插件可以说有无数种,在网页中任何一种功能都可以被叫做插件,单独提取出来,可以供别人使用,而框架是一个超大号的的插件,它将各种方法融合成一体,使用者可以使用它来构造不同的功能。插件则专注于一种,往往只有一种功能 。打个比方比如前面学习的jquery,jquery就是一个框架,在jquery插件库里http://www.jq22.com/有数不胜数的插件,这些插件绝大部分基于jq框架来编写。
理解完插件和框架的区别,下面来写一写这几天初步学习的插件库
1.jquery对于我而言肯定是一个熟悉的框架了 官网网址:https://jquery.com/ 插件库:http://www.jq22.com/
这里简单的介绍一下jquery :jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。
2.Select2 官网网址:https://select2.org/
3.Fullpage官网网址:https://alvarotrigo.com/fullPage/#page1
4.lazyload官网网址:https://appelsiini.net/projects/lazyload/
5.Swiper 官网网址:https://www.swiper.com.cn/
6.nice-validator官网网址 :https://validator.niceue.com/docs/getting-started.html
以上提及的都是插件库,每一个有着不同的功能,jquery在这里我就不在赘述了。我就从Select2开始写
JQ个人插件类总结:
Select2
Fullpage
lazyload
Swiper
nice-validator
一、Select2
select2是一款基于jquery的功能丰富的下拉列表插件。这就说明了使用select2必须要有jquery依赖,就是要先导入jquery库,然后在导入select2插件库,然后这是一款关于下拉列表的插件。

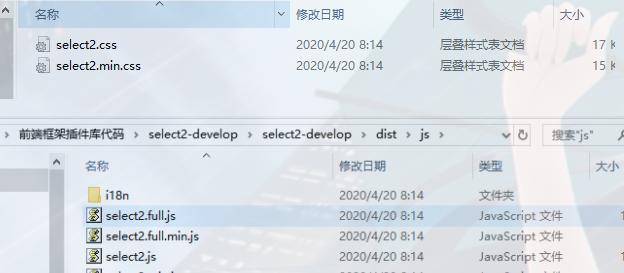
min.js是压缩版,没有逗号空格等等,体积小传输效率快,但可读性较差可以自行想象一下js代码就一行的场景 .js是没压缩的俗称开发版,可读性较好,易于debug调试和更改;但是体积相比较而言大一些,效率低。我采用压缩版的我不改bugQAQ 这段话或许就解决了心中的疑问
我们将css和js文件复制到我们的项目中就可以开始使用这个插件了。

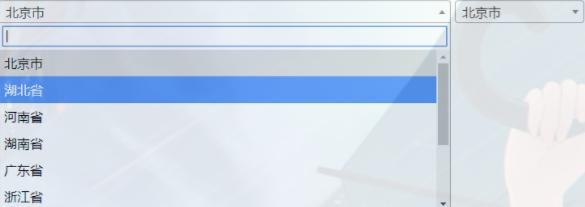
这个是一个案例效果图接下来就根据这个案列来编写。
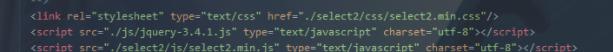
首先一点也是重中之重,导入css和js文件,jquery插件库优先导入,jscs就是我们上面复制到项目的文件,如下

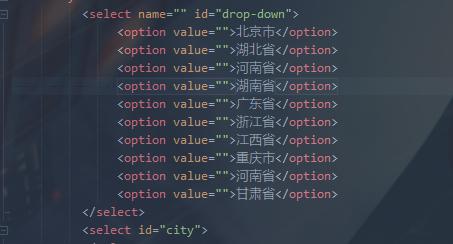
在body里面写上一个普通的下拉列表:

我把js注释一下看看效果如何:

这个与和我们的效果图有着很大的区别,如何使用这个插件呢,我们不妨看看文档(虽然全是英文)
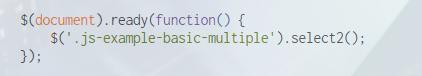
在基本语法上有着这样的语句(我们把他定义到我们的案例中去):.js-example-basic-multiple是一个选择器

在案例中我们如下编写 (效果如右):

这就是select2的威力,我们就使用了一行js代码就将一个普通的下拉列表变成了这样子的一个视觉效果不错的下拉列表(宽度可以修改,select2内置了很多的属性可以查看文档)。
例如给下拉列表设置宽度只需要如下(使用大括号编写属性,用逗号分隔每个属性)

