪些数据
如何定义
如何计算
如何埋点
运营活动需求必备相关数据指标采集需求常规功能根据公司的数据体系完善程度、数据采集方式(埋点or全埋点/无埋点/可视化事件监测)、功能特性等情况酌情撰写数据体系完善程度:是否自动实现埋点,不需要额外说明功能特性:该功能是否需要数据指标验证解决方案的有效性,是否需要通过数据指标寻找优化点&增长点g.测试用例想强调的核心流程,可以通过测试用例的格式再翻译一遍,在功能描述基础上进一步穷举和完善通过项目协同工具记录bug,标灰的内容可以通过系统自动记录
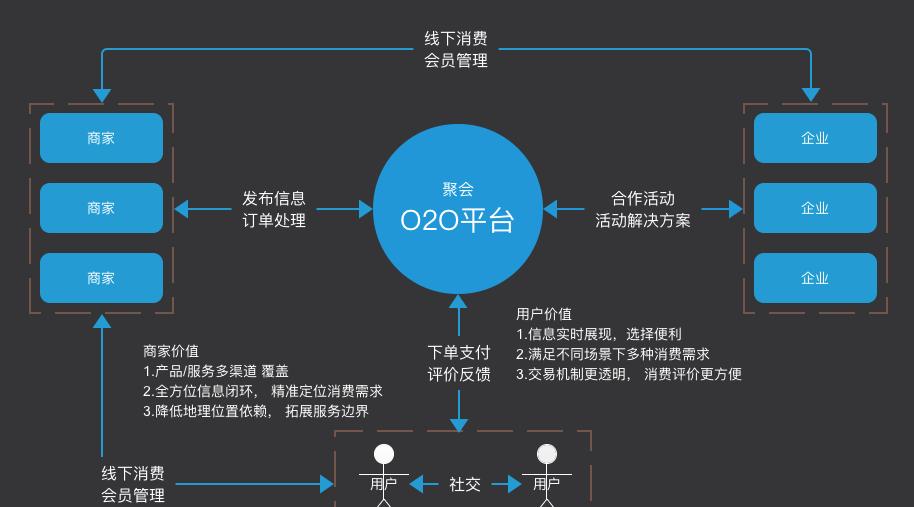
 h.产品形态整个产品的运作逻辑,重点展示用户角色、信息、渠道之间的流转关系。
h.产品形态整个产品的运作逻辑,重点展示用户角色、信息、渠道之间的流转关系。
 i.用户故事地图&用户体验地图故事地图侧重将用户任务拆分,对应到功能的颗粒度。将用户画像,行为与功能进行串联。有助于在PRD中讲清楚用户如何通过产品满足需求解决痛点。
i.用户故事地图&用户体验地图故事地图侧重将用户任务拆分,对应到功能的颗粒度。将用户画像,行为与功能进行串联。有助于在PRD中讲清楚用户如何通过产品满足需求解决痛点。
 体验地图在故事地图基础上,更侧重情绪曲线、痛点。有助于寻找机会点优化用户体验,通常在产品设计时使用,同样可以作为设计依据在PRD中说明。j.未来规划 想做的东西太多,需要通过版本迭代把握节奏。产品经理至少要领先研发团队1~2个版本。也存在因为时间原因,临时开发折中方案的情况。提前说明这个功能未来会规划成什么样子要达到什么效果。让研发心里有数,为系统灵活性和拓展性做指导4特殊需求文档
体验地图在故事地图基础上,更侧重情绪曲线、痛点。有助于寻找机会点优化用户体验,通常在产品设计时使用,同样可以作为设计依据在PRD中说明。j.未来规划 想做的东西太多,需要通过版本迭代把握节奏。产品经理至少要领先研发团队1~2个版本。也存在因为时间原因,临时开发折中方案的情况。提前说明这个功能未来会规划成什么样子要达到什么效果。让研发心里有数,为系统灵活性和拓展性做指导4特殊需求文档
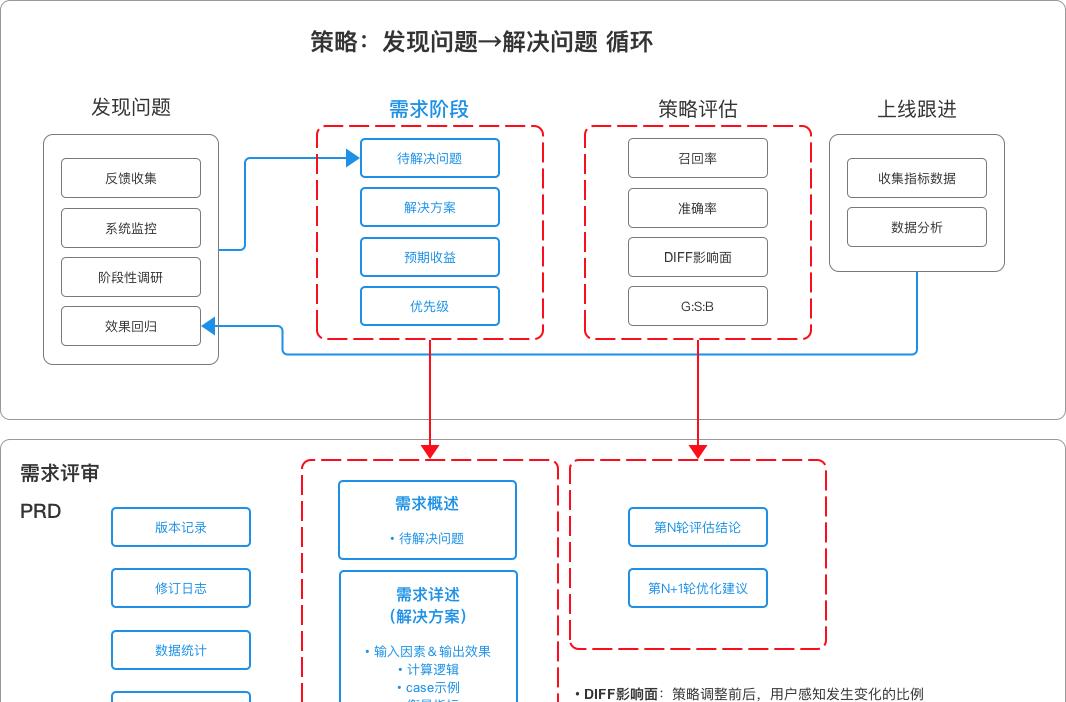
正如上文所说,需求文档与需求阶段的各个环节有着千丝万缕的联系。策略产品&数据产品与功能产品有着截然不同的流程,因此需求文档的内容存在差异。
策略PRD
 案例:策略产品案例丨微博PUSH策略调研分析&优化方案PRDDRD(Data Requirement Document 数据需求文档)
案例:策略产品案例丨微博PUSH策略调研分析&优化方案PRDDRD(Data Requirement Document 数据需求文档)
专业的事交给专业的人
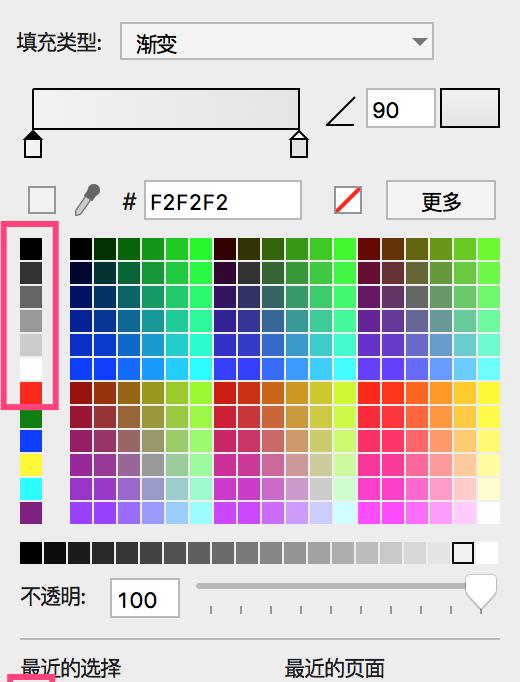
需求阶段,产品经理独当一面,遵循木桶理论,确保其中每个环节都不掉链子。其他阶段,产品经理协调调度,遵循长板理论,确保其中每个职能都有发挥空间。(1)设计&交互a.丰富的颜色不要给UI造成干扰,把视觉部分的发挥空间留出来同时也避免花里胡哨的文档内容让人看了辣眼睛有想法可以提前沟通,不要喧宾夺主常用颜色如下即可

不同灰度的黑:结合字体类型(粗细)&字号区分信息展示权重
红色(强调色):标注价格、删除等需要强调的内容
蓝色(主题色):你习惯的主题色,用于区分主操作/辅助操作、选中/未选中等
“一劳永逸”的契合产品定位&目标用户的配色方案
“标准套路”的视觉展示权重