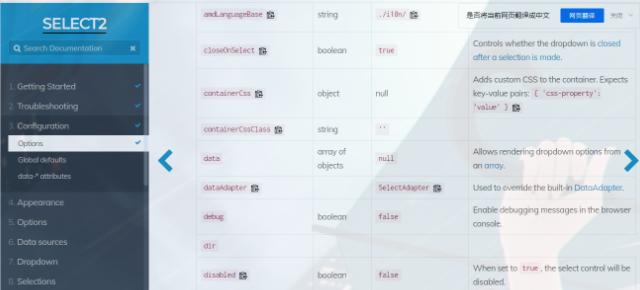
在select2文档的第三项中的Options里面有一张配置表里面涵盖了select2所有的属性(英文差的我看的有点吃力)

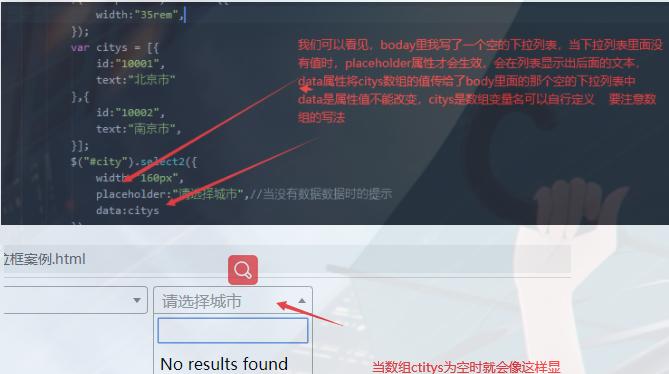
案列中简单的写了两个属性

插件的出现就是为了简单化代码,让我们少了很多代码。使用起来方便简洁,就是这样select2的简单案列完成了,select2专注于选框,很多属性,可以去文档一一查阅我这里的介绍就结束了。
二、Fullpage
Fullpage翻译过来就是全屏的意思,我想已经猜出来了,这是一款全屏的插件,整个页面简洁大方,整个屏幕就是一张页面,它的官网就是一个很好的实 例https://alvarotrigo.com/fullPage/#page1。这样的页面展示很受人喜欢,我相信大部分人都曾见过。
这个官网有一点优势emmmmmm他有中文模式左上角可以选择

将css js复制进自己的项目里面引入js css 同样注意的依赖jquery优先导入jquery库如下:

我们可以查看文档编写(文档中有这样的一句话也就是在html文件中必须有个声明,所以复制代码是要仔细不要复制掉了)
将这段代码复制到body里开始编写页面 在div的class值,section以及后面的slide是不能更改的,我们必须按照fillpage的规则来 但最外层div的id可以直接设置,用于js代码中的选择

在js中如下编写(首先我们就用上了sectionsColor属性定义背景颜色,一一对应)

当想定义横向切换时,这时候slide就登场了 ,将下面代码嵌套到<div class =”section”></div>中
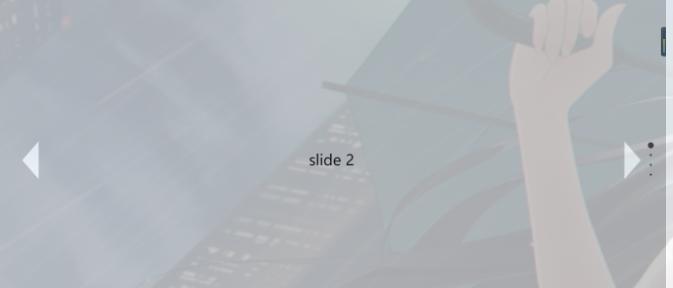
它将会产生一个横向轮播图注意slidesection不可以更改 如下图所写


当然插件也并不是万能的,fullpage无法设置字体大小所以需要自己定义大小下面是自定义样式

在fullpage文档上有着很多属性(往下翻的话有对这些属性一 一的解释)