(2)技术非功能性需求把这些东西复制粘贴出来看起来很厉害,其实在PRD里往往只能成为正确的废话相信你的开发和测试,不要班门弄斧浪费时间。性能需求:速度、容量、并发性、实时性质量需求:可靠性、可用性、可维护性、安全性、可移植性还有接口、约束等(3)运营运营建议不要越俎代庖首先你的建议不一定有效,话说的越抽象越宏观就越正确,但是也越没用。其次如果你的建议详细完善具备可行性,还要运管干什么;不要让人家产生抗拒心理排除掉本来可行的思路。如果你的团队需要你参与或者你对此感兴趣,可以讨论,不要主导,还嫌锅不够大么。当然了,合理分工高效配合是一个理想的状态,真实情况里还是会有团队存在职能缺失或短板的情况,还会有很多边界模糊的灰色区域,产品经理应该多做联系和推动,负起责任,但是前提是把本职工作先做好。3建立标准(1)全局标准统一a.交互逻辑统一对于用户,降低认知成本和操作成本对于团队,减少沟通成本和提升开发效率
 b.文案风格统一一切产品文案从产品定位出发,一个产品不会同时存在多个定位,所以文案风格要统一。
b.文案风格统一一切产品文案从产品定位出发,一个产品不会同时存在多个定位,所以文案风格要统一。
 c.功能命名统一
c.功能命名统一
新增、添加、新建
确定、确认
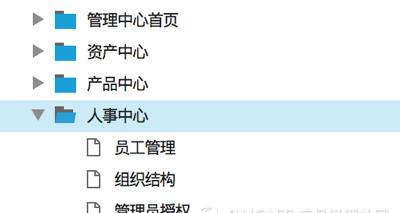
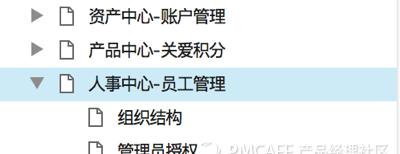
(2)传达内容清晰a.模块/页面层级
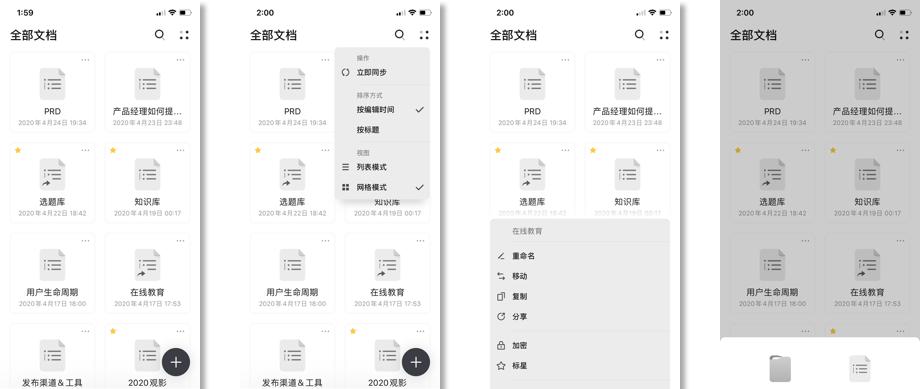
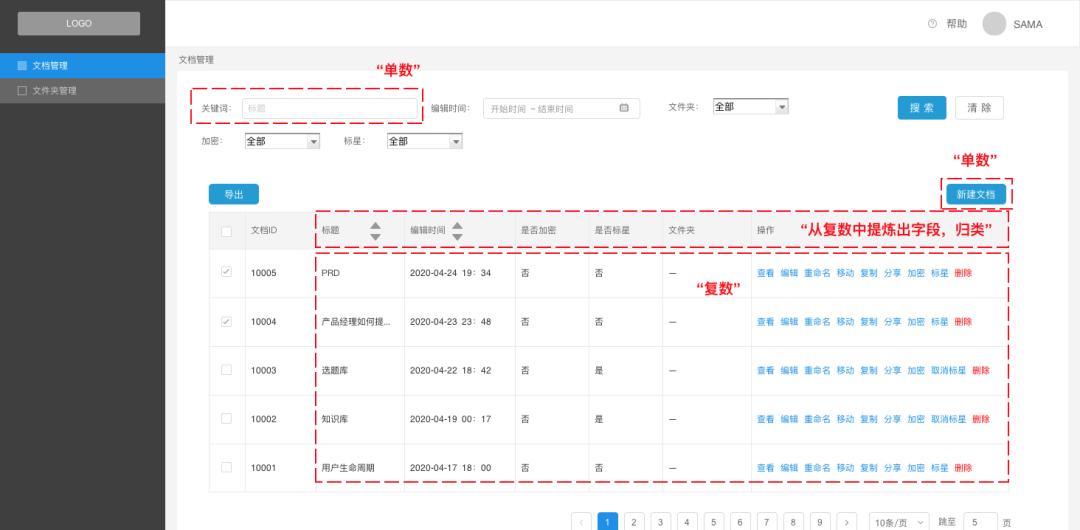
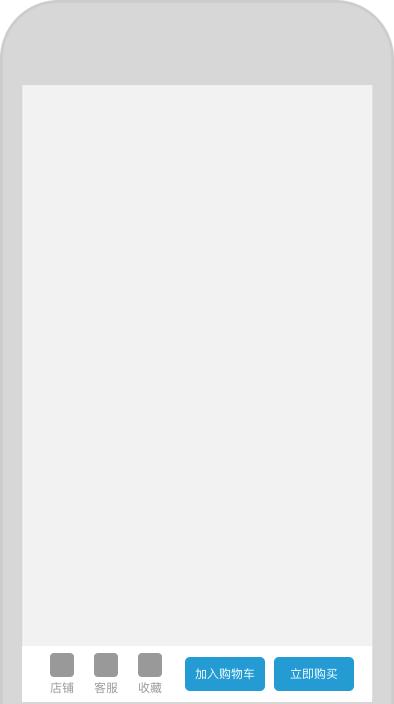
 很多时候产品的设计并不是严格按照层级对应的,会导致绘制产品结构或功能模块关联时感觉别扭。下面我尝试描述一下并分享下我的方法,找到自己的方式处理即可,不要被完美主义束缚。页面同时存在单复数元素通过英语语法中的单复数来理解,单数就是1,复数就是2~∞;两者对应至少两套交互逻辑。把移动端页面转换为后台样式,可以更加直观的查看层级,区别在于突出了字段。在页面元素同时存在单复数的情况时,提炼出其背后的字段,将复数元素归类,会使层级更清晰。
很多时候产品的设计并不是严格按照层级对应的,会导致绘制产品结构或功能模块关联时感觉别扭。下面我尝试描述一下并分享下我的方法,找到自己的方式处理即可,不要被完美主义束缚。页面同时存在单复数元素通过英语语法中的单复数来理解,单数就是1,复数就是2~∞;两者对应至少两套交互逻辑。把移动端页面转换为后台样式,可以更加直观的查看层级,区别在于突出了字段。在页面元素同时存在单复数的情况时,提炼出其背后的字段,将复数元素归类,会使层级更清晰。

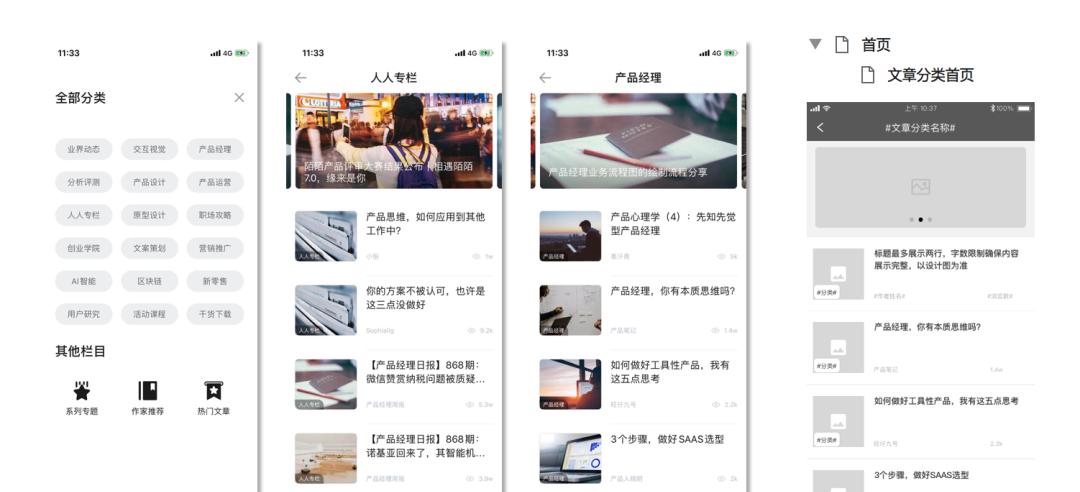
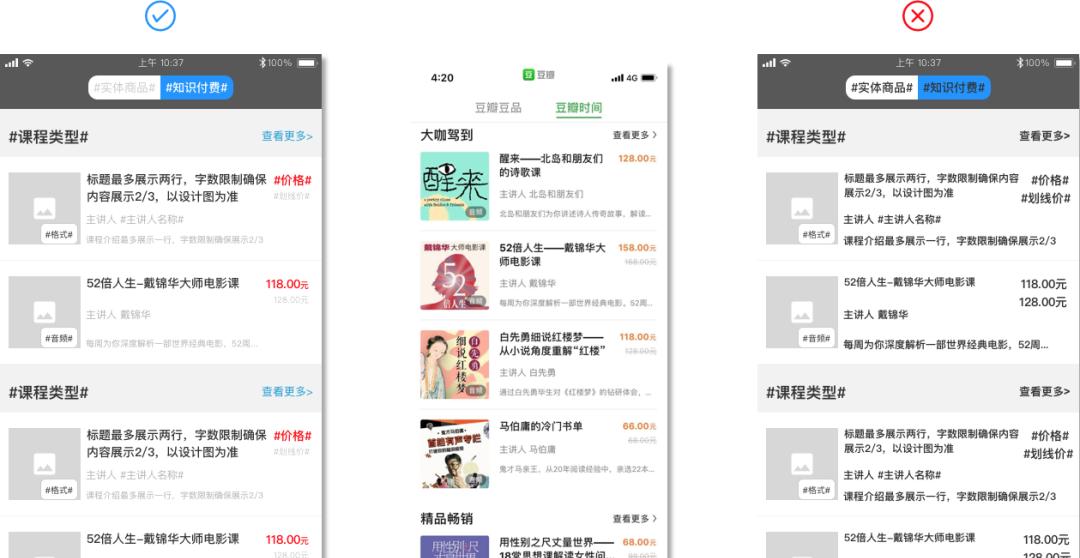
 页面的不同状态/导航(界面)颗粒度到界面【页面】和【界面】的称呼与表达习惯没有关系,平时沟通若无歧义则不必刻意深究,在写PRD时需要注意。广义的『界面』指所有能够完成人机交流任务的元素组合,比如一个表单或者一系列按钮组合。因为这个定义太宽泛,因此很难达成共识。狭义的『界面』就是指能够完成一个任务,并且在感官上位于一个面板的元素组合。比如一个网页,一个窗体,一个对话框,一个『PoP弹层』,甚至一个网页(窗体)的不同状态都可以视为不同的界面。–Hozin法师《交互水深 01 | 从区分 [ 页面 ] 和 [ 界面 ] 开始吧》这是一个深奥的话题,点到即止。比如【订单详情页】是一个页面,【订单详情页>待支付】是一个界面。在做产品设计输出需求文档时,应该以【界面】为单位,这样可以最大化的细化用户任务颗粒度,充分考虑清楚需求内容,方便团队其他成员更清晰的理解需求评估工作量;也更方便复用和统一形式,降低设计/开发成本和用户学习成本。找到导致差异的最核心的维度,以该维度划分。导航导航对应同一功能模块的不同信息分类常见于内容&商品分类,在对应的列表中,界面标题使用分类名称。其结构本质是,功能模块相同,均为文章列表、界面命名为分类信息。此时我选择以功能维度划分,不同分类对应的界面,其实是一个功能模块。