在我的案列中写了几个案例js代码如下:
$(“#fullpage”).fullpage({sectionsColor: [‘#c3c3c3’, ‘#aa55ff’, ‘#aaffff’, ‘#ffaaff’],//背景颜色/* scrollingSpeed:2000, */ //滚动时长 css3:true,easingcss3:”linear”, //页面过度效果,只有当css3定义为true时才会有效果 loopHorizontal:false, //默认为 true 定义水平滑块是否在到达上一张或下一张后循环 当为第一张时,上一张的箭头隐藏 下一张同义。/*loopBottom:true, */ //上下滑动时,当为最后一张时,返回第一张 反之同义 默认值为flase/*loopTop:true, */ //上下滑动时,当为最后一张时,返回第一张 反之同义 默认值为flase keyboardScrolling:true, //定义是否可以通过键盘来进行滚动,默认为true navigation:true, //纵向导航栏 默认flase slidesNavigation:true, //横向导航栏 默认flase navigationTooltips:[“一”,”二”,”三”,”四”], //小黑点导航提示/* anchors:[‘firstPage’, ‘secondPage’,’sss’,’aaaa’], */ //设置锚点 });
文档的属性还算写的清晰,所以可以一点点编写 这一节的效果图不好截我把代码结构写上
<!DOCTYPE html><html><head><meta charset=”utf-8″><title>fullpage全屏滚动案例</title></head><link rel=”stylesheet” type=”text/css” href=”fullpage/fullpage.min.css”/><script src=”js/jquery-3.4.1.js” type=”text/javascript” charset=”utf-8″></script><script src=”fullpage/fullpage.min.js” type=”text/javascript” charset=”utf-8″></script><style type=”text/css”>#fullpage{text-align: center;font-size: 1.875rem} /* 设置居中 字体大小 */.fp-controlArrow.fp-next{ /* 设置下一页箭头离右边3.1875rem */right:3.1875rem; }.fp-controlArrow.fp-prev{ /* 设置上一页箭头离左边3.1875rem */left:3.1875rem; }</style><body><div id=”fullpage”><div class=”section”> <!– //class必须为section 插件标准 –><div class=”slide”> slide 1 </div> <!– //class必须为slide –><div class=”slide”> slide 2 </div><div class=”slide”> slide 3 </div><div class=”slide”> slide 4 </div></div><div class=”section”>Some section</div><div class=”section”>Some section</div><div class=”section”>Some section</div></div><script type=”text/javascript”> $(document).ready(function(){ $(“#fullpage”).fullpage({sectionsColor: [‘#c3c3c3’, ‘#aa55ff’, ‘#aaffff’, ‘#ffaaff’],//背景颜色/* scrollingSpeed:2000, */ //滚动时长 css3:true,easingcss3:”linear”, //页面过度效果,只有当css3定义为true时才会有效果 loopHorizontal:false, //默认为 true 定义水平滑块是否在到达上一张或下一张后循环 当为第一张时,上一张的箭头隐藏 下一张同义。/*loopBottom:true, */ //上下滑动时,当为最后一张时,返回第一张 反之同义 默认值为flase/*loopTop:true, */ //上下滑动时,当为最后一张时,返回第一张 反之同义 默认值为flase keyboardScrolling:true, //定义是否可以通过键盘来进行滚动,默认为true navigation:true, //纵向导航栏 默认flase slidesNavigation:true, //横向导航栏 默认flase navigationTooltips:[“一”,”二”,”三”,”四”], //小黑点导航提示/* anchors:[‘firstPage’, ‘secondPage’,’sss’,’aaaa’], */ //设置锚点 }); });</script></body></html>
这样子fullpage的案列就完结了,跟官网页面相似可以试着运行一下子。
三、lazyload
lazyload译为延迟加载,又叫懒加载 在这个流量的时代,懒加载的出现是非常nice的,它为用户节省流量的消耗,提高性能,当一个高清图片网站一张页面几十张甚至上百张图片时,没有懒加载,它将会将所有的图片都加载出来,这就导致流量的浪费,降低性能,影响了用户的体验,而懒加载的作用是当用户看到这张图片时,它才开始加载出来,这样子就节省了大量的流量,而且优化了性能,提高了用户体验。
使用方法和上面一样下载lazyload插件包:https://codeload.github.com/tuupola/lazyload/zip/2.x
使用方法很简单,因为它只有一个功能就是延迟加载,所以我就直接上代码了 (注意在下载文件中找到对应的css,js文件复制到自己的项目中) lazyload没有css文件
<head><meta charset=”utf-8″><title>lazyload懒加载案例</title><!– 因为lazyload插件没有css样式所以这里我们自己写样式已图片形式来演示 –><style type=”text/css”>/* 修饰一下img */ *{padding: 0;margin: 0; }img{width:1366px;height:671px;border: 3px solid #ccc;border-radius: 8px; }.f_div{width: 1366px;height:671px;display: flexbox; }</style><script src=”js/jquery-3.4.1.js” type=”text/javascript” charset=”utf-8″></script><script src=”lazyload/lazyload.min.js” type=”text/javascript” charset=”utf-8″></script></head><body><div class=”f_div”><img class=”lazyload” data-src=”img/动物01.jpg” ><img class=”lazyload” data-src=”img/动物02.jpg” ><img class=”lazyload” data-src=”img/动物03.jpg” ><img class=”lazyload” data-src=”img/动物04.jpg” ><img class=”lazyload” data-src=”img/动物05.jpg” ><img class=”lazyload” data-src=”img/动物06.jpg” ><img class=”lazyload” data-src=”img/动物07.jpg” ><img class=”lazyload” data-src=”img/动物08.jpg” ><img class=”lazyload” data-src=”img/动物09.jpg” ><img class=”lazyload” data-src=”img/动物10.jpg” ><img class=”lazyload” data-src=”img/动物11.jpg” ><img class=”lazyload” data-src=”img/动物12.jpg” ></div><script type=”text/javascript”> $(“.f_div img”).lazyload()</script></body>
我使用了12张图片然后js就一句,就可以实现懒加载功能
要为每一张图片添加class = “lazyload” ,且不能使用src必须使用data-src 下面就来写一写怎么看两者的区别
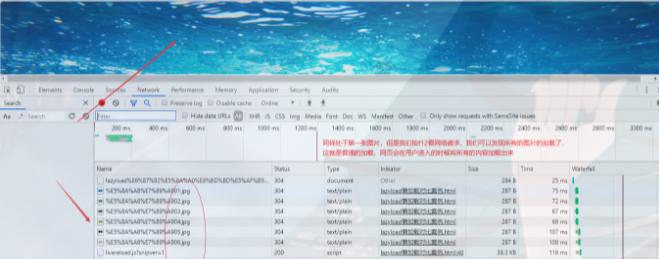
普通加载:

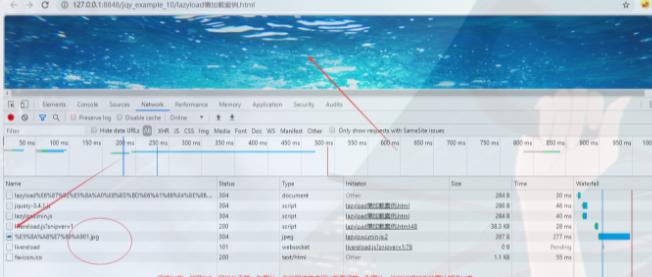
懒加载:

懒加载的用法简单,但它存在的意义不凡,有些框架也会内置懒加载功能列如上面介绍的fullpage插件

四、Swiper
Swiper 译为猛击者,确实在视觉上它的确很吸引我,首先它是一款触摸滑动插件 它与fullpage相似又有着各自的特点。
用swiper来做轮播 ,导航我想是很好的选择swiper不依赖jq所以当项目中不需要jq时可以不用到jquery库
同样先下载swiper的包:https://www.swiper.com.cn/download/swiper-5.3.7.zip在文件中找到对应的jscss文件,复制到自己的项目然后导入如下

先上一张效果图:
如图所示一款很炫酷的轮播图可以说swiper的中文文档非常的nice,思路清晰。就是emmmm属性有点多一时半会看完我现在想着,根据以上的插件库案列
这个插件的使用就应该不用我来再做赘述了,我就直接粘贴代码代码如下:
<html><head><meta charset=”utf-8″><title>Swiper轮播案例</title><link rel=”stylesheet” type=”text/css” href=”Swiper/swiper.min.css”/><script src=”Swiper/swiper.min.js” type=”text/javascript” charset=”utf-8″></script><style type=”text/css”>/* .swiper-container{width: 61.25rem; height: 43.75rem; text-align: center;} */ /* 设置轮播宽高字体居中 */.swiper-wrapper{text-align: center; /* 水平居中 */line-height: 31.25rem; /* 利用字体行高将div撑起来 上下居中*/font-size: 2.5rem; /* 字体大小 */ }</style></head><body><div class=”swiper-container”><div class=”swiper-wrapper”><div class=”swiper-slide” style=”background-color: #aaaafe;”>slider1</div><div class=”swiper-slide” style=”background-color: #aaffff;”>slider2</div><div class=”swiper-slide” style=”background-color: #21fead;”>slider3</div></div><div class=”swiper-pagination”></div><!– 导航栏 小黑点–><div class=”swiper-button-prev”></div><div class=”swiper-button-next”></div><!– 滚动条 –><div class=”swiper-scrollbar”></div></div><script type=”text/javascript”>var mySwiper = new Swiper(‘.swiper-container’, {direction: “horizontal”, //horizontal横向切换 vertical纵向切换,默认为horizontal autoplay: true,//可选选项,自动滑动 speed:2000, //图片滑动时所需时间 grabCursor:true,//设置鼠标样式,悬浮时的样式根据用户浏览器不同而定,默认为flase/* virtualTranslate:true, *///虚拟的位移。