页面的不同状态/导航(界面)颗粒度到界面【页面】和【界面】的称呼与表达习惯没有关系,平时沟通若无歧义则不必刻意深究,在写PRD时需要注意。广义的『界面』指所有能够完成人机交流任务的元素组合,比如一个表单或者一系列按钮组合。因为这个定义太宽泛,因此很难达成共识。狭义的『界面』就是指能够完成一个任务,并且在感官上位于一个面板的元素组合。比如一个网页,一个窗体,一个对话框,一个『PoP弹层』,甚至一个网页(窗体)的不同状态都可以视为不同的界面。–Hozin法师《交互水深 01 | 从区分 [ 页面 ] 和 [ 界面 ] 开始吧》这是一个深奥的话题,点到即止。比如【订单详情页】是一个页面,【订单详情页>待支付】是一个界面。在做产品设计输出需求文档时,应该以【界面】为单位,这样可以最大化的细化用户任务颗粒度,充分考虑清楚需求内容,方便团队其他成员更清晰的理解需求评估工作量;也更方便复用和统一形式,降低设计/开发成本和用户学习成本。找到导致差异的最核心的维度,以该维度划分。导航导航对应同一功能模块的不同信息分类常见于内容&商品分类,在对应的列表中,界面标题使用分类名称。其结构本质是,功能模块相同,均为文章列表、界面命名为分类信息。此时我选择以功能维度划分,不同分类对应的界面,其实是一个功能模块。
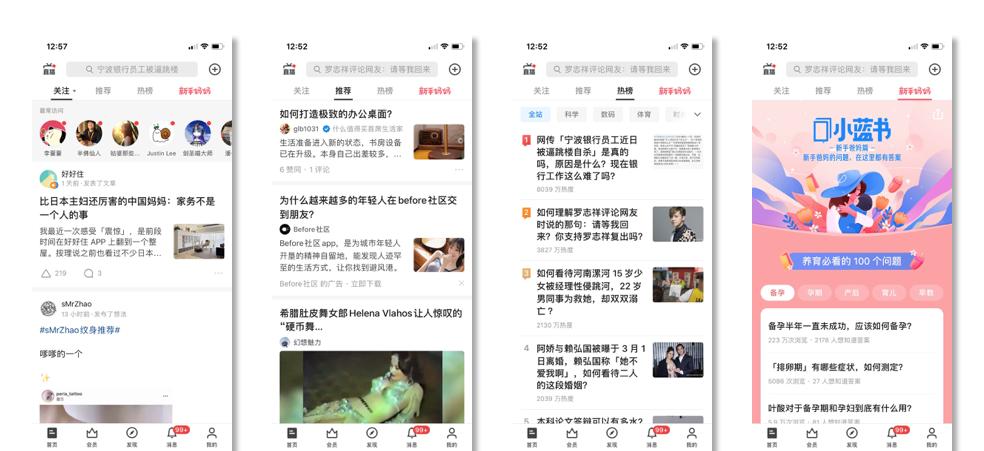
 导航对应不同功能模块每个导航对应不同的界面布局,甚至存在多级导航。其结构本质是,在一个页面中存在多个功能模块。此时我选择以功能模块划分,不同导航对应的界面,是多个功能模块。
导航对应不同功能模块每个导航对应不同的界面布局,甚至存在多级导航。其结构本质是,在一个页面中存在多个功能模块。此时我选择以功能模块划分,不同导航对应的界面,是多个功能模块。

 把一级菜单提出并强调,导致查看的操作成本增加
把一级菜单提出并强调,导致查看的操作成本增加
 使用如下方式,既确保信息辨识度又不会增加操作成本
使用如下方式,既确保信息辨识度又不会增加操作成本
 b.逻辑权重根据复杂程度,选择文字或流程图描述
b.逻辑权重根据复杂程度,选择文字或流程图描述
 c.展示权重
c.展示权重
黑白灰 主题色 强调色
字体类型(粗细) 字号
 d.Mockup在某些场景下,基于各种原因,要把页面元素在一屏内展示完全。可以利用Mockup辅助布局,同时直观强调给其他人。还有一些长页面,产品和UI在绘制的时候都习惯将菜单栏/底部工具栏放在最下面。如有必要,可以通过Mockup 动态面板更好的模拟用户视角的实际效果。一些沉浸式体验的设计,也可以用此方式更清晰的说明触发条件(页面滑动多少区域,导航栏/菜单栏/工具栏隐藏)
d.Mockup在某些场景下,基于各种原因,要把页面元素在一屏内展示完全。可以利用Mockup辅助布局,同时直观强调给其他人。还有一些长页面,产品和UI在绘制的时候都习惯将菜单栏/底部工具栏放在最下面。如有必要,可以通过Mockup 动态面板更好的模拟用户视角的实际效果。一些沉浸式体验的设计,也可以用此方式更清晰的说明触发条件(页面滑动多少区域,导航栏/菜单栏/工具栏隐藏)
 e.简洁准确的文字描述简洁准确是相对的概念,除了考虑团队成员的认知程度以外,也要尝试建立标准推动普及。
e.简洁准确的文字描述简洁准确是相对的概念,除了考虑团队成员的认知程度以外,也要尝试建立标准推动普及。
 f.图文并茂层级关系、交互逻辑、状态样式等,都可以通过图文更清晰的描述,减少只有文字的情况。这符合人类的本性为什么中国人喜欢纹英文,外国人喜欢纹汉字。因为对非母语的感知更接近图案而不是文字,人天生喜欢图案胜过文字。g.注意名词使用