当你启用这个参数,Slide不会移动,但是Swiper还是在运行,轮播没有动但是,指示器,导航按钮都动了 preventInteractionOnTransition :true, // 默认为flase,当你的Swiper在过渡时将无法滑动 keyboard : true, //键盘左右键控制切换//3d流效果 effect : ‘coverflow’, //定义滑动效果 swiper内置了几种滑动效果 https://www.swiper.com.cn/api/effects/193.html slidesPerView: 2,centeredSlides: true, //默认的是默认为“幻灯片”(位移切换) 其他 :幻灯片’(普通切换、默认),“淡出”(淡入)“立方体”(方块)“覆盖流”(3D流)“翻转”(3D翻转) autoplay: {delay: 1000,//定义切换时间 },pagination: {el: ‘.swiper-pagination’, //添加指示器小黑点 },//上一页,下一页 navigation: {nextEl: ‘.swiper-button-next’,prevEl: ‘.swiper-button-prev’, },// 滚动条指示 scrollbar: {el: ‘.swiper-scrollbar’, }, });</script></body></html>
不管是什么插件或者框架,它的使用方法都万变不离其宗。相似是他们的共同点,更何况swiper的文档看着这么的舒服
五、nice-validator
Swiper 译为猛击者,确实在视觉上它的确很吸引我,首先它是一款触摸滑动插件 它与fullpage相似又有着各自的特点。
同样先下载:https://codeload.github.com/niceue/nice-validator/zip/master复制对应的cssjs文件到项目并导入,如下

以案列为准,由于没有css我直接手写了有个简单的css样式。

当然html的表单也是手写对于样式,idclass的名称这些,这款插件与其他的不同,可以自己定义:

js写法:无论那样子写法他实现的功能是一样的

这写属性可以看看文当里面的介绍(我简单的截取两张,更多属性一步官网https://validator.niceue.com/docs/getting-started.html)
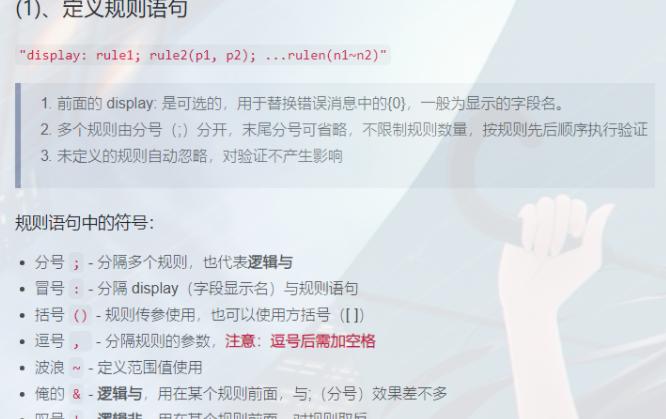
自定义规则

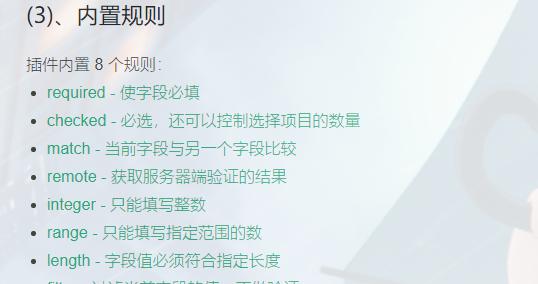
内置规则

这款插件的属性还是蛮多的在常用规则整理中有着常用的规则。
对了这里有一个绕的地方(我单独截出来反正我看着的时候看半天)

就这样,这款插件有没有过多的介绍了。有很多坑和细节还得自己去真正用的时候去看
以上的五款插件全部介绍完成,案列源码下载:https://files.cnblogs.com/files/2979100039-qq-con/jqy_example_10.zip
我想各位小伙伴们看完这篇文章,也或多或少的对插件或者框架的使用有些了解了,但要明白一件事纸上得来终觉浅的道理,
有心人想要去学习一样东西,他就不止是想还要做。所以勤加练习是学好编程的不灭准则。