f.图文并茂层级关系、交互逻辑、状态样式等,都可以通过图文更清晰的描述,减少只有文字的情况。这符合人类的本性为什么中国人喜欢纹英文,外国人喜欢纹汉字。因为对非母语的感知更接近图案而不是文字,人天生喜欢图案胜过文字。g.注意名词使用
组件&控件
页面&界面
h.注意错别字
登录&登陆
帐号&账号
为你的PRD注入灵魂
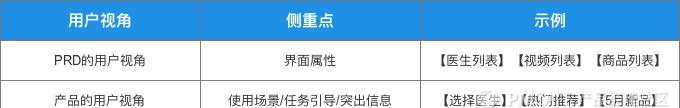
从照着写谁都能写出来的内容,到写出只有你能写出来的内容。(1)一次性搞定命名&文案搞定的意思包含对静态数据的文案决策&动态数据的规则决策a.界面命名颗粒度到界面用户分群,要分别站在PRD用户和产品用户的视角传达信息
 b.动作命名(按钮文案)
b.动作命名(按钮文案)
 如果命名比较通俗易懂,如【购买】和【立即购买】不会出现歧义,可以不做区分。如果命名比较有特点,需要额外说明。如K12的产品启动页按钮叫【开始学习】,没人能笃定的确认【开始学习】是跳转到首页还是其他流程的快捷方式。c.导航文案根据业务的不同特性,对文案的专业性、调性的要求程度不同。文案和对业务的理解与产品设计思路关联紧密如药品分类
如果命名比较通俗易懂,如【购买】和【立即购买】不会出现歧义,可以不做区分。如果命名比较有特点,需要额外说明。如K12的产品启动页按钮叫【开始学习】,没人能笃定的确认【开始学习】是跳转到首页还是其他流程的快捷方式。c.导航文案根据业务的不同特性,对文案的专业性、调性的要求程度不同。文案和对业务的理解与产品设计思路关联紧密如药品分类
 d.引导/提示文案在传达清晰的基础上贴合业务特性、产品定位、用户群体
d.引导/提示文案在传达清晰的基础上贴合业务特性、产品定位、用户群体

 5多学多看多想世界线收束,着重推荐一下交互类书籍Hozin法师的交互书单我看的不多,但是基于对Hozin法师在交互设计方面的输出,我是相信和认可的。【1.模式篇】
5多学多看多想世界线收束,着重推荐一下交互类书籍Hozin法师的交互书单我看的不多,但是基于对Hozin法师在交互设计方面的输出,我是相信和认可的。【1.模式篇】
金字塔原理思考、表达和解决问题的逻辑
网站交互设计模式
界面设计模式_第2版
网站设计解构 有效的交互设计框架和模式
胜于言传:网站内容制胜宝典
Web表单设计 创建高可用性的网页表单
社交网站界面设计
搜索模式
标签 标记系统设计实践
Web信息架构:设计大型网站
移动应用UI设计模式 第2版
【2.设计原则篇】
简单法则
通用设计法则
秩序之美 网页中的网格设计
认知心理学 (第7版)
赢在用户:WEB人物角色创建和应用实践指南
图解力跟顶级设计师学作信息图
信息可视化 交互设计
微交互 细节设计成就卓越产品
Landing Page优化权威指南
设计败道 来自著名用户体验案例的教训
【3.流程方法篇】
用户体验与可用性测试
COMMUNICATING DESIGN
UCD火花集
绝密原型档案 看看专业产品经理的原型是什么样
UX权威指南
精益设计 设计团队如何改善用户体验
重塑用户体验 卓越设计实践指南
交互设计:设计思维与实践
DESIGN FOR THE FUTURE METRO 风格解读及设计指导
和谐界面:交互设计基础
用户体验面面观:方法、工具与实践
这里一并贴出法师的看书建议1. 推荐书籍,都是必看必读必学已经帮助大家排除了很多不靠谱的资料,请精读2.一定要按照推荐顺序阅读学习初中数学尚未毕业,读起《微积分》必定一脸茫然3.不必写读书笔记如果没有独特观点,请不要写出来,鹦鹉学舌,见过太多
看原型的网站
AxureCn>原型案例
AxureUX>付费作品&免费作品
xiaopiu>精选广场
墨刀>讨论区>原型分享
产品大牛>广场
感谢你的时间
——正文分割